クエリちゃんのご当地フォトコンテストに参加してました
先々月から先月にかけて、クエリちゃんのサイトでご当地フォトコンテストというコンテストが開催されていました。
日頃からクエリちゃんにはハチャメチャさせてもらっているの(※)で、是非とも参加せねば!という思い出参加させていただきました。
※
ところで以前にも、ご当地SDクエリちゃんコスプレ案コンテスト
2015年ご当地SDクエリちゃんコスプレ案コンテスト | クエリちゃん公式サイト
というコンテストがあったのですが、この時自分は大分のクエリちゃんをデザインし、見事ご当地大将という賞を頂くことが出来ました。多謝多謝…。(ちなみに自分は福岡在住ですが、生まれ育った土地は大分なのです。)
公式イラスト化は着々と進行中なのデス(๑Q´ㅂQ´)و✧
— クエリちゃん@コラボ募集中 (@Query_chan) 2016年5月17日
No.44:大分県#クエリちゃん #ご当地 #大分
企業様、団体様、他コラボ募集中デス☆ pic.twitter.com/ynZmhwVynK
さて、今回のコンテストは、ご当地の写真を撮りそこにクエリちゃんを絡めて応募する、というもの。
あまり遠出しない自分は、持ち合わせの写真も福岡のものがほとんどだったので、今回は福岡をテーマに応募することにしました。なかでも、いちばん写真を多く撮っている太宰府をテーマに…。
そしていざ、いい写真を選定しようとして困りました。
応募用紙に貼り付ける写真は横長のサイズ指定だったのですが、自分は最近スマホメインで写真をとっているため、縦長写真ばかりなんです。
もちろんそこから横長にトリミングすることも可能でしたが、それでは被写体の一部しか見せることが出来ません。今から改めて写真を撮りに行くにも、太宰府の見どころの梅が咲く季節はとうに過ぎている…。
そして編み出した奇策が、縦長写真を3枚組み合わせるというもの。
奇策でしたが、3枚1セットにすることで1枚では表現しきれいない魅力を詰め込められたと思います。
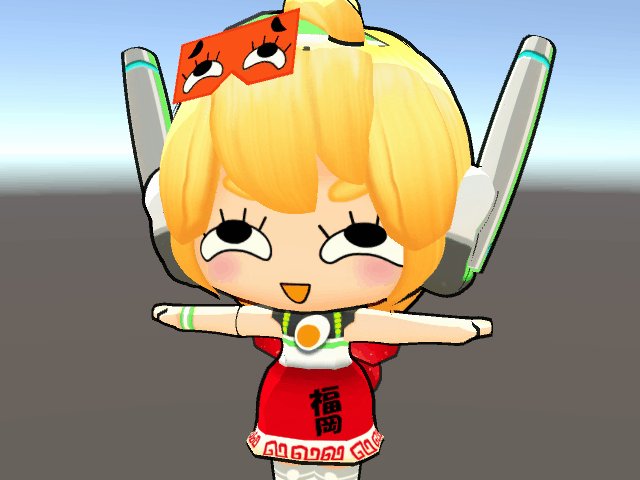
そうして作られた1枚、そこに普段使っているUnityを使って、大好きな福岡クエリちゃんを普通にその場にいるかのように混ぜ合わせました。
