パラパラ漫画風プロ生ちゃん
プロ生ちゃん Advent Calendar 2016と関係なく書く気でしたが、7日目が空いていたので7日目の記事とします。
さて、さっそく本題に入ります。
UnityにCamera Filter Packというイメージエフェクトが300超も詰まったアセットがあります。
色味の調整等基本的なものから、ドット絵化、古いビデオのような表現、雨だれの表現、血しぶき表現、複数カメラの融合等々、思いつく限りのエフェクトが詰まったようなアセットです。
紹介動画
ドキュメントはWEBで公開されているので、実際にどんなエフェクトがあるか見てみてください。
Introduction - Camera Filter Pack 3.x for Unity 5.x - Documentation (c) Vetasoft 2016
その中に紙に描いたようにモデルを描画するPaperというエフェクトがあるのですが、特にPaper2というエフェクトが、ノートに書いた絵のように見せるエフェクトで面白いです。

また、様々なエフェクトをGitHubで公開されている高橋 啓治郎さんの作品のひとつに、パラパラ漫画風に見せるFlipBookというエフェクトがあります。
デスノートの映像に使われたのだとか。
短いやつですがデスノの映像。Flipbook エフェクトはこのときに作ったのでした。https://t.co/8BTxwRc9V1
— Keijiro Takahashi (@_kzr) 2016年10月28日
このふたつを組み合わせれば、ノートに書いたパラパラ漫画風に見えるかな、ということで、やってみました。
下準備
GitHub - keijiro/FlipBook: Flip book effect example for Unity
から、FlipBookのエフェクトをZipでダウンロードし、展開します。
展開できたらUnityを起動し、Openボタンで展開したFlipBook-masterフォルダを選択し開きます。
Unity5.5で開く場合、警告ダイアログが出るかと思いますが、そのままContinueで問題ありません。

エディタが起動したら、プロ生ちゃんの3DデータとCamera Filter Packもインポートします。
以上で準備完了です。
準備が終わったら、まずはSceneを選択します。
SceneはAssets>Test配下にTestという名前であります。
そのまま実行してみると、GitHubで公開されているような画を見ることができます。
キャラクタの置き換え
もともとのキャラクタはMazeLowManという名前で、Sceneオブジェクトの下に居ます。
なので同じ位置にプロ生ちゃんのPrefabを配置します。

プロ生ちゃんはお好みのPrefabで構いませんが、シェーダーはToonのやつを使うと、アウトラインが出やすいです。
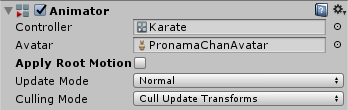
適当に位置をずらして、ついでにMazeLowManが利用していたKarateのAnimationも拝借して適用しましょう。

MozeLowManと周りを飛び交っていたパーティクルは利用しないため、Removeするか非表示にします。
カメラの設定
シーンにはカメラが2つあります。最終的な結果を描画するカメラと、キャラクタを映すカメラ。
ここでは後者を編集します。
後者のカメラはやや深い部分にあります。

MazeLowManをコミック風に見せていたエフェクトのContour、Obscurance、Binaryは今回利用しないので、Removeするか、チェックを外します。
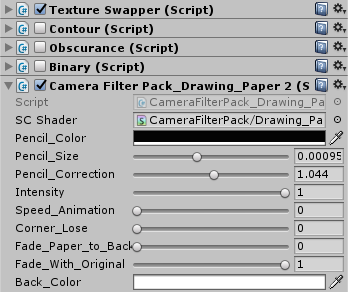
新たにCamera Filter PackのPaper2エフェクトを適用します。

プロ生ちゃんの線がはっきり出るように、Paper2のパラメータを調整します。
Paper2のパラメータ以外に、プロ生ちゃんの各MaterialのMain Colorの色を明るめにしたほうが線が出やすいかも。

