V-TVに出演しました。

V-TVというVRoadCasterというチャンネルから発信されている報道番組がある。
界隈で有名な方がゲストで出まくっている番組であるが、その番組で先のVTuberハッカソン福岡大会が取り扱われることになった。
おきゅたんbot経由で舞い込んできた話だが、非常にありがたい話。
話が来たのが8/7。放送が8/12。その間に打ち合わせやリハ。怒涛の速さである。
その間に自分はアセットストアのアドベントカレンダー記事と花火大会もした。
詰め込みすぎだ。
放送の基地局はVRChat内に作られたワールド。
負荷がシビアなのか、当初ゲストはふたりが限界ということで、おきゅたんと自分という話だった。
ただ主催のながみねさんはどう考えても必須であったため、最終的にはどうにかながみねさんを含めた三人になった。
前日までは動画ファイルの提供やアイコン画像、プロフの提供。
あとスーパーチャットのギフティングとしておきゅたんボクセルを使っていいか、という話がでたので即過去作のリメイクと新作を用意した。

放送前日は立ち位置や話の概要の大まかな打ち合わせ。
鹿は小さいので頭くらいしか映らない疑惑があったが、そこは抜かり無いスタジオさん、シークレット踏み台機能を用意してくれていて、自分は無事上半身を出すことが出来た。
あとボイスのシステムが独自で、VRChat内ではミュートしておき、別途ブラウザの音声チャットツールを使う仕組みを採用していて、なかなか良かった。
カメラには映らない時刻表示やカンペ、カメラの切り替え装置なんかもある。



あとは登場時のエレベーターシステムの使い方の練習等。
エレベーターのせり上がりはスタッフが担当し、せり上がって蓋が開くまでの合間に自分たちはテレポートボタンを押して、内部にテレポートする。
エレベーターが空いた瞬間、バットを抱えたおきゅたんbotが出てきたときにゃ、もうスタジオが無事では済まないことを予感したね。

なおテレポートボタンが中空の少し高い位置にあったのだが、当日は鹿にあわせて小さな人でも手軽に使えるようになっていたのはすばらしかった。
当日は放送1時間まえの20時からリハーサル。
しかし動画編集作業その他が間に合ってないらしく、かなりバタバタした状態。
ゲストは気楽にしてたり。


現場の慌ただしさ、先日VTuberハッカソンの最後の慌ただしさに似たそれをみて、ながみねさんもつい「ハッカソンみたい」と。毎週こんな感じでこなしているということで、感服である。
慌ただしさの合間に、あらためて大まかな流れを確認し、途中からきたねこますさんとも話しながら、本番を迎えた。

ちなみに作業が間に合わず、放送開始を10分遅らせた。こういう融通が効くのはいいなぁ。
放送で扱ったのはOculusの新しいスタンドアロンデバイスSanta Cruz、
先日アメリカで販売が開始されたMagic Leap、
そしてVTuberハッカソン、
この辺の詳しい内容は動画のアーカイブで確認して欲しい。
始めこそ慌ただしかったが、放送自体はスムーズに進んでいった。
ギフティングも結構な数が降ってきて、嬉しかった。
まいてぃさんも注いでいたようだ…!!!(放送中はカメラを出さずにいたのでスクショなし、残念。)
本放送の30分はあっという間で、その後10分ほど休憩を挟んでアフタートーク。
アフタートーク前に写真を一枚。

アフタートークのアーカイブはFANBOXの特典となっているようなので、見たい方は検討いかがか。
アフタートーク、のっけから鹿鍋で始まる。
おきゅたんとねこますさんが鹿鍋(オノッチさん)を調理している所から始まるアフタートーク😋👩🍳🍲#VRCas pic.twitter.com/gHAQctIDAo
— 空色 (@sorahaumiiro) August 12, 2018
なんで鍋になったんだっけ?とにかく鍋になったんだ。
なんか不審なスクショが残っている、強めに振り抜かれたのであろうか。

しばらくグツグツとにられながら、VTuber作品、それぞれの作品の掘り下げを行った。
最優秀作品のポラリスに関しては、ねこますさんもLet It Goやズートピアと絡め語ってくれた。
そしておきゅたんに関するエトセトラ、バットをちらつかせ、かわいいセリフを吐くおきゅたん。たまらん。アフタートークのアーカイブはFANBOXの特典となっているようなので、見たい方は検討いかがか(2回目)。
最後はARとVRの方向性、SantaCrutzでVR内で体や手が自由に動かせるようになることで、初めて人として振る舞えるようになることの話などをした。
非常に濃い感じで、アフタートークも終了した。アフタートークのアーカイブはFAN…(以下略)
関係者の皆様、ほんとお疲れ様でした。
放送後、無言で激写してたら照れられた。



