メッシュにUV情報を追加しておきゅたんに左右非対称デカールをつけよう!
VRすきまガールズ! / おきゅたんbot Advent Calendar 2019、1日目の記事です!
今年もクリスマスカードにしようかと思っていたのですが、記事を書くことにしました。ただ、バッチリなものを作ろうと思っていたのですが、ちょっと時間的にまだ途中段階な感じになってしまいました。
また今後改良を加えていいものにしていきたいと思います。
というわけで1日目のテーマはメッシュにUV情報を追加しておきゅたんに左右非対称デカールをつけよう!です。
通常おきゅたんの服に素直にデカールを貼り付けようとすると、以下のように左右対称になってしまいます。

TESTという文字をつけたかった。
左右非対称でデカールを足したい場合は、別途左右非対称なUV情報を追加してやる必要があります。
UV情報の動的な追加は以前記事にした(※)のですが、今回はエディタ拡張スクリプトでUV情報を足していこうと思います。こうすることでVRChatでも利用可能になります。
※以前の記事
onoty3d.hatenablog.com
今回つくったスクリプトその他を含んだパッケージはこちら。
UVCreator
こちらをUnityにインポートするとUV情報追加スクリプトを利用できるようになります。スクリプトの中身は最後に貼り付けておきます。
UnityではUV4まで扱うことができるので、スクリプトもUV4まで足せるようにしています。
さてターゲットは公開されているおきゅたんのVRC用モデル。
これをUnityに取り込んでUV情報を足していきます。
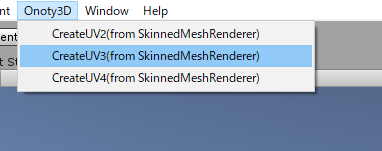
早速使い方ですが、UV情報を新規に足すには、シーンにモデルを追加し、対象とするSkinnedMeshRenderを選んで、メニューから Onoty3D->CreateUV2-4(from SkinnedMeshRenderer) と選びます。
例えばfuku1のメッシュにUV情報を足す場合、

↓fuku1を選んでから

メニューで作りたいUVのメソッドを選ぶ。
クリックすると保存先を選ぶダイアログが出るので保存先を選べばそこにメッシュが出力されます。
ちなみにおきゅたんのモデル、最初からUV3足されているようなので(UV2,UV3は使ってなさそうだけど)、一応それを避けてUV4を足してみます。

無事UVを追加できたら、情報にuv4が増えます。

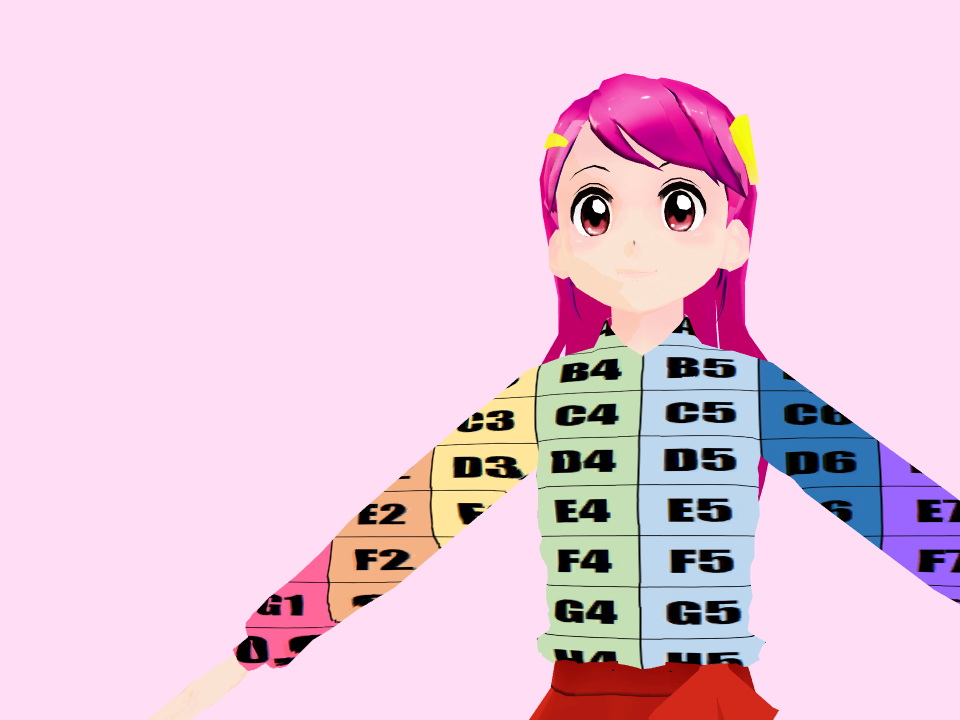
うまく追加できたかどうかは、対象メッシュのマテリアルを同梱のUVCheckerというマテリアルに置き換えるとチェックできます。
これは通常のUV
こっちが今回足したUV4
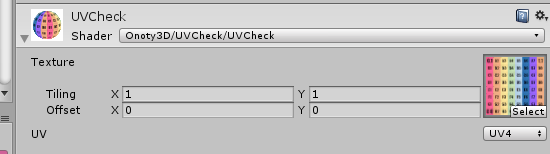
チェッカーのパラメータでUV1-UV4を選ぶことができます。

