Character Particle Release Notes
About
This is Release Notes for Character Particle.
--
Character Particleのリリースノートです。
1.2 -2017/08/15
Internal fixes.
Changed the process of passing parameters to the shader.
--
内部処理修正。
パラメータをシェーダーへ受け渡す処理を変更した。
1.1.1 -2017/08/04
Bug fixes
Fixed a problem that particles are not generated well when building.
Changed some of the methods to properties and made the old method Obsolete.
--
バグ修正。
ビルドをした時にパーティクルがうまく生成されない問題を修正しました。
幾つかのメソッドをプロパティに変更し、既存メソッドはObsolete扱いにしました。
1.1 -2017/08/01
Improve script to reduce memory waste.
When applying ver.1.1 to a project to which ver.1.0 is applied, it is necessary to create a font information file and reset parameters.
Please see the manual.
--
メモリの浪費軽減化のためのスクリプト改修。
ver.1.0が適用されているプロジェクトにver.1.1を適用する場合、フォント情報ファイルの作成とパラメータの再設定が必要です。
マニュアルを御覧ください。
1.0 -2017/07/28
First Release.
--
初回リリース
Character Particle!
この記事はUnity アセット真夏のアドベントカレンダー 2017 11日目の記事です。
前日の記事はなまずさんの「亭々たる あの雲を求めて 〜Fog Volume 3〜」でした。
Fog Volume 3は自分のほしいものリストにもしっかり入れていて、いつか使ってみたいと思っているアセットです…。特にこの夏のまっさかりの時期には、もくもくとした雲がぴったりじゃないですか!
さて、本題に入ります。
先月末、7/28に、自身の初アセット「Character Particle」が公開となりました!
\どやぁ/
どんなアセットかというと、任意の文字列をParticleとして一文字ずつ放出できるアセットです。
公開当日はUnityAssetStoreJapanさんが突発イベントで、宣伝もしてくださいました!
ありがとうございます!
盛り上がっているっぽいのでスクショ上げイベントやっちゃおうっと!
Character Particle ( https://t.co/j4CUxhqMJ4 ) を使ったスクショに #ほとばしる言霊 のハッシュタグを付けて投稿しよう!
独断と偏見でなにか贈ります♪ pic.twitter.com/Km0ihiN13K— UnityAssetStoreJapan (@AssetStore_JP) 2017年7月28日
この時のみなさまの作品は #ほとばしる言霊 のハッシュタグで見ることが出来ます。
またtogetterにもUnityAssetStoreJapanさんがまとめてくださっています!
作品は未だ増えたりしてます。ありがたや…!
さて、使い方ですが、詳しい使い方はアセットに付属のマニュアル内に書いております。
なのでここでは、使い方の要点を説明していきたいと思います。
使い方の要点
■フォントについて
uGUIのTextのように、フォントを指定すればすぐに使える…なら便利だったかもしれませんが、このアセットでは任意のフォントからビットマップフォント(テクスチャ)を事前に生成する必要があります。
その為フォントファイルを同梱する必要がなくなるので、フォントの再配布がライセンスに不可なものでもアプリで利用可能になったりします(※ビットマップフォントの作成もNGな場合があるので、各フォントのライセンス・規約には十分ご注意ください。)
ちなみにおすすめはGoogleの提供しているGoogle Noto Fontsです。ライセンスはSIL Open Font Licenseで、ビットマップフォントの公開はもとより、再配布もOKとなっています。日本を含む様々な国の文字や、ルーン文字なんかもあります。
本アセットに同梱されているサンプルもこのフォントを利用させてもらっています。
■テクスチャの作