HoloLens体験してきました。
HoloLens体験会、参加してきました。
デベロッパー向け開発キットが売り出されてからネット上でちらほら動画等は見ていたのですが、レンズの内側から見た映像はあんまりなかったので、是非とも体験してみたいと思っていたところでした。
HoloLensはsilkyfeelの蜜葉さんが貸してくれました!

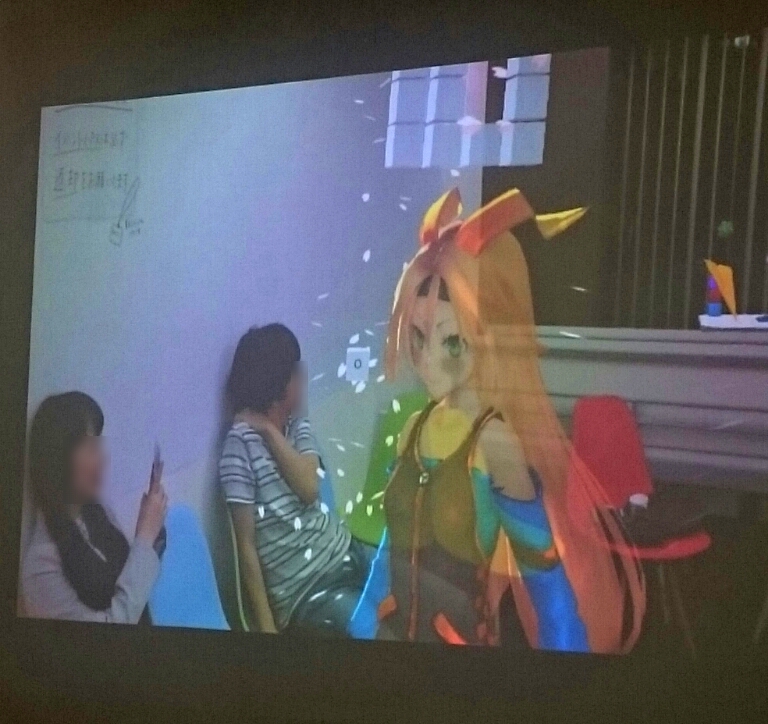
HoloLens一台での体験会でしたが、体験者が見ている映像は同時にスクリーンにも映しだされていたため、体験者以外の人たちも同時に楽しむことが出来ました。

一番気になっていたのは視野の狭さだったのですが、動きの激しいコンテンツなど中心部分に意識が集中しやすいコンテンツだと気にならないと思います。
そうじゃないコンテンツも、表示されているオブジェクトがほとんどぶれないため「この場所にこれがある」という認識が強くなって、見えなくなっても位置が把握できる感じでした。
他に気になっていたのは発色ですが、これも綺麗に出ていました。もう少しお化けみたいな見え方するのかと思っていましたが。
コンテンツは自由な位置に配置できるので、複数のコンテンツを空間に沢山並べることが出来ます。
ただ起動すればするほどごちゃごちゃになるので、自分のような片付けが出来ない人には辛いかも。
すべてを一気に閉じる機能はまだ未実装のようです。
名前を呼んだら該当コンテンツの窓が目の前に移動してきてくれたら楽しいかもしれません。
あとはWin10の仮想デスクトップみたいな機能があれば、もう少し整理できそうですが…あるのかな?
自作アプリを持ってこられた方もいらっしゃいましたが、エミュレータと実機では結構勝手が違うようです。
いま実機を持っている方は相当のアドバンテージになるんだろうな、と思います。
今回自分はなにもアプリを用意できなかったのですが、今後再び体験できる機会があったら、その時は是非ともなにか作って持って行きたいものです。

