Shaderでゾワゾワ表現
ふと、アニメなんかでみるゾワゾワッとする表現がShaderで作ってみたくなったので試してみました。
まだ課題が残っていますがとりあえず一旦ここで一息。
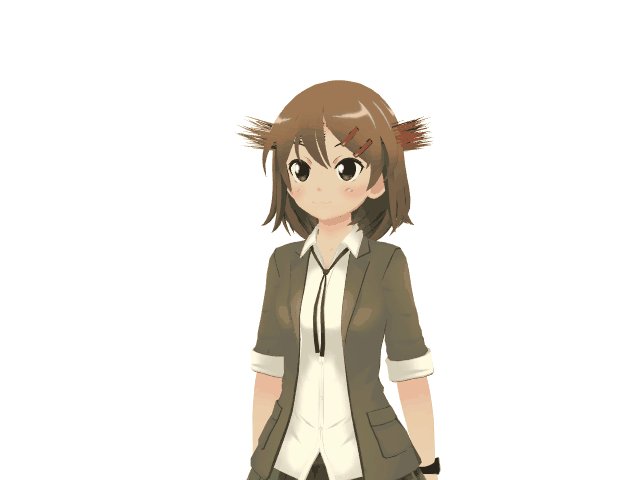
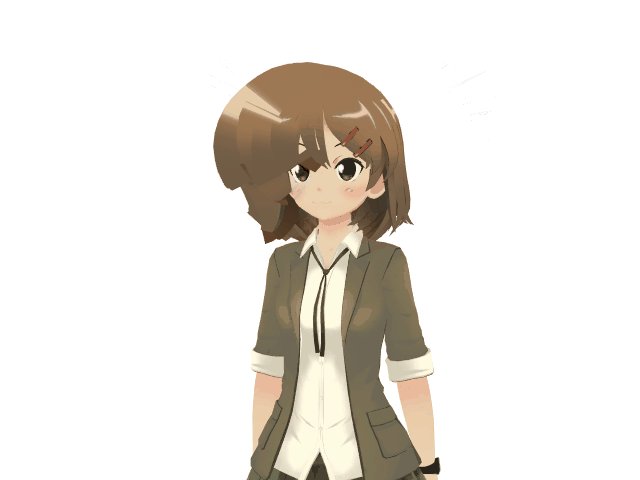
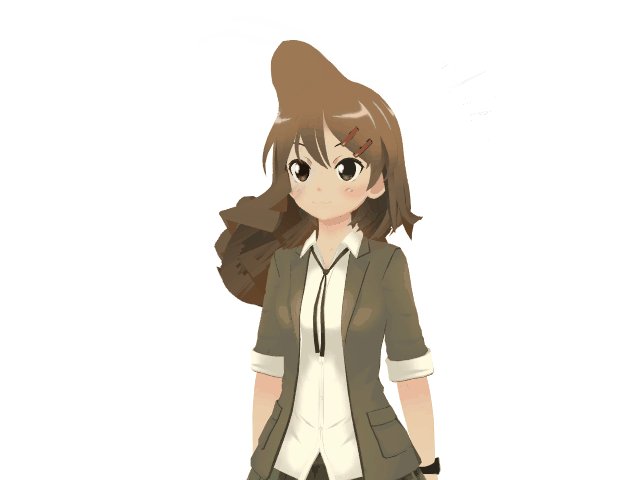
結果から出すとこんな感じになりました。

UnityPackageはこちら
Unity5.5で作成したので、5.4以前で上手く動かないかもしれません。
ToonLit Shaderがベースなので、各バージョンのToonLit Shaderにパラメータと数式を移植すれば動くと思います。
またテッセレーションが有効な環境(DX11以上 / OpenGL Core)でないと動きません。
使い方
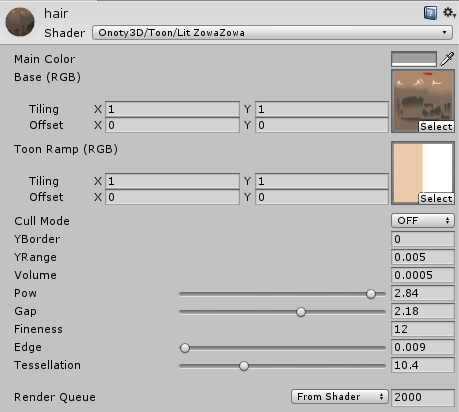
Shaderのパラメータはこんな感じ。
パラメータ名は雰囲気で付けました。

YBorder:ゾワゾワっとさせる中心となるY座標です。Materialをセットするメッシュでのローカル座標になります。
※ここを動かすとゾワゾワ位置が移動します。
上記動画はスクリプトでこのYBorderを変化させています。なのでShaderだけでゾワゾワが下から上に走るわけではありません。
あしからず。
YRange:YBorder±YRangeの範囲をゾワゾワっとさせます。
Volume:ゾワゾワの大きさです。
Pow:後述のGapを顕著にします
Gap:ゾワゾワの高低差を大きくします
Fineness:ゾワゾワの細かさです。
Edge:ゾワゾワを出す頂点とカメラの向きの関係です。0に近いほどカメラに対して横を向いている頂点(基本的にモデルの端っこ)からゾワゾワがでます。
Tessellation:テッセレーションのパラメータ
とりあえず、適当に色々触ると色々動くので試してみてください。

うまくやればFur Shaderっぽくもなります。

メモ
はじめは単純に頂点を動かすだけだったんですが、ボコボコとした三角形が出来るだけでした。

この時点でもっとハイポリゴンなメッシュじゃないと無理かな、と思ってやめようと思ったのですが、
Twitterでテッセレーション使いなされとアドバイスを貰ったのでテッセレーション処理も入れてみるとうまく行きました。
とりあえず固定量のテッセレーション。
課題
球体など完全に凸なメッシュの場合はEdgeを0近くにすれば端からしかゾワゾワは出ませんが、凹凸のあるメッシュの場合は意図せぬ部分からもゾワゾワが出ます。
例えばプロ生ちゃんの髪だと、前髪からも出ます。

ステンシルバッファを使ってマスク処理するとか、Z座標の位置も判定に入れるとか、そのへんで調整すればいいかもしれません。