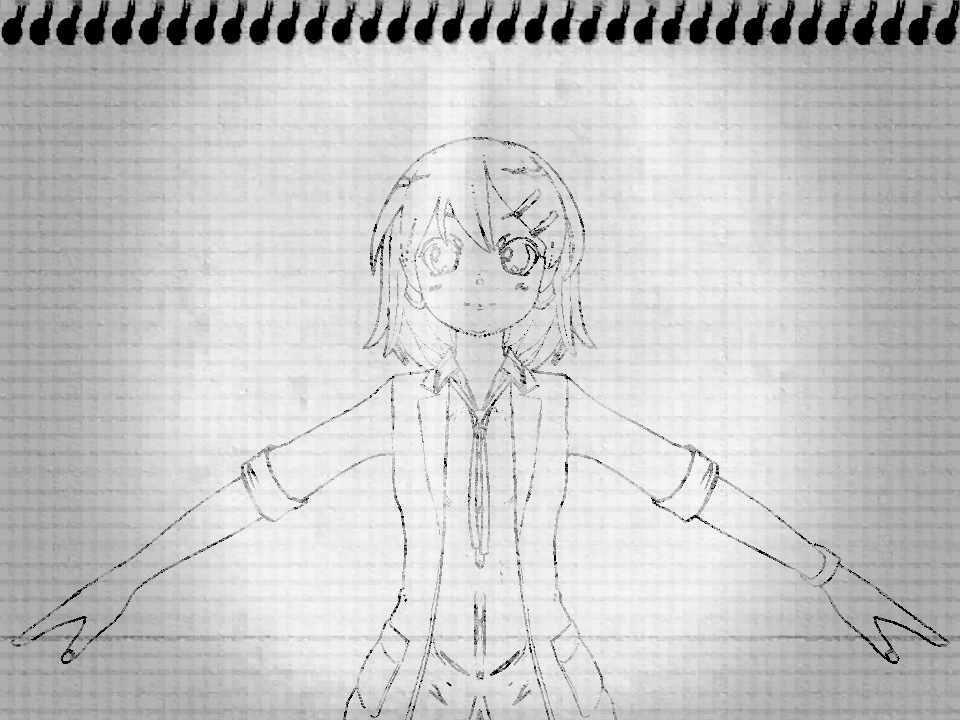
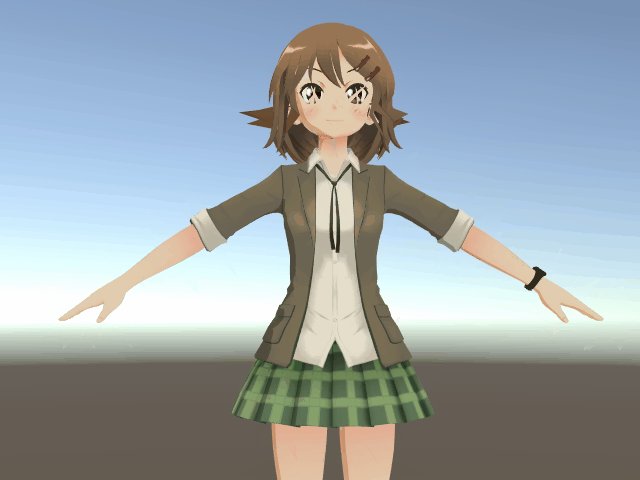
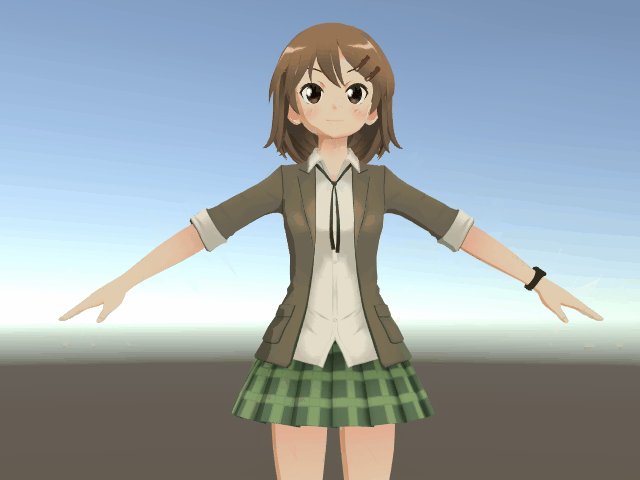
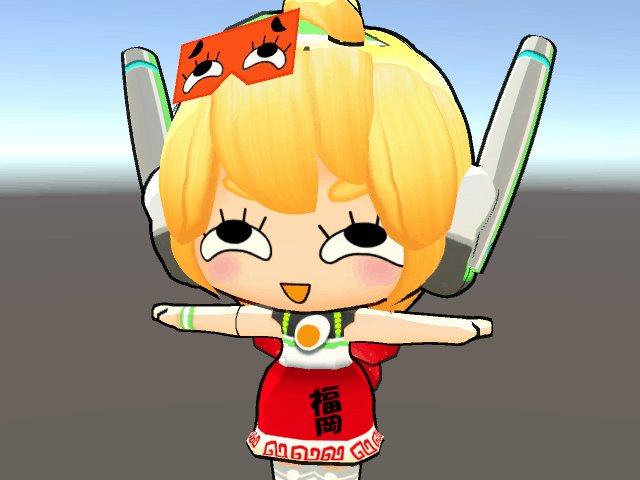
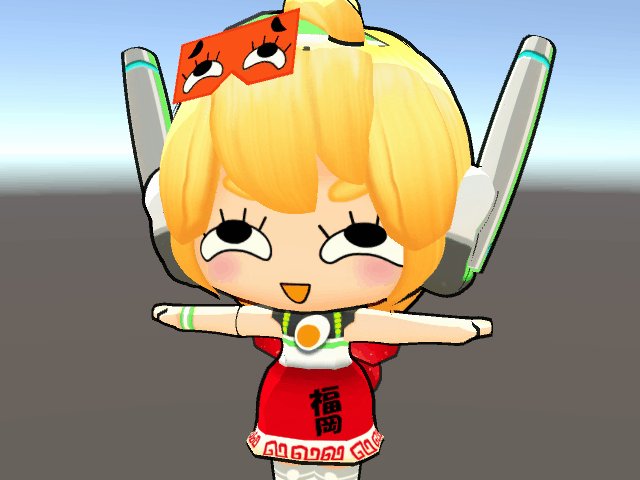
いざ実行
こんな感じになりました。