センスで照れた顔を隠す。かわいい。

よし、落ち着こう、落ち着いてください。

なんだか、ここから記憶が曖昧。

温め直された鹿鍋は、スタッフが美味しくいただきました。

そして最後に誰も居なくなったスタジオを一枚。お疲れ様でした。

さて…。
アーカイブを見直しながら、怒涛のように過ぎていった週末を思い起こし、寂しくなった。
これからまた空虚のような現実に戻るのか?
いや、、、耐え難いねそれは。
僕の居場所はもう、とっくにリアルではないのかもしれない。
JAPANELAND花火大会に参加しました。

さて、VTuberハッカソンの1日前。
こんなツイートが目に入った。
アバター仕込みの花火や光の演出を披露&観覧する「JAPANELAND花火大会」を8/11(土)23時から生中継! 主催は @VoxelKei さんと @Tnohito1 さん。VRChatの「JAPANE LAND NIGHTSKY」ワールドからお届けだよ。とっても楽しみっ
— おきゅたんbot🏝VRすきま動画 (@OculusTan) August 3, 2018
中継→ https://t.co/bsscN56nQs pic.twitter.com/EV2VEcu4G8
Twitter上で馴染みのあるVoxelKeiさんとTnohitoさんの花火大会、しかもおきゅたんbotが中継。面白そうじゃないか。
そしてよく見ると、ツリーで「実演参加してみたいって方はこちらへ!」というリプがついている。
それを辿ってすぐに申し込んだ。
まだ全然用意も何もできてないけど衝動で参加申し込みしていいですか。
— オノッチ (@onotchi_) August 3, 2018
翌日からはハッカソンだ、しかも花火当日はアセットストアのアドベントカレンダーの担当日でもある。
そんなの分かっていた。でもやるしか無いじゃない。
かねてよりGPUパーティクル等ですごい芸を披露している人たちがいるのは、TwitterのTLに流れてきていたので知っていた。
だから当日もそっち系のすごい大会になるだろう。
自分はそのへんの知識が無いし、一週間で何が出来るはずもない。
なら自分の土俵で、自分が出来ることをやってやろう、そう思った。
幸いにもVTuberハッカソンは大きなトラブルもなく、みんなどんどん作業してくれたので自分は時間を持て余す程だった。
そこで密かに開催されたシェーダーハッカソン。
いい色のシェーダーで、スタートした
シェーダーハッカソン進捗 pic.twitter.com/sz3lub87sN
— オノッチ (@onotchi_) August 4, 2018
この時構想していたのは鹿にちなんだ鹿花火と、おきゅたんのスタンプ画を夜空に浮かべるおきゅたん花火。
結局前者は全然間に合わず、後者に注力することになるのだけれど、結果として鹿を浮かべるより良かったろうと思っている。
パーティクルを格子状に並べ絵を作る、最初はそんなイメージだったが、任意の位置にパーティクルをEmitするにはどうしてもスクリプトが必要。
スクリプトが使えないVRChatでは無理な話だ。
じゃあ板に格子状の粒子を描いて、花火にしよう、すぐにその発想に至った。
直近にドットモザイクシェーダーを作っていたのが伏線だったかのように効いてきた。
このシェーダーの処理をベースにして、格子状に並んだ粒子がランダムに散るように細工したり、細かな調整をした。
二日間のハッカソンの中でシェーダーはほぼ完成。Color over LifeTimeで頂点カラーを利用して、絵の大きくなる速度や散り方を調整できるようにしたりとパーティクルの機能も活用した。
この時点でこんな感じ。
まいてぃさんにイラストの利用許可を貰い、事前におきゅたんbotにも試作品を見てもらった。頭に浮かんでるもうひとネタは黙っておいて…(というかその時点でそのネタは実装も出来ていない)。
ちなみに前日、同じく絵を放り込むだけで花火に出来るアセットがBOOTHで販売されているのを知って狼狽した。コンセプト被りに一瞬頭が真っ白になったが、何人かに見てもらった試作で色々と励ましてもらい、どうにかメンタルは復活した。
自分のシェーダーも清書したら売り出したいが、いま売られているシェーダーのほうが上位。
当日。朝5時にアドベントカレンダーの記事は書き終えた。
あとは夜まで花火を調整していくだけ。
ここでようやく隠していたアニメーション花火に着手する。
シェーダーよりアニメーション用の一枚画を三枚つくるのに時間がかかった。
花火大会直前にV-TVのリハーサルもあったが、それはまた別でレポート。
そして本番が始まった。
そのほかTwitterで #VRC花火大会 でハッシュタグ検索すれば、当日のスクショや動画が出てくるはず。
まわりの花火師たち、正直洒落にならなかった。圧巻である。
もう言葉が出ない。大丈夫か。
かなり不安になった。
それでも始めた自分の試技。
自分は観客席から離れた島から花火を飛ばしたので、みんなのリアクションは分からない。
だから凹むこともなく、打つことが出来た。不安でたまらなかったが。
観客島に戻ってくると、みんなが優しい声を書けてくれた。
愛にあふれていた、と。まじか。褒めてもらえるのか。
おきゅたんも喜んでくれた。
あとは残りの方の花火を見せていただいて、相変わらずの圧巻で。
みんなで打ち放題をして…。
おきゅたんが放送終了するのを見届けたあと、残っていたはいえろさんと三人で写真を撮った。