この混ぜ合わせ作業は非常に楽しかったです。うまく影を載せて、枝に隠れる用にして…。
コスプレ案コンテストの時は、締め切りギリギリになってしまったので、フォトコンテストは早めに応募しました。
早めに応募すると奇策も早々にバレてしまうので、結果は高望みできないだろうと思っていたのですが、結果は…
!!!!!!!
— オノッチ (@onotchi_) 2016年11月21日
クエリちゃん大賞!!!!
を、受賞している!!https://t.co/IAHPTyC2t2
2016コンテスト 入賞作品一覧 | クエリちゃん公式サイト
なんと大賞を頂いてしまいました!
本当にびっくりしました。
結果を受けた日は、一日にやにやしていました。
3枚1セットにしたことや、クエリちゃんを混ぜ合わせたこともコメントで言及していただき、嬉しい限りでした。
あらためて、大賞に選んでいただき、ありがとうございました!
これからもクエリちゃんで変なこといろいろ遊ばせていただきたいと思います。
uGUIのテキストエフェクトを作ってみたりした
Unity Fukuoka 12に参加して、前回に引き続き登壇しました。
前回はShaderネタでしたが、今回はuGUIのテキストエフェクトネタ。
とりあえずやってみて覚えたことを発表してみました。
スライド内にAnimation GIFを盛り込んだため、SlideShare上で再生してもそこは動きません。
ちゃんと内容を見るにはダウンロードしたほうがいいかも…。
本スライドで紹介したTypeface Animatorはとっても便利なアセットで、コードもとてもお勉強になるので、是非興味がある方は購入してみてください。
Shaderでゾワゾワ表現
ふと、アニメなんかでみるゾワゾワッとする表現がShaderで作ってみたくなったので試してみました。
まだ課題が残っていますがとりあえず一旦ここで一息。
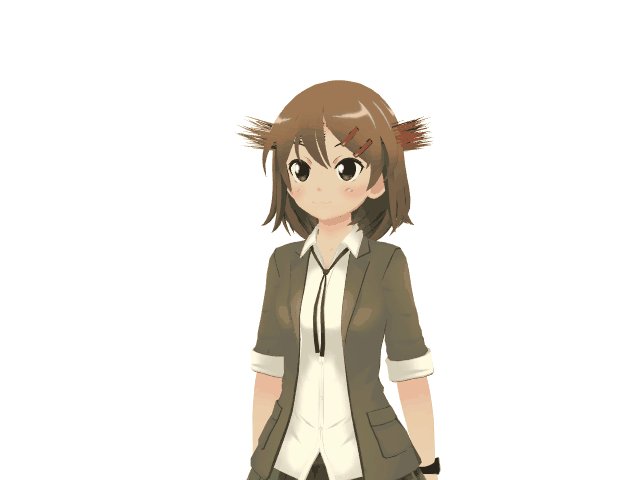
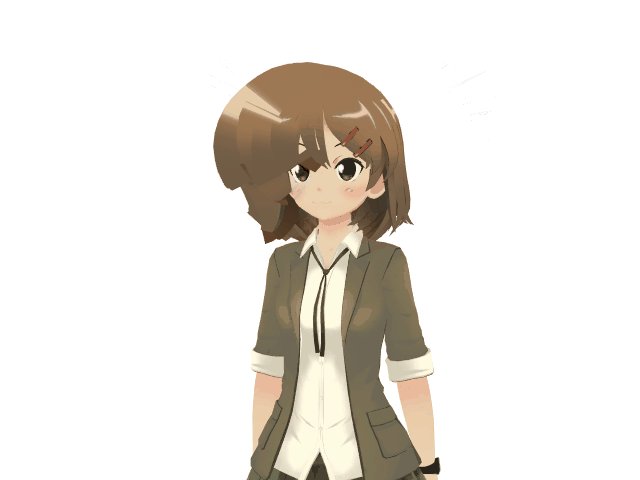
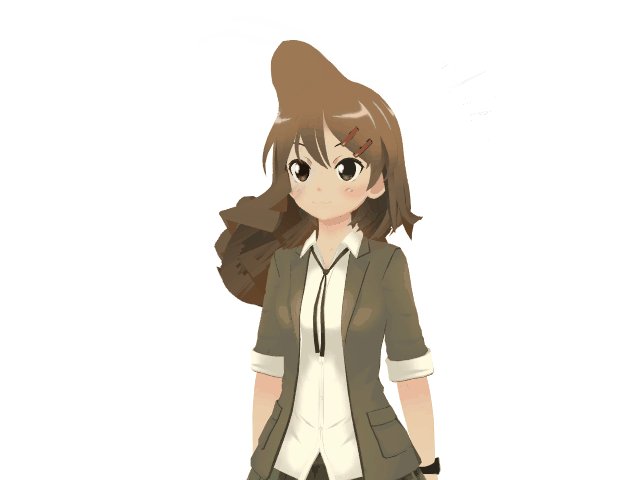
結果から出すとこんな感じになりました。