Main CameraのMotionスクリプトのMultiple Frame Blendingの設定をいじると、よりパラパラ漫画っぽく見えるかもしれません。
コーディング不要なので、是非是非試してみてください。
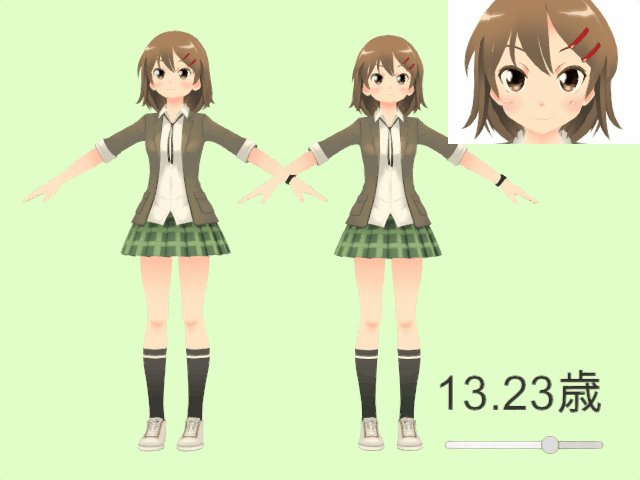
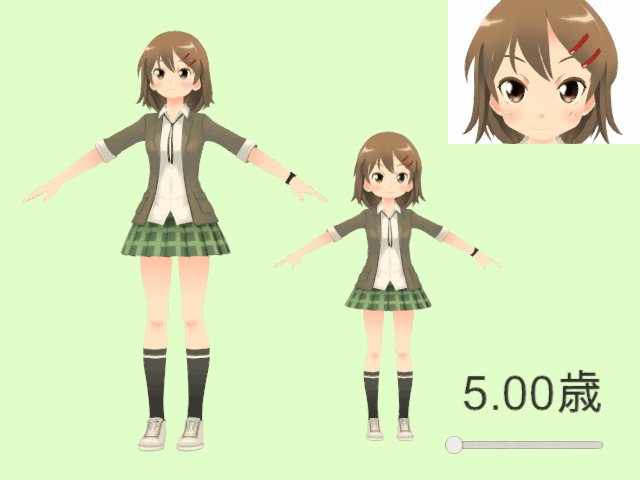
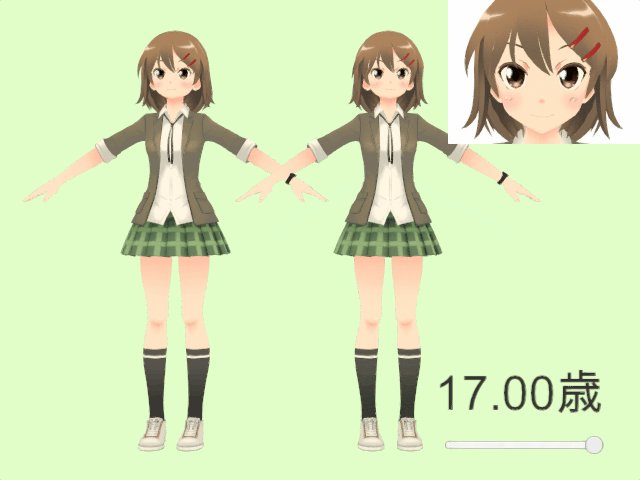
幼生(おさなま)ちゃん -プロ生ちゃん幼女化-
プロ生ちゃん Advent Calendar 2016、4日目の記事となります。
やること
以前、むにむに教授の動画でユニティちゃんを幼くする、というものを見ました。
この動画を見た時点では、自力での実装は無理だなと思っていたのですが、
最近になってメッシュの頂点を直接移動させる技も覚えてきたので、プロ生ちゃんを対象に挑戦してみることにしました。
題して「幼生(おさなま)ちゃん」。
では早速やっていきたいと思います。
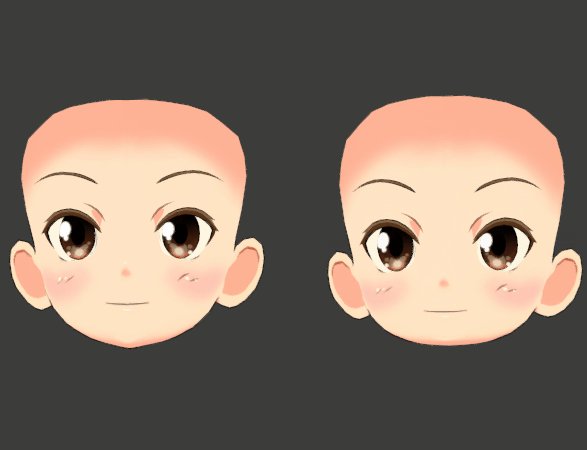
顔の実装
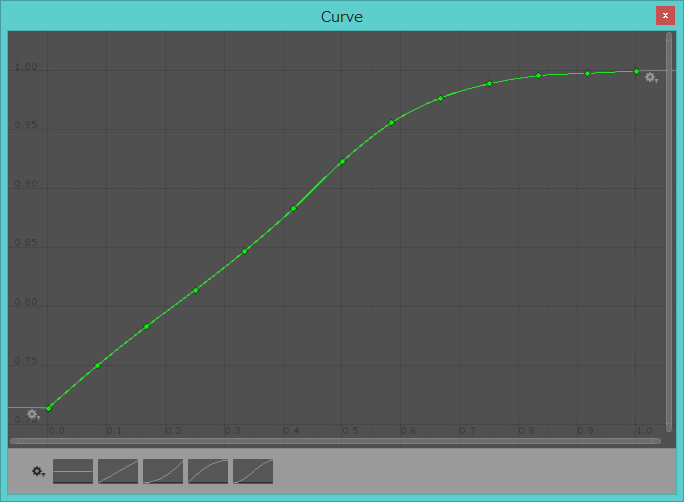
動画では、変化後のメッシュの頂点位置が片対数グラフみたいになっていました。