ここで追加したものがきれいに見えない場合は、モデルの座標軸の違い(Z軸が上になってるとか)が原因と思われるため、スクリプトを修正する必要があります。
追加するUV情報のX,Y座標を計算するあたり。
次にデカールを足す方法ですが、一般的には
1.追加したUV情報に対応したデカール処理をするシェーダーを書く
2.対象Meshのマテリアルにデカール用のマテリアルを追加する
といった方法があります。
今回は簡単にするため2を採用しますが、2はメッシュにサブメッシュが1つの場合(元々セットされているMaterialがひとつだけの場合)にだけ使える方法です。サブメッシュを複数持つメッシュの場合は、マテリアルを追加しても最後のサブメッシュにしかデカール処理が適用されません。
こういう場合は素直に1の方法をつかうか、デカール処理をしたいサブメッシュを単体メッシュとして書き出して2の方法を使うしかありません。
ちなみに自分の沙影(ミールちゃん)のアバターの足も左右対称なので、自分はこのスクリプトでUV2を増やしたあと、ArktoonShaderを改造してUV2でデカールで血糊表現ができるようにしました。

スクショがどういう現場かは割愛
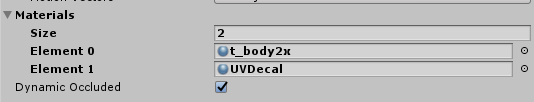
さて、2の方法でも今回はUV2-4を参照するシェーダーでデカールを作らないといけないので、パッケージにサンプルとしてUVDecalというシェーダーとマテリアルを追加しています。
このマテリアルを服メッシュに追加してTilingやOffsetを調整するとこのようになります。


やったー出来たー!!!
…となったところで冒頭で今回まだ「途中」といった部分の提示。
実は今回つくったスクリプトだと左右対称は回避できるんですが、前後対象になります。

ああああ…
これはあとにも貼りつけるスクリプトを見ていただくとわかるのですが、UV座標生成をメッシュの頂点のX,Y座標ベースに作っているからです(裏側に回るとX座標が折り返すことになるので、結果前後対象になる、というわけですね)。
Z座標も加味してうまくやればいいかなー(例えばX,ZでAtanとるとか、Triplanarみたいな処理するとか)、なんてぼんやり考えているところです。これは今後対応したいと思います。
まいてぃさんが会長をつとめる太ももに何か描く会活動もとりあえずはできる!!

でも後ろから見るとやっぱり…

また改良できたら随時情報公開したいです!!!
2日目はなんとこのおきゅたんモデルの作者ヨコイさん!!
楽しみ!
最後にソース。