© UTJ/UCL
床に寝そべってユニティちゃんを覗きこむ強者も居ました。
DepthImageEffectにイージング処理を追加してみた。
以前作成したDepthImageEffect。
Depthの値をそのまま濃淡に反映していましたが、イージング処理を加えて濃淡の変化を直線的なものから曲線的なものに変えてみました。
スクリプトをカメラにセットすると、利用可能です。
(今回からマテリアルを自動生成するようにしたので、マテリアルのセットは不要です。)
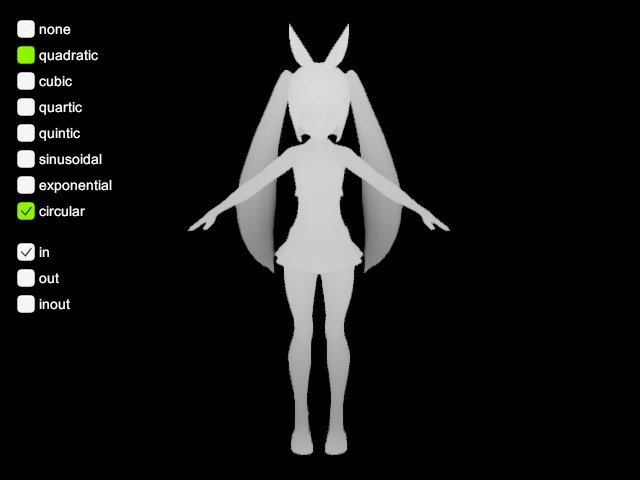
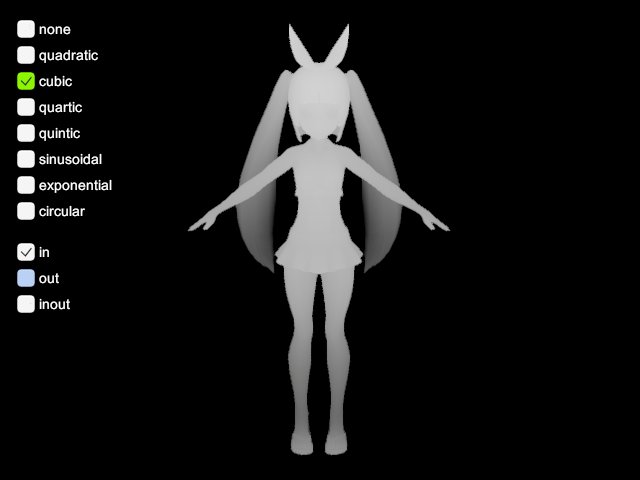
パラメータとして、新たにEasing ModeとInOutModeを追加しているので、適当に変えてみてください。

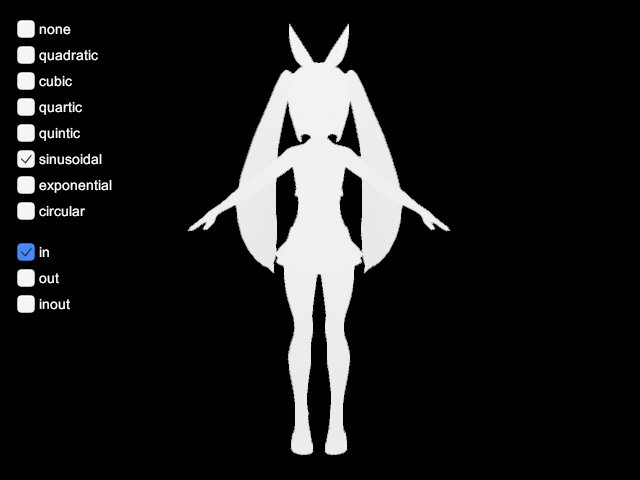
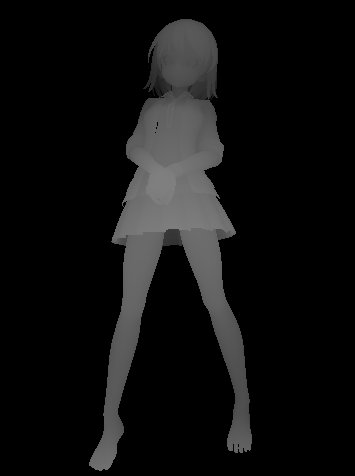
こんな感じで変化します。