ワールドもオープンになって…。
少しぼんやりしつつ、飲まれる形で花火を打っていた。
そんな中、だれかの「まいてぃさんが…」って声が聞こえた。
まいてぃさん!!?
自分はVRChatでまだ出会ってなかったまいてぃさん。姿だけは知っていたのですぐに見つけて駆け寄った。
その後よく覚えていない。ともかくイラストを使わせてくれたことのお礼をいったかと思う。
おきゅたんbotも探しに行って、まいてぃさんいるから会いに行こうと言って。
一緒に三人でスクショも撮った。下手くそすぎるスクショww

いろんなひとと会話しながら、たくさん花火を打って、VRChatを後にした。
すぐさま見るはおきゅたん配信のアーカイブ。
自分はリアルタイムのリアクションを知らない。
おきゅたんは自分の試技中、BGMを変えてくれていて、本当にいい感じの中継になっていた。
本番で初めて見せた、アニメーション花火。
おきゅたんは大きさに驚いた後、アニメーションも新しいと言ってくれた。
この時の気持ちはあとで改めてツイートした。
おきゅたんbotの配信を見返して、自分が一番静かにガッツポーズしたのはここ。「えっ」という驚きを与えられたこと、アニメーション部分を褒めてくれたこと、これがクリエイターとしても、おきゅみんとしても至高だし、冥利に尽きる。他の何にも変えられない、極みです。 pic.twitter.com/apcLgoxneM
— オノッチ (@onotchi_) August 12, 2018
本当にいいタイミングでアニメーション花火が出たね。
モアレとの戦いが終わらず、モアレ覚悟でやったやつだけど、半分くらいはキレイに出てた。
美麗な花火の中、サイネージのように浮かぶ花火はいいアクセントになったかもしれない。
本当に自己満足かもしれないが、ちょっと変わったものが見せられてよかった。
当日来れなかったひと、後日初めて知って行きたくなってた人、沢山いた。
#VRC花火大会 というハッシュタグは自分が提案した。
今回に限らず、今後のいろんな大会が同じタグで見られるようにと、会えて広い感じのハッシュタグに。
だから、これからもこのハッシュタグが活用されることを期待しています。
期待していますよ。








@Tnohito1 さん、@VoxelKei さん、GPUパーティクル使いのすごい方々、ありがとうございました!
— 三十個(みそこ)@VR結婚式やる (@0ne_chan) August 11, 2018
0時からの参加でしたがVoxelKeiさんに何人かで空飛ぶ乗り物に乗せて頂いて、その時の光景がむちゃくちゃキレイでした…
そして @onotchi_ さんのおきゅたん花火を見守る @mighty999 さん…良い☺️ pic.twitter.com/w5SVTgUvig
Japaneland花火大会でたまたま取れてた動画を演者順にまとめました。しっかり撮れてないのは許してね🙏
— noriben (@noriben327) August 12, 2018
主催 @Tnohito1, @VoxelKei
進行補佐 @jojomonvr
演者(動画の順番通り)@butadiene121, @luimodo, @trance_mode, @onotchi_, @phi16_, @towel_funnel, @noriben327 pic.twitter.com/strzDmLT8a
VTuberハッカソン福岡大会のお手伝いをしました。
始まりは3月。
福岡のxR系メンバー、ながみねさんからVTuberハッカソン福岡大会のお話を伺いました。
「OK、お手伝いします。」すぐに答えた気がします。