UnityPackageはこちら
Unity5.5で作成したので、5.4以前で上手く動かないかもしれません。
ToonLit Shaderがベースなので、各バージョンのToonLit Shaderにパラメータと数式を移植すれば動くと思います。
またテッセレーションが有効な環境(DX11以上 / OpenGL Core)でないと動きません。
使い方
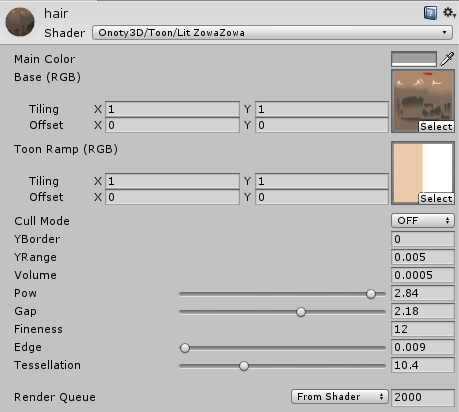
Shaderのパラメータはこんな感じ。
パラメータ名は雰囲気で付けました。

YBorder:ゾワゾワっとさせる中心となるY座標です。Materialをセットするメッシュでのローカル座標になります。
※ここを動かすとゾワゾワ位置が移動します。
上記動画はスクリプトでこのYBorderを変化させています。なのでShaderだけでゾワゾワが下から上に走るわけではありません。
あしからず。
YRange:YBorder±YRangeの範囲をゾワゾワっとさせます。
Volume:ゾワゾワの大きさです。
Pow:後述のGapを顕著にします
Gap:ゾワゾワの高低差を大きくします
Fineness:ゾワゾワの細かさです。
Edge:ゾワゾワを出す頂点とカメラの向きの関係です。0に近いほどカメラに対して横を向いている頂点(基本的にモデルの端っこ)からゾワゾワがでます。
Tessellation:テッセレーションのパラメータ
とりあえず、適当に色々触ると色々動くので試してみてください。

うまくやればFur Shaderっぽくもなります。

メモ
はじめは単純に頂点を動かすだけだったんですが、ボコボコとした三角形が出来るだけでした。

この時点でもっとハイポリゴンなメッシュじゃないと無理かな、と思ってやめようと思ったのですが、
Twitterでテッセレーション使いなされとアドバイスを貰ったのでテッセレーション処理も入れてみるとうまく行きました。
とりあえず固定量のテッセレーション。
課題
球体など完全に凸なメッシュの場合はEdgeを0近くにすれば端からしかゾワゾワは出ませんが、凹凸のあるメッシュの場合は意図せぬ部分からもゾワゾワが出ます。
例えばプロ生ちゃんの髪だと、前髪からも出ます。

ステンシルバッファを使ってマスク処理するとか、Z座標の位置も判定に入れるとか、そのへんで調整すればいいかもしれません。
ソース
メッシュの頂点を動かして、プロ生ちゃんの舌を操作する
プロ生ちゃんの舌をスクリプトで動かせるようにしてみました。
プロ生ちゃんの舌スクリプトが大体出来た。 pic.twitter.com/spT7JZxkdH
— オノッチ (@onotchi_) 2016年10月20日
舌ネタは以前にもやりました。
onoty3d.hatenablog.com
この投稿では、ニコニ立体ちゃんの舌を拝借してプロ生ちゃんに舌を足しました。
また、以下の投稿で公開したスクリプトを使えば、ニコニ立体ちゃんの舌でなくても、プロ生ちゃん自身の舌を切り出して利用することができます。
onoty3d.hatenablog.com
しかし今回はメッシュの舌部分の頂点を移動させることで制御してみました。
(はじめはシェーダでの擬似的な頂点移動も考えましたが、その場合自分が使いたいシェーダ毎に実装する必要があるため面倒になった。)
Unity Editor上で表情なんかを楽しむ分には問題ないはずです。
UnityPackageはこちら。(ソースは末尾。)
使い方
UnityPackageを任意のプロジェクトにインポートしたら、追加されるTongueMorphというスクリプトをプロ生ちゃんにセットしてください。
セットすると、インスペクタ上の表示はこのようになります。

TongueIndex
セットするモデルによって変更してください。
ノーマルモデル:21
Tシャツモデル:17
SDモデル:19
TongueIndexの値を間違うと、エラーになったり他の部位が動いたりするので気をつけてください。
なお実行中に値を変更しても効果はありません。
SkinnedMeshRenderer
プロ生ちゃんのSkinnedMeshRendererです。
基本的には実行時に勝手に見つけてきますが、プロ生ちゃん内部に他にSkinnedMeshRendererを持つオブジェクトを持たせたりしている場合は、手動で正しいSkinnedMeshRendererをセットしておいてください。
Width,MoveForward,MoveUp
Width:舌の幅を調整します。
MoveForward:舌を前方に移動させます。
MoveUp:舌を上方に移動させます。