(ユニティちゃんの顔がやばい)
変化させたい座標軸の始点の座標を0、終点の座標を1として、途中の点の座標を全体の長さの割合として見立てた場合に、以下の数式で変化させたら上手く行くかな、と思ってまずはそれで実装してみました。
b=a^n
もともとの座標(割合)をa、変更後の座標(割合)をbとする
nは可変パラメータ
nが大きくなるほど、座標は始点側に近づいていく。
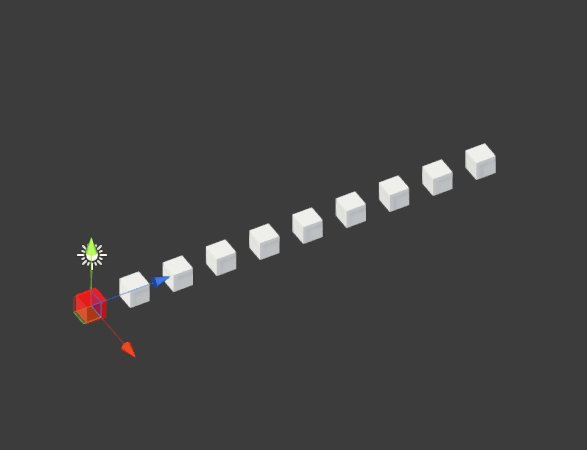
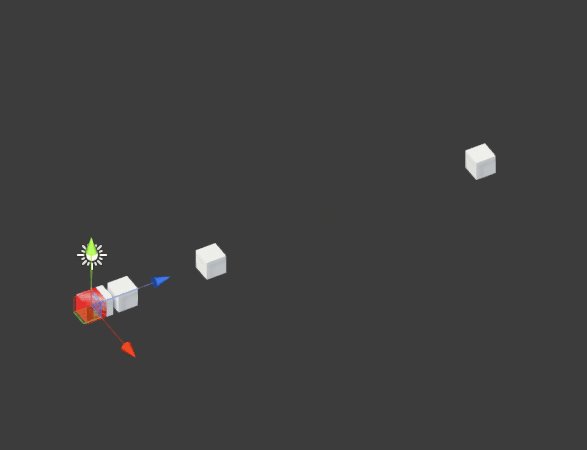
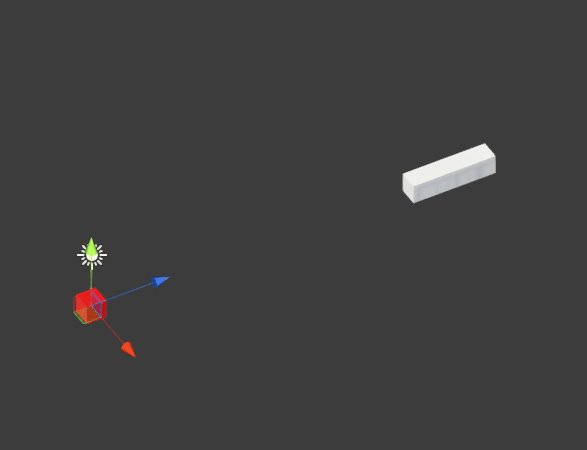
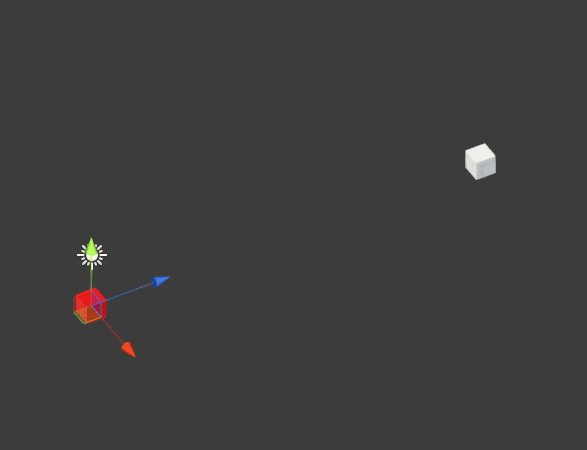
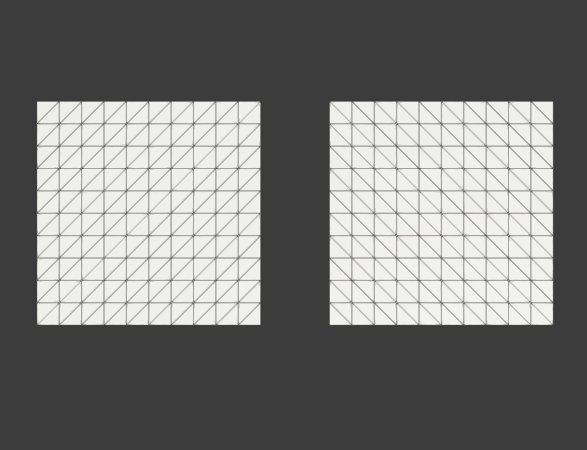
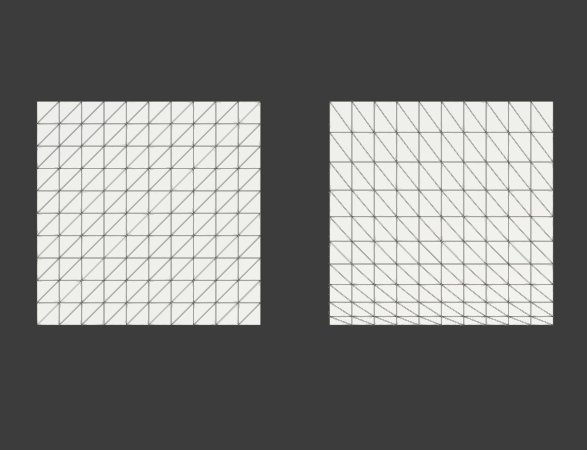
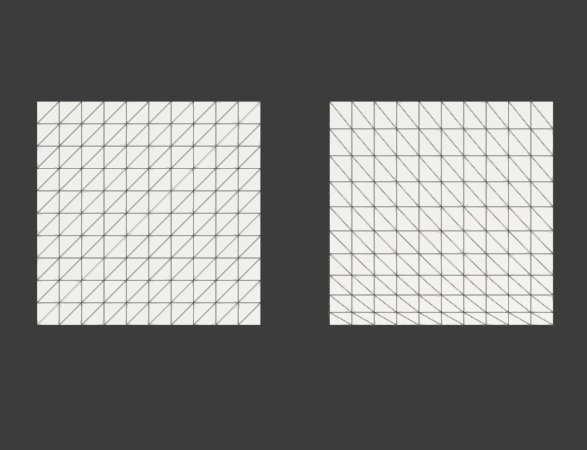
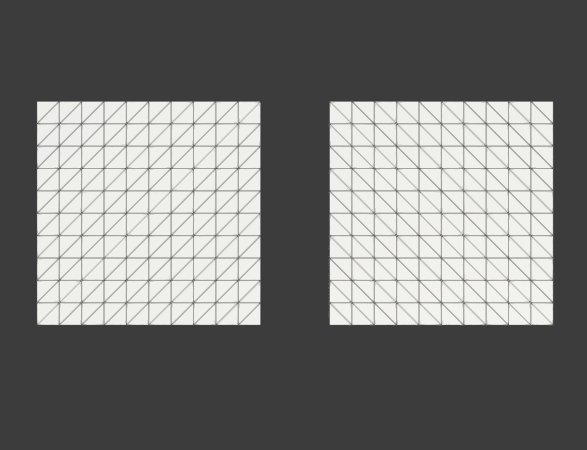
この実装でnを変化させてみた場合、このような動きになりました。
・キューブの座標に適用してみた場合
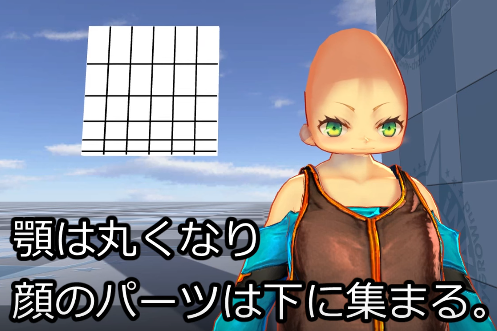
・メッシュに適用してみた場合
これが幼女化の第一歩です。
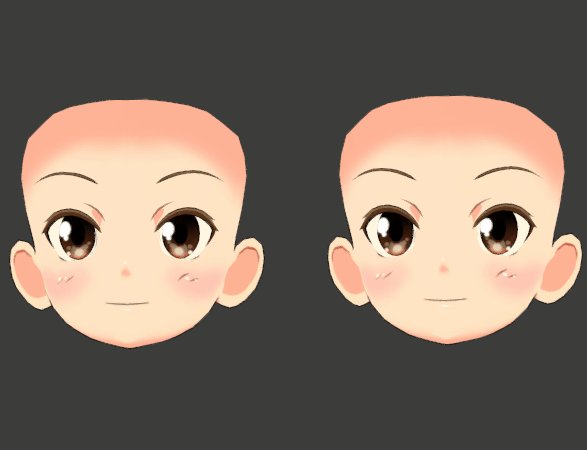
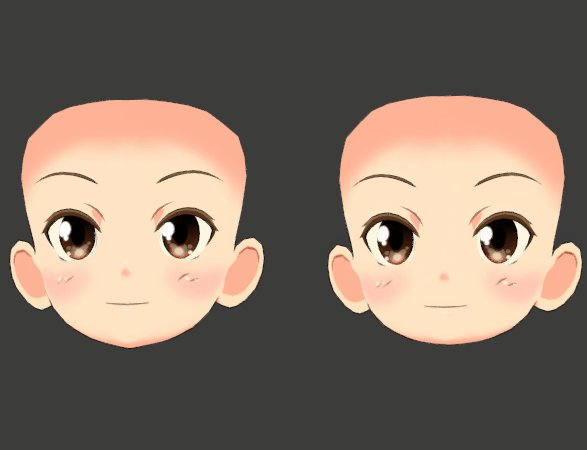