FBにグループは出来たものの、始めは場所も時期も決まっていない状態。それでもそこから打ち合わせを重ね、5ヶ月で本番を迎えることが出来ました。
自分はグループで上がってくる議題に対し意見を出すのが殆どで、実働はほとんどなかったため、どのくらい協力出来たかわかりませんが。
あ、でもバーチャル審査員として、おきゅたんbotを指名したのは慧眼だったと思います!
みごとにおきゅたんbotの魅力を広めることに成功し(本来の目的と違う)、更におきゅたんbotを通じてVR内の報道番組V-TVで福岡大会を放送していただくことも出来ました(別途レポート書きます)。本当に嬉しい限りです。
当日自分はメンターとして、各チームを援護するつもりで参加したのですが、みんなもう大体勝手にやってる。すごい。
一応福岡大会実況用のTwitterアカウントも作ってたんですが、ハッカソンの本家アカウントの方がバシバシ実況してくれて、こっちはちょこちょこ更新するだけに。
ほんと、自分の出番はあまりありませんでした。
・クロマキーで取り込んだ実写映像にうまく影をだす方法の指南。
・ボーンのない髪の毛を揺らす方法の指南。
このくらいじゃないでしょうか、お手伝いしたの...。
二日間という短い期間でのハッカソンの場合、自分が得意とするシェーダーやパーティクル等、調味料的な部分は後回しになりがち、というのもあるかもしれません。
そして最終的に時間ギリオーバーなチームも有りましたが、そこは若干のお目溢しも有り、見事全チームYouTubeに動画をアップするに至りました。
以下みなさんの動画!!!
そうそう、当日はリモート参加枠もあって、北海道のリモートチームがエキシビジョン参加もしてくれました。すごい(頭)ね!!!
当日現地での成果発表の様子
そして現地審査では、ポラリスチームが最優秀賞となりました。
ポラリスチーム、テーマも完成度もすごかったですね。2日で出来たとは思えません。
ちなみに個人的にはノアロイドちゃんが好きでした。
ミステリ系が好きなのもありますが、ああいう考察系はいろいろと考えさせられていいですね。
動画内にこっそり重要なヒントとなるアイテムを置いてみる、とか、会話に何かキーワードを仕込むとか、ホントじっくり時間をかけてつくりこめば、もっともっと化けていくと思います。
うれしいのはハッカソンで生まれたキャラクターたちが、その場限りになってしまわずに活動を続けている点です。
しかもコラボとかしちゃったり…。
梅ちゃんとノアちゃんと3人で打ち合わせ!
— 水野マイム (@mizunomaimu) August 13, 2018
バーチャルキャストとVRchatどっちがいいかな? pic.twitter.com/V0w3UHUQJI
福岡大会でうまれた同窓生たち、活躍していってほしいです。
あ、そうそう、おきゅたんbotによるバーチャル審査の結果は後日発表予定です!そちらもお楽しみに!!
VertExmotionでおきゅたんのほっぺをつつく。

この記事はUnity アセット真夏のアドベントカレンダー 2018 Summer!の11日目の記事です。
自分の中のロードマップでは拙作Character Particleの機能追加版がすでに公開されている予定であったため、本来そちらを紹介するつもりでしたが、全然出来ていないので、保険で予告タイトルに含めていたVertExmotionの方を取り扱います。
VertExmotion
VertExmotionは、シェーダーで頂点を移動させることにより、オブジェクトをプルンプルンに見せたり出来るアセットです。
揺れ表現、例えば揺れものスクリプトを使う場合は対象モデルにボーンが必須になりますが、このアセットはメッシュの頂点移動での揺れ表現の為、ボーンが無いものにも利用できます。
アセットはノーマルとPro版がありますが、Pro版ではすべてのソースコードの公開と新機能のベータ版、優先サポートなどが保証されています。