VertucalRotationCenter,VertucalRotation
VertucalRotation:舌を縦方向に回転させます。
VertucalRotationCenter:縦方向回転の中心を移動させます。中心より先の部分だけが回転します。
0が舌の根元、1が舌の先端になります。

HorizontalRotation,Inclination
HorizontalRotation:舌を水平方向に回転させます。
Inclination:舌を傾斜させます。

以上を組み合わせて、いろいろな表情を作ってみてください。

ソース
ToonLit ShaderにPhong Tessellation機能を追加する。

Phong Tessellationとはなんぞや?って人はまず公式のリファレンスを見てみてください。
これをToonShaderで実現するには、既存のコードにリファレンスを参考にPhong Tessellationに必要な記述を移植します。
それだけ~。
…で、終わらせたかったんですが、OutLineが上手くいかなかったんです。
標準のToonShaderではOutLineは頂点とフラグメントシェーダで記述されているんですが、そこで上手く書くやり方がわからぬ。
いろいろ錯誤してみたんですが、全て徒労に終わりました。
ググったら同じように悩んでいる人を発見しましたが、この人は最終的にSurfaceシェーダでアウトラインも書くことで解決していました。
というわけで自分も同じ感じの実装にしました。
ただし元々のToonLit ShaderのOutLineは透過が可能なので、その機能も追加しています。
Unity5.3-5.4で動きます。
ちなみに画像はクエリちゃんです。

プロ生ちゃんのスパッツ・靴下・靴以外も切り替えられるようにする
プロ生ちゃん新モデルに含まれているプレハブで
PronamaChan_dynamic_base
という名前のものには、EquipmentsChangerというスクリプトがつけてあります。
このスクリプトは、靴下・靴・スパッツの表示切り替えが出来るスクリプトです。

ですが場合によってはもっとスポーティに見える画も作りたかったりするじゃないですか。
こんな。

なのでEquipmentsChangerをもう少し改良してスカート・時計の表示切り替えも出来るようにしてみました。
おまけでブルマモードも作ったよ。
ソースこちら。
これをプロ生ちゃんに適用させれば、スカート・時計の表示切り替えとパンツ・スパッツ・ブルマの表示切り替えができるようになります。
マテリアルのインデックスはTシャツモデルのものに併せているので、他モデルでも使いたい場合はEquipmentsChangerの設定値を参考にセットしてみてください。
SDモデルはスカートのマテリアルがひとつなので、同じインデックスを指定すればいいと思います(試してないけど)。
なおブルマ表示モードのときはスパッツ・パンツの切り替えが出来ない仕様になってるのでご注意ください。
プロ生ちゃんのTシャツに絵を重ねてみよう
プロ生ちゃんの新モデルが公開されています。
MMD版が先行しておりますが、Unity版も近日中に公開されることと思います。
この記事は、そのUnity版を対象とした内容になります。
さて、新モデルですが、Tシャツモデルが登場しています。

デフォルトでは無地の真っ白なTシャツを着ておりますが、マテリアルを調整して色を変えたり、テクスチャを編集したりして任意の柄を付けたりすることが可能です。
テクスチャに手をいれるのは少々手間ですが、デカールシェーダのようなシェーダを利用すれば、元のテクスチャはそのままに、その上に任意の絵を重ねる事ができます。


また、そのような機能のないシェーダでもかんたんに絵を重ねる方法を見つけたので、今回はその方法を紹介します。
絵を用意する
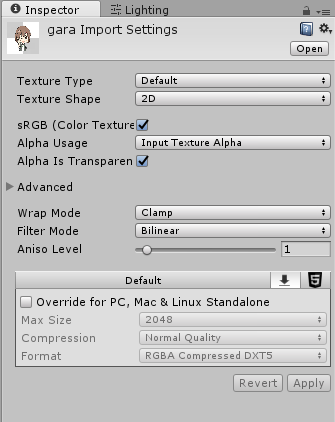
まずは重ねたい絵を用意し、それをUnityに取り込みます。