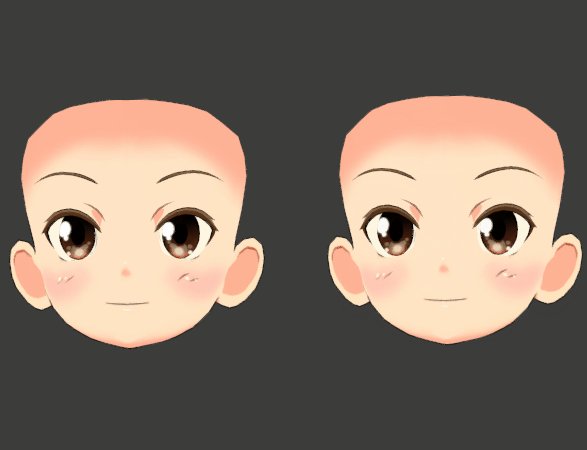
で、顔のメッシュに適用させてみた場合。
なるほど幼くなりました!
体の実装
これができれば、あとは体を小さくさせていくだけ。
体型変化についてはネットでググるといろいろとデータが出てくるので、今回はここのデータを参考にさせていただきました。
子供の年齢別・平均体重と平均身長・座高データ(年度別平均表):スクスクのっぽくん | :スクスクのっぽくんスクスクのっぽくん
サイトのデータを参考に、座高を上半身、身長-座高を下半身の変化と見立てて、変化させていきます。
顔と同じようにメッシュの頂点操作をまずは考えたのですが、腕の角度やら何やらを考えるのが大変だったので、ボーンのスケール変更でやってみることにしました。
親ボーンのスケールを変更すると、子ボーンも同様にスケールが変化しますが、この時親ボーンに対して子ボーンに角度がついてると偏った変形になります(Y方向を半分のスケールにしたいのに、子は親に対して垂直についているため、X方向が半分になってしまう、みたいな)。
なので、親ボーンのスケール変更→子ボーンのスケールを一旦戻す→子ボーンのスケール変更…みたいな感じで実装しました。
これに関しては、テラシュールブログさんを参考に、lossyScaleを利用して対応しています。
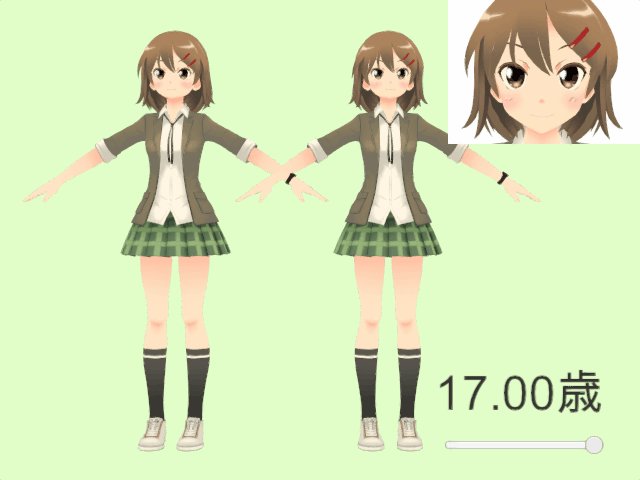
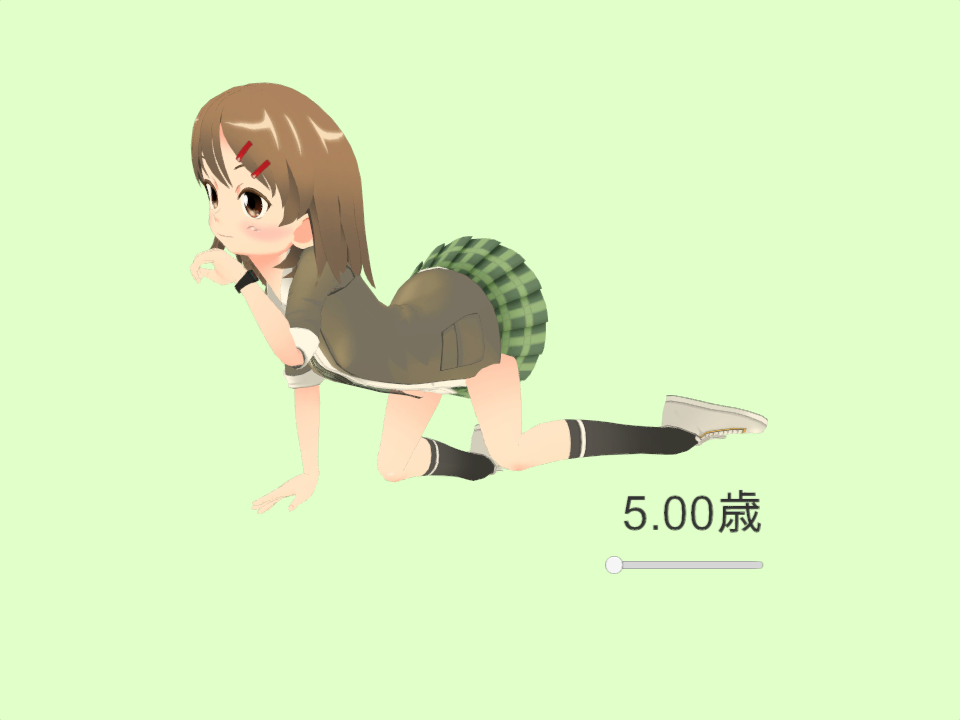
で、出来上がったのがこれ。