これをつかって、今回はおきゅたんのほっぺをツンツン(タプタプ?)してみました。
こんな感じ。
ちょっとまだツメが甘いですが、調整を重ねた暁には、「おきゅたんツンツンシステム」として設立したいと思っております。
さて設定方法。
解説動画があるんで、大まかな部分はそちらを参照してください。
初期操作としては、揺らしたいモデルのSkinnedMeshRendererにVertExmotionスクリプトをセットし、さらにそのマテリアルのシェーダをVertExMotionに対応したものにする感じです。
Rendererが複数のマテリアルをもつ場合は、動かしたいサブメッシュのマテリアルのみシェーダーを変える感じで大丈夫です(例えば顔のマテリアルのみとか)。
UnityのビルトインシェーダーをVertExmotionに対応させたものはアセットに付属しているので、特に自分で用意せずそのまま使えます。
それ以外のシェーダーでVertExmotionの効果を使いたい場合は、シェーダーに手を入れる必要があります。改造自体は簡単なので、少し解説します。
例えば自分がおきゅたんモデルに利用しているUTS2の場合。
下準備
・VertExmotion.cgincをToon_DoubleShadeWithFeather.shaderがあるフォルダと同じフォルダにいれる
・Toon_DoubleShadeWithFeather.shader
UCTS_Outline.cginc
UCTS_DoubleShadeWithFeather.cginc
UCTS_ShadowCaster.cginc
をそれぞれ複製し、
Toon_DoubleShadeWithFeatherVert.shader
UCTS_OutlineVert.cginc
UCTS_DoubleShadeWithFeatherVert.cginc
UCTS_ShadowCasterVert.cginc
などの名前にする。
Toon_DoubleShadeWithFeatherVert.shaderの修正
・アウトライン用ほか、いくつかPassがあるので、各Pass内でVertExmotion.cgincをincludeする。
またUCTS_Outline.cgincやUCTS_DoubleShadeWithFeather.cginc、UCTS_ShadowCaster.cgincのinclude部分は、それぞれVertexEmotion対応したものに書き換える。
UCTS_OutlineVert.cginc、UCTS_DoubleShadeWithFeatherVert.cginc、UCTS_ShadowCasterVert.cgincの修正
・VertexInputにfloat4 color : COLOR;を追加
・vert処理の冒頭で、v.vertex = VertExmotion(v.vertex, v.color);を呼び出す
分かりづらいのでGist追加
これでUTS2もVertExmotionに対応できます。有料アセットなのでなかのコードの詳解は避けますが、スクリプト側で頂点カラーに情報を詰め込み、VertExmotion(v.vertex, v.color)の処理の中で、その値にしたがって頂点を動かしていってる感じです。
元の頂点に対しスクリプト側から情報をセットする感じなので、頂点数を増やすテッセレーション処理には使えないようです。テッセレーションへの対応が出来たら素敵なのですが。
全体通して、少しハマったところ
はじめ、下図のように、センサーを両頬が入る大きさにしていました。
(オレンジの円がセンサー範囲。)

こうした場合、センサーに含まれるすべての頂点が動いてしまいます。
なのでセンサーは、本当に動かしたい部分に範囲を狭め、狙ったところだけが影響を受けるようにしましょう。


右頬、左頬、それぞれ別のセンサーで管理している
センサー、エフェクト、コライダーは実行時も調整が可能であるため、実際に動かしながら調整していくといいと思います。
詳しい操作を動画任せにしてしまいましたが、以上となります~!
【検証不足】Planar Decal、テクスチャのUVに依存しないデカールシェーダを作る。
【検証不足】18/09/08 追記
ボーンが仕込まれたモデルの場合、ボーンの回転などで各頂点のローカル座標が動的に変更されると、デカールの位置がずれてしまいます。
Transformのポジション移動(ローカル座標に影響しない)しか考えてなかった…。
なのでボーンのないオブジェクト以外では、理想通りの振る舞いをしない可能性が高いです。申し訳ありません…。
ここは課題として、改良していきます。
------------------------------------------------------------------------------------------------------------------
キャラクターモデルの衣装に何かしら装飾を加えたい場合、テクスチャを直接加工するのもいいですが、デカール処理のあるシェーダーをつかうと、元のテクスチャにレイヤーのように重ねることが出来、便利です。
ただ若干難があり、衣装などは軽量化目的などで左右対称のUVになっていることも多いので、大抵のデカールシェーダーはそれに影響されて左右対称になってしまいます。