絵のタイプによって背景を透過にする設定を行ったりしてください。
また、WrapModeをClampにすると、絵がリピートすることが無くなります。
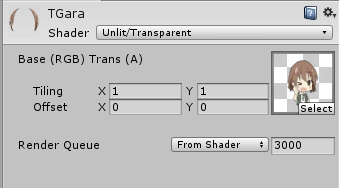
マテリアルを作る
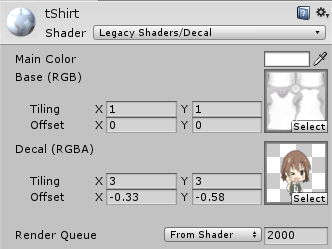
絵が用意できたら、それを表示させるマテリアルを作ります。
背景を透過にする場合は、透過が出来るシェーダーを選んでください。
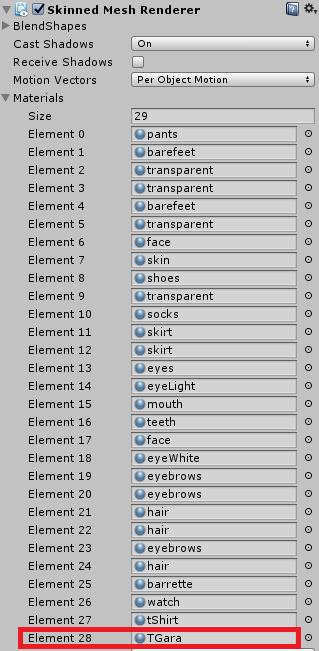
SkinnedMeshRendererにセットする
マテリアルが出来たら、それをプロ生ちゃんのSkinnedMeshRendererのMaterialsの29番目のマテリアルとしてセットしてください。
※MaterialsのSizeを29に変更すると、マテリアルの枠が1枠増える(デフォルトで28番目のマテリアルと同じマテリアルがセットされる)ので、そこに作成したマテリアルをセットしてください。
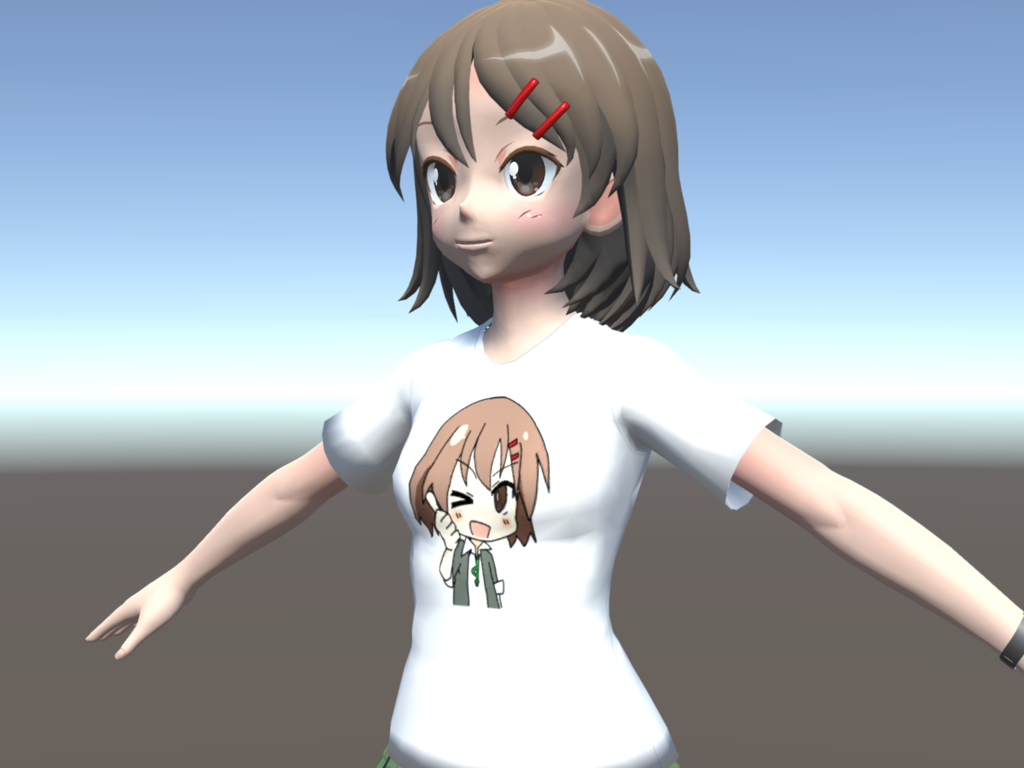
これでTシャツの上に絵が重ねられます。

そのままだと位置やサイズがおかしかったりするので、マテリアルのTilingやOffsetを調整して、いい具合にしてみてください。