体の発育データを参考にしているため、変化は一様ではなく、15歳くらいからゆるやかになります。

(体の発育をデータ打ち込みしてるとき、なんか妙に変態な感じがしたんですが気のせいだろう。)
単純に全体のスケールを一様に小さくした場合との比較。
ただ小さくなっているだけの左とは違い、ちゃんと幼くなっている感じがします。
問題点
一連の実装法の場合、ポーズの変更をしなければとりあえず破綻しません。
ただ、ポーズを変えると妙な具合になります…。
 (頭が歪んでいる…)
(頭が歪んでいる…)
先述の、親ボーン・子ボーンの関係と三軸のバラバラスケーリングのせいです。
これに関しては、スケール(年齢)を変更する前にポーズを決定し、そのポーズでスケールを変更すればきれいになります。

なので、とりあえず今回は観賞用の幼女といった実装になりますでしょうか…。
この辺を上手くクリアして、揺れものの設定とかもサイズに即したものに変化するようにすれば、ゲームとかでも使えるかもしれません。
実際はこうやってモデル側にボーンモーフ・頂点モーフ的に組み込むのが楽そうな気がします。
以上、プロ生ちゃん幼女化でございました。
最後に年齢変化のシーンと今回作ったスクリプトを公開しておきます。
シーンはUnityPackage、スクリプトは単体で同梱しています。
プロ生ちゃんの3Dモデルは含んでおりませんので、プロ生ちゃんの3Dモデルを含むプロジェクトに本UnityPackageをインポートすると、動くはずです。
最新のUnity5.5でエクスポートしたので、Unity5.4以前にうまくインポートできるかは不明です。
クエリちゃんのご当地フォトコンテストに参加してました
先々月から先月にかけて、クエリちゃんのサイトでご当地フォトコンテストというコンテストが開催されていました。
日頃からクエリちゃんにはハチャメチャさせてもらっているの(※)で、是非とも参加せねば!という思い出参加させていただきました。
※
ところで以前にも、ご当地SDクエリちゃんコスプレ案コンテスト
2015年ご当地SDクエリちゃんコスプレ案コンテスト | クエリちゃん公式サイト
というコンテストがあったのですが、この時自分は大分のクエリちゃんをデザインし、見事ご当地大将という賞を頂くことが出来ました。多謝多謝…。(ちなみに自分は福岡在住ですが、生まれ育った土地は大分なのです。)
公式イラスト化は着々と進行中なのデス(๑Q´ㅂQ´)و✧
— クエリちゃん@コラボ募集中 (@Query_chan) 2016年5月17日
No.44:大分県#クエリちゃん #ご当地 #大分
企業様、団体様、他コラボ募集中デス☆ pic.twitter.com/ynZmhwVynK
さて、今回のコンテストは、ご当地の写真を撮りそこにクエリちゃんを絡めて応募する、というもの。
あまり遠出しない自分は、持ち合わせの写真も福岡のものがほとんどだったので、今回は福岡をテーマに応募することにしました。なかでも、いちばん写真を多く撮っている太宰府をテーマに…。
そしていざ、いい写真を選定しようとして困りました。
応募用紙に貼り付ける写真は横長のサイズ指定だったのですが、自分は最近スマホメインで写真をとっているため、縦長写真ばかりなんです。
もちろんそこから横長にトリミングすることも可能でしたが、それでは被写体の一部しか見せることが出来ません。今から改めて写真を撮りに行くにも、太宰府の見どころの梅が咲く季節はとうに過ぎている…。
そして編み出した奇策が、縦長写真を3枚組み合わせるというもの。
奇策でしたが、3枚1セットにすることで1枚では表現しきれいない魅力を詰め込められたと思います。
そうして作られた1枚、そこに普段使っているUnityを使って、大好きな福岡クエリちゃんを普通にその場にいるかのように混ぜ合わせました。
この混ぜ合わせ作業は非常に楽しかったです。うまく影を載せて、枝に隠れる用にして…。
コスプレ案コンテストの時は、締め切りギリギリになってしまったので、フォトコンテストは早めに応募しました。
早めに応募すると奇策も早々にバレてしまうので、結果は高望みできないだろうと思っていたのですが、結果は…
!!!!!!!
— オノッチ (@onotchi_) 2016年11月21日
クエリちゃん大賞!!!!
を、受賞している!!https://t.co/IAHPTyC2t2
2016コンテスト 入賞作品一覧 | クエリちゃん公式サイト
なんと大賞を頂いてしまいました!
本当にびっくりしました。
結果を受けた日は、一日にやにやしていました。
3枚1セットにしたことや、クエリちゃんを混ぜ合わせたこともコメントで言及していただき、嬉しい限りでした。
あらためて、大賞に選んでいただき、ありがとうございました!
これからもクエリちゃんで変なこといろいろ遊ばせていただきたいと思います。
uGUIのテキストエフェクトを作ってみたりした
Unity Fukuoka 12に参加して、前回に引き続き登壇しました。
前回はShaderネタでしたが、今回はuGUIのテキストエフェクトネタ。
とりあえずやってみて覚えたことを発表してみました。
スライド内にAnimation GIFを盛り込んだため、SlideShare上で再生してもそこは動きません。
ちゃんと内容を見るにはダウンロードしたほうがいいかも…。
本スライドで紹介したTypeface Animatorはとっても便利なアセットで、コードもとてもお勉強になるので、是非興味がある方は購入してみてください。
Shaderでゾワゾワ表現
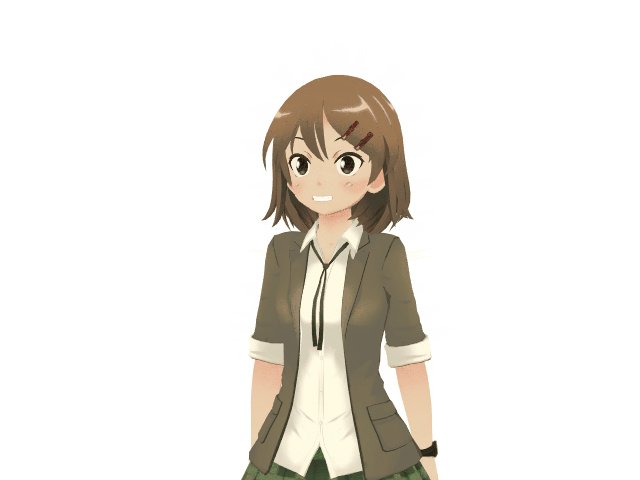
ふと、アニメなんかでみるゾワゾワッとする表現がShaderで作ってみたくなったので試してみました。
まだ課題が残っていますがとりあえず一旦ここで一息。
結果から出すとこんな感じになりました。