左右対称以前になんか色々残念な表示になっちゃった。
こういう場合、メインのテクスチャとは別にUV(セカンダリUV)を作成し、そこにデカールを載せたりしますが、少し大変で、DCCツールやスクリプトが必要だったりします。
ちなみに以前血糊表現でセカンダリUVを動的作成しました。
今回は別法で、Planarシェーダという仕組みを使ってみます。
Planarとは「平面」のこと。UV情報を使わず、メッシュの頂点の座標を平面の座標として扱い、その数値によってテクスチャを描画する方法です。
詳しくはググったらいくつか記事が出てきます。
X,Y,Zのうち、任意の一面のみを情報源とするならPlanar、全部を使う場合はTriplanarと言われます。
今回は服の柄につかうことを考えているので、全体ぐるりを考える必要はなく、前面だけ絵が出れば十分なので只のPlanarでいきます。
説明はこれくらいで、作ったシェーダー紹介するよ。
シェーダのパラメータは6つです。

Color: 下地になるカラー
MainTex: 下地になるテクスチャ
Decal Color: デカールのカラー
Decal: デカールテクスチャ
Decal Planar: デカールを表示する面
Decal Side: デカールを表示する側
説明用動画1 pic.twitter.com/RdVwJ2FM2A
— オノッチ (@onotchi_) August 1, 2018
Decal Planarは、X,Y,Zどの表面にデカールを出すかを設定します。
モデルのローカルの向きが基準になるので切り替えて確認してみてください。
説明用動画2 pic.twitter.com/Wkkl5OKKJs
— オノッチ (@onotchi_) August 1, 2018
Decal Sideは、任意の面のうち、表と裏どちら側にデカールを出すかを設定します。
服の前後に同じ絵柄が出てると変だもんね?
Frontだと手前のみ、Backだと裏のみ、Bothだと両方に表示します。
Tシャツの装飾だと手前のみ、が多いかな?
両側に別の絵を出したい、とかいう時は改造しよう。
DecalテクスチャはTilingとOffsetでサイズと位置調整が出来ます。
絵を一つだけ出す場合は、テクスチャのWrap ModeをClampにしましょう。

絵を出したい面で、テクスチャが左右反転とか上下反転している場合は、Tilingの値の正負を入れ替えたりするといい感じになります。

あと細かい機能が欲しい場合は好きに改造してください。
Unlit版のシェーダーを公開しておきます。
UTS2への移植版は後ほどFANBOXで公開します(※公開しました)。
もちろん手動でUnlit版のコードを移植すれば自力で作れます。

冥土送りにされる前におきゅたんにメイド服を着せる
着せ替えアセット、スキニング済みメイド服
をご存知でしょうか。名前の通り、着せ替え用メイド服です。
自分は数日前にTwitterで見かけはしていたものの、普段は鹿アバターですし、おきゅたんアバターに着せるにしても「どうせBlenderとかでの加工が必要なんだろうな」と思って注視はしていませんでした。
ところが先日、VRChat内でたまたまこのメイド服を纏ったnmさんに出会いました。

nmさん
おきゅたんbotが着せ替え方法を聞いてみたところ、なんとBlender等は必要なく、Unityだけで完結するとのことでした。なんだってー!

いろいろ大公開で説明するnmさんと、バットで牽制するおきゅたんbot
その時は軽く仕組みを聞いただけで終わったのですが、夜が明けてから早速購入して試してみたところ、あっという間に着せ替えが出来ました。
まだ調整してないですが、もう強いですね。
— オノッチ (@onotchi_) July 27, 2018
なお、おきゅたん、足と手と首が同一メッシュなので、メッシュをいじれない自分は足は元のを残さざるをえなかった。 pic.twitter.com/6D7JMtaRPy
正直お手軽過ぎて、同梱ReadMeを読むだけでいける内容でしたが、とりあえずやり方をメモっていきます。
※注 自分はモデルを操作する能力がまだ無いため、メッシュやマテリアルを分割する術をまだ知りません。公開中のVRC用おきゅたんモデルは首、腕、足が同一メッシュであるため、やむなく今回はメイド服に付属するソックスと靴は利用しないことにします。
1.モデルの用意
おきゅたんモデルとメイド服を同じプロジェクトに入れる。
今回はVRChatでの利用を前提とするため、VRC用のモデルをインポートします。
2.シーンに配置
おきゅたんをシーンに置き、適当にマテリアル調整(ただの見た目のためだけ)。