イージングの計算式は以下のサイトを参考にしました。
Easing Equations
各処理の視覚的な変化は以下のサイトのほうが分かりやすいかもしれません。
easing_demo
モデルはニパ子ちゃんです。
指定色を残すイメージエフェクト
以前クロマキーシェーダーを作成しましたが、同じような理屈で指定色だけを残すエフェクトを作れるな、と思ったので作ってみました。
名前をどうしようかな、と思ったのですが、単純に「One Point Color Effect」としました。
One Point Color Effect
UnityPackageを任意のプロジェクトにインポートしたら、Onoty3D/Scriptsフォルダ内のOnePointColorEffectスクリプトをカメラに適用してください。
また、Materialは自動セットされないので、手動でOnoty3D/Materialsフォルダ内のOnePointColorEffectマテリアルを先のスクリプトのMaterialパラメータにセットしてください。
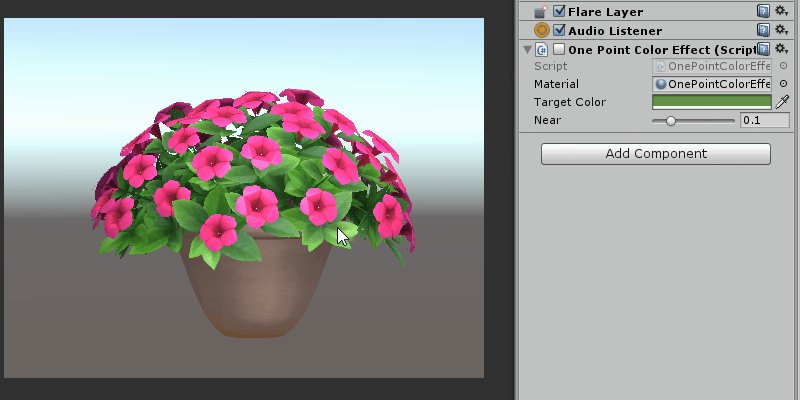
こんな感じ↓

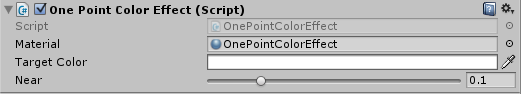
パラメータはこんな感じ
Target Color:残したい色
Near:Target ColorのHue値(0~1)の近似範囲。例えばHueが0.5でNearに0.1を指定した場合は、Hueが0.4~0.6の色を残します。
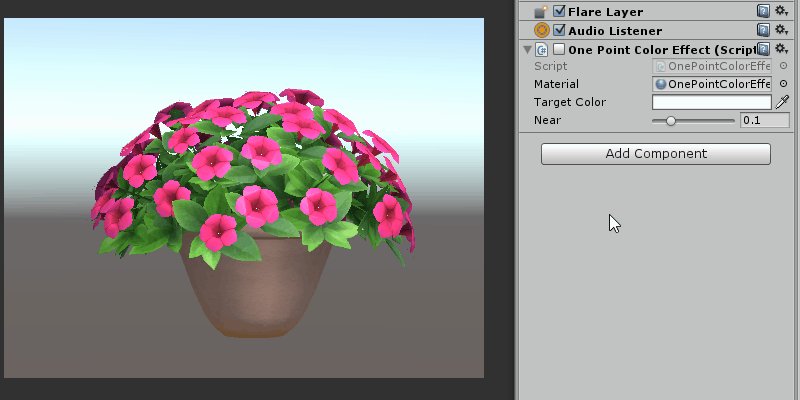
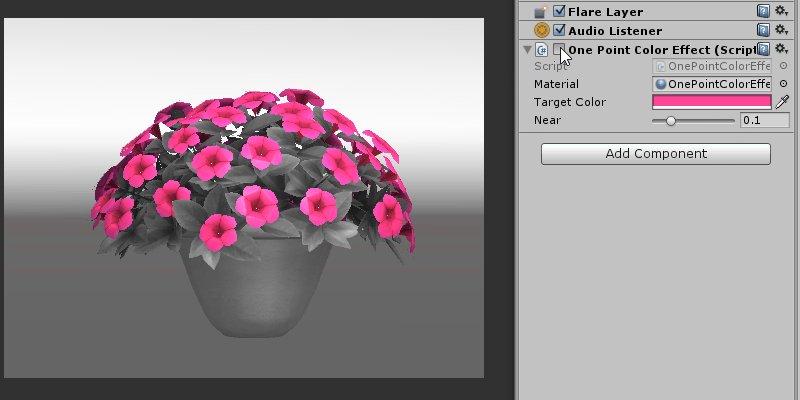
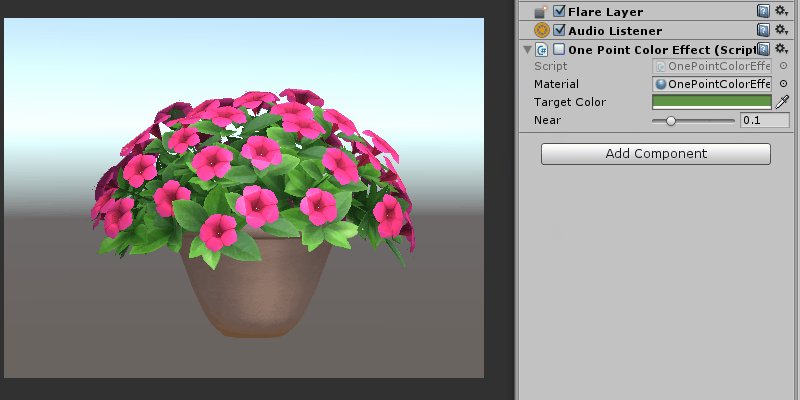
適用すると、こんな感じの絵が作れます。