UnityPackageはこちら
Unity5.5で作成したので、5.4以前で上手く動かないかもしれません。
ToonLit Shaderがベースなので、各バージョンのToonLit Shaderにパラメータと数式を移植すれば動くと思います。
またテッセレーションが有効な環境(DX11以上 / OpenGL Core)でないと動きません。
使い方
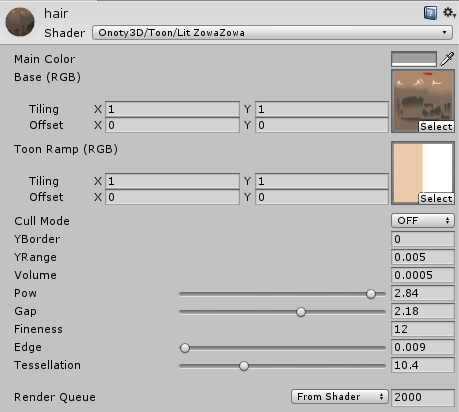
Shaderのパラメータはこんな感じ。
パラメータ名は雰囲気で付けました。

YBorder:ゾワゾワっとさせる中心となるY座標です。Materialをセットするメッシュでのローカル座標になります。
※ここを動かすとゾワゾワ位置が移動します。
上記動画はスクリプトでこのYBorderを変化させています。なのでShaderだけでゾワゾワが下から上に走るわけではありません。
あしからず。
YRange:YBorder±YRangeの範囲をゾワゾワっとさせます。
Volume:ゾワゾワの大きさです。
Pow:後述のGapを顕著にします
Gap:ゾワゾワの高低差を大きくします
Fineness:ゾワゾワの細かさです。
Edge:ゾワゾワを出す頂点とカメラの向きの関係です。0に近いほどカメラに対して横を向いている頂点(基本的にモデルの端っこ)からゾワゾワがでます。
Tessellation:テッセレーションのパラメータ
とりあえず、適当に色々触ると色々動くので試してみてください。