メイド服のモデルも追加。

メイド服の頭は三種類のアクセサリが用意されています。
今回はひらひらなHeadDressを使います。残りは削除してOKです。

また先述のとおり、ソックスと靴も利用しないため削除します。
3.ボーン位置をあわせる
残りをまるごとおきゅたんモデルの中に移動させ、子にします。

まずHeadDressをheadの子にします。
サイズが大きいので、HeadDressのスケールを0.8~0.85にします。
※インポート時のスケール設定に委ねられるので、スケールのサイズは参考程度に。

次にHip以下を対応するボーンの子にしていきます。
lowbody---Maid_Hips
upbody---Maid_Spine
upbody2---Maid_Chest
neck---Maid_Neck
right_sholder---Maid_RightShoulder
right_arm---Maid_RightArm
right_elbow---Maid_RightForeArm
(leftも同様に)

※本来は足もセットすべきですが、今回は使わないため削除してOK
基本的に各ボーンは対応するのボーン位置とまったく同じ位置に移動させたほうがいいです(回転時のズレをなくすため)。
ただしおきゅたんモデルの場合ChestやNeckなんかは若干移動させる必要があるようです。また、腕はおきゅたんがAポーズなのに対し、メイド服がTポーズなので、回転させて合わせます。

↓

また肘から下の袖の長さが足りないため、Maid_RightForeArmのボーンサイズを1.5倍しました(これも回転時に歪ませないため、x,y,z三軸とも1.5倍)

メイド服に手首のボーンも入っていたら、リサイズしなくても袖までの長さを調整出来る気がします。手首ボーンも追加されるといいなぁ。
位置を微調整したら、元々のおきゅたんモデルで不要なメッシュ、服、スカート、リボンを削除します。

以上でメイドおきゅたんの完成となります。
適当にアニメーションをセットして、動きが破綻してないことを確認しましょう。
気になっているところ

ウェイトの関係か、屈むと服がエプロンを突き抜ける。
ボーンの調整で直しきれない場合は、服のテクスチャの該当位置を白くすればいいかも?

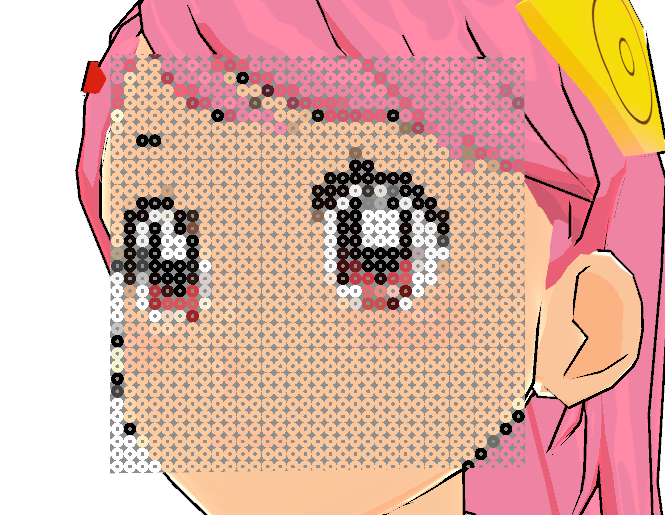
ポストエフェクトっぽく世界を変える試み その2
前回の続き。
さて、もう一つくらいエフェクト作っちゃおう、と思って思いついたのがドットのモザイク。
多分なんか最近見たんだろう。
先に完成画を見せるとこんな感じね。

こういうのをつくるには、シェーダーで図形をお絵かきする知識が必要ですが、図形お絵かきに関してはSechiさんの公開されてるお絵かき入門が非常に勉強になります。
いろんな関数の捉え方がぐっと変わる。
シェーダーお絵描き入門勉強会の資料を公開しました🙇 #spzcolabhttps://t.co/kwRANl48uC
— setchi (@setchi) April 11, 2018
予備知識があったため、脳内では「円描いてー、繰り返してー、中央の色を広げてー」とすぐに展開出来、余裕と思っていたのですが、実際に書くと意外と色々苦戦して、完成までに5時間近くかかってしまいました。
また出来上がった画を見た瞬間に、「あ、これビーズアートっぽくもできるじゃん」と思ったのでその機能も追加。

実際にVRChat内を歩いてみた時の動画はこちら。
シェーダーのテストに、VRChatをちょっと歩いてきたよ。#VRChat pic.twitter.com/votaxeIBP5
— オノッチ (@onotchi_) July 22, 2018
若干試行錯誤が必要だったのと、試しに売ったら売れるのかが気になるので、ちょっとこれは100円で売ってみる。