最初は適用のチェックを外しておいて、カラーピッカーで色を選んでから適用させると色が指定しやすいかと思います。

ソース
距離感主義っぽいイメージエフェクトを作る
以前「距離感主義をオマージュしてみる」という記事を書きました。
当時は作成したShader等を公開しなかったのですが、あれから少しだけShaderと仲良くなってきた気がするので、あらためてShaderとそれを利用したイメージエフェクトを作ってみました。
UnityPackageを任意のプロジェクトにインポートしたら、Onoty3D/Scriptsフォルダ内のDepthImageEffectスクリプトをカメラに適用してください。
また、Materialは自動セットされないので、手動でOnoty3D/Materialsフォルダ内のDepthImageEffectマテリアルを先のスクリプトのMaterialパラメータにセットしてください。
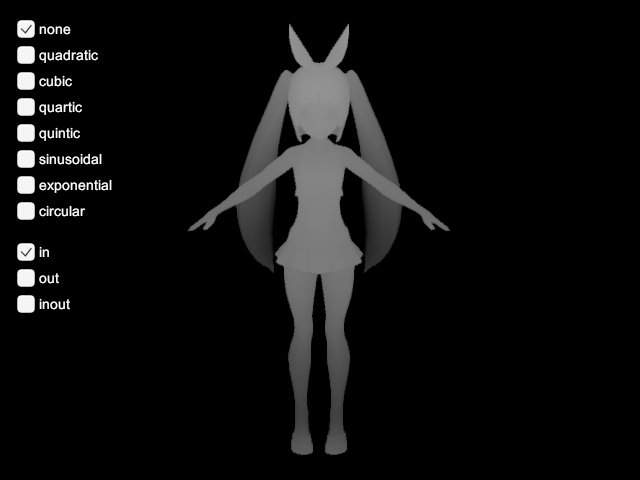
こんな感じ↓
デフォルトではカメラ位置を0、カメラのClipping PlanesのFar値を深度のMAXとして計算するため、もし画面がまっ黒で何も写らない場合は、Far値を小さなものにして、そこから大きくしていく感じで調整してみてください。
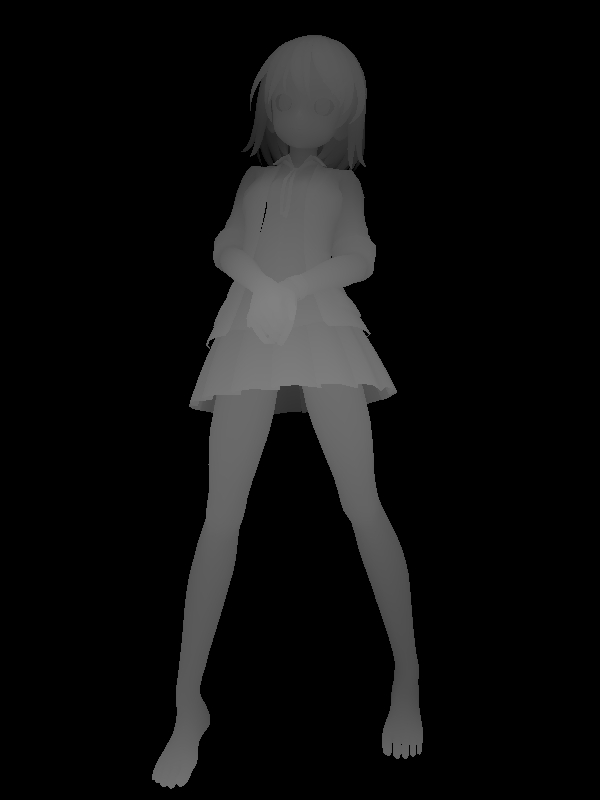
こんな感じで表示されます。
パラメータ説明
Main Color:モデルのカラーを調整します。深度をベースにしたグレーのカラーに、Main Colorで指定した色を乗算します。