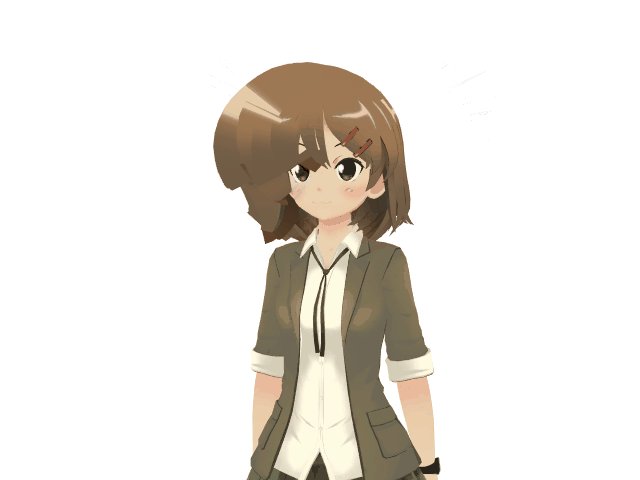
うまくやればFur Shaderっぽくもなります。

メモ
はじめは単純に頂点を動かすだけだったんですが、ボコボコとした三角形が出来るだけでした。

この時点でもっとハイポリゴンなメッシュじゃないと無理かな、と思ってやめようと思ったのですが、
Twitterでテッセレーション使いなされとアドバイスを貰ったのでテッセレーション処理も入れてみるとうまく行きました。
とりあえず固定量のテッセレーション。
課題
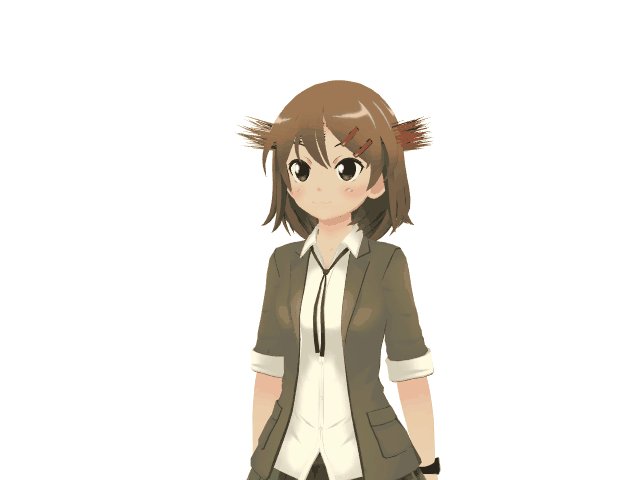
球体など完全に凸なメッシュの場合はEdgeを0近くにすれば端からしかゾワゾワは出ませんが、凹凸のあるメッシュの場合は意図せぬ部分からもゾワゾワが出ます。
例えばプロ生ちゃんの髪だと、前髪からも出ます。

ステンシルバッファを使ってマスク処理するとか、Z座標の位置も判定に入れるとか、そのへんで調整すればいいかもしれません。
ソース
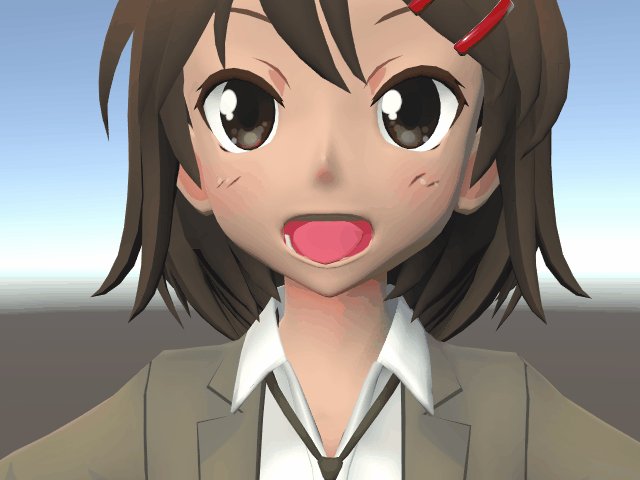
メッシュの頂点を動かして、プロ生ちゃんの舌を操作する
プロ生ちゃんの舌をスクリプトで動かせるようにしてみました。
プロ生ちゃんの舌スクリプトが大体出来た。 pic.twitter.com/spT7JZxkdH
— オノッチ (@onotchi_) 2016年10月20日
舌ネタは以前にもやりました。
onoty3d.hatenablog.com
この投稿では、ニコニ立体ちゃんの舌を拝借してプロ生ちゃんに舌を足しました。
また、以下の投稿で公開したスクリプトを使えば、ニコニ立体ちゃんの舌でなくても、プロ生ちゃん自身の舌を切り出して利用することができます。
onoty3d.hatenablog.com
しかし今回はメッシュの舌部分の頂点を移動させることで制御してみました。
(はじめはシェーダでの擬似的な頂点移動も考えましたが、その場合自分が使いたいシェーダ毎に実装する必要があるため面倒になった。)
Unity Editor上で表情なんかを楽しむ分には問題ないはずです。
UnityPackageはこちら。(ソースは末尾。)
使い方
UnityPackageを任意のプロジェクトにインポートしたら、追加されるTongueMorphというスクリプトをプロ生ちゃんにセットしてください。
セットすると、インスペクタ上の表示はこのようになります。

TongueIndex
セットするモデルによって変更してください。
ノーマルモデル:21
Tシャツモデル:17
SDモデル:19
TongueIndexの値を間違うと、エラーになったり他の部位が動いたりするので気をつけてください。
なお実行中に値を変更しても効果はありません。
SkinnedMeshRenderer
プロ生ちゃんのSkinnedMeshRendererです。
基本的には実行時に勝手に見つけてきますが、プロ生ちゃん内部に他にSkinnedMeshRendererを持つオブジェクトを持たせたりしている場合は、手動で正しいSkinnedMeshRendererをセットしておいてください。
Width,MoveForward,MoveUp
Width:舌の幅を調整します。
MoveForward:舌を前方に移動させます。
MoveUp:舌を上方に移動させます。

VertucalRotationCenter,VertucalRotation
VertucalRotation:舌を縦方向に回転させます。
VertucalRotationCenter:縦方向回転の中心を移動させます。中心より先の部分だけが回転します。
0が舌の根元、1が舌の先端になります。

HorizontalRotation,Inclination
HorizontalRotation:舌を水平方向に回転させます。
Inclination:舌を傾斜させます。

以上を組み合わせて、いろいろな表情を作ってみてください。

ソース
ToonLit ShaderにPhong Tessellation機能を追加する。

Phong Tessellationとはなんぞや?って人はまず公式のリファレンスを見てみてください。
これをToonShaderで実現するには、既存のコードにリファレンスを参考にPhong Tessellationに必要な記述を移植します。
それだけ~。
…で、終わらせたかったんですが、OutLineが上手くいかなかったんです。
標準のToonShaderではOutLineは頂点とフラグメントシェーダで記述されているんですが、そこで上手く書くやり方がわからぬ。
いろいろ錯誤してみたんですが、全て徒労に終わりました。
ググったら同じように悩んでいる人を発見しましたが、この人は最終的にSurfaceシェーダでアウトラインも書くことで解決していました。
というわけで自分も同じ感じの実装にしました。
ただし元々のToonLit ShaderのOutLineは透過が可能なので、その機能も追加しています。
Unity5.3-5.4で動きます。
ちなみに画像はクエリちゃんです。