Contour Count:モデルはデフォルトでスムーズなグラデーションで表示されますが、Contour Countに0より大きな値を指定すると、そのカウント数分段階訳された等高線のようなグラデーションになります。使うなら、50~100あたりがいい感じ。
本家距離感主義さんは、この段階的なグラデーション表現をされています。

Y Direction:アンチエイリアスの設定などで描画のY軸方向が逆になってしまう場合があります。Y DirectionのForward/Reverseを切り替えることで、Y軸の天地を切り替えることが出来ます。
Depth Source:先述の通り、デフォルトではカメラ位置によるDepthの計算を行いますが、Depth SourceをCustomにすると、つづくパラメータのCustom Depth Fromを始点、Custom Depth Toを終点とした計算に変わります。カメラ位置等変えずに表示を調整したい場合に利用ください。終点はともかく、視点をカメラ位置とは別の位置にしたい、というのはあるかも。

本来From<Toとなるべきですが、From>Toにしたらちょっとおもしろくなったよね。

いろいろ遊んでみてください。
使用したモデルは例のごとくプロ生ちゃん。
ポーズはユニティちゃんのアセットに付属のものです。© UTJ/UCL
2016/05/31 追記
更にパラメータの追加等しました。
プロ生ちゃん新モデルの靴下
プロ生ちゃん旧モデルでは、肌のマテリアルは首・腕・足がひとまとめになっていましたが、新モデルでは前記事の材質モーフの関係でマテリアルが「首・腕」「太もも」「ひざ周り」「すね」「つま先」に分解されました。
これによる恩恵で、プロ生ちゃんにニーハイを履かせたりタイツを履かせたりするのが容易になっています。

ただ、ニーハイは単純にひざ周りをソックス状のマテリアルにするだけだと、メッシュ形状の都合で太ももの裏が下図のような表示になってしまいます。

なので太ももではなく、スパッツを表示状態にして、スパッツのマテリアルを太もものそれに入れ替えると綺麗な表示になります。
なお、肌色スパッツはそのままだと非常に危険な状態になりますので別途パンツも描画順を調整して、スパッツより上に表示されるようにするといいかと思います(参考画像は無し)。

Unityでプロ生ちゃん新モデルのスパッツ・靴下・靴の表示を切り替える
年末年始にかけて行われた、プロ生ちゃん3Dモデル強化プロジェクト、覚えていますでしょうか。
motion-gallery.net
現在着々とモデルが出来上がってきておりますが、通常頭身のMMDモデルは既に出資者に公開されており、先行利用が可能となっております。


今回からスパッツ、靴下、靴が材質モーフ表現へ変更となっており、これらパラメータを変更することで材質の表示・非表示が可能となっております。
MMD4MecanimでUnityに取り込んだ場合でもMMD4Mecanim標準のShaderを利用した場合はこれら材質モーフはきちんと表現可能です。
ただし、別のShaderを利用した場合は、下図の様にZファイティングしてしまいます。
(左がMMD4Mecanim標準のShader、右がToon/Lit Outline Shader)

このような場合でも、別途透明なマテリアルを用意して、非表示にしたい材質のマテリアルを手動でそれと置き換えればうまく表示はできます。
(材質モーフの様に靴下を50%表示・素足を50%表示…とかは出来ませんが、通常は0%か100%のいずれかしか使わないハズ)
手動でひとつひとつ置き換えるのも面倒なので、スクリプトを作成しました。ソースは最後。
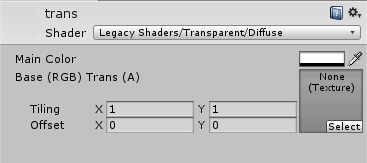
透明なマテリアルだけ別途ご用意ください。
↓こんな感じで

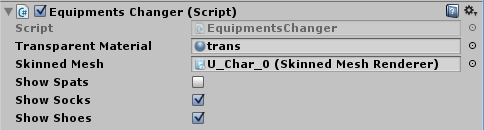
スクリプトをプロ生ちゃんモデルに適用したら、TransprentMaterialに透明なマテリアル、SkinnedMeshにスパッツ等を含む方のSkinnedMeshRendererをセットしてください。

実行中にShow Spats/Socks/Shoesのチェックを切り替えることで表示が切り替えられます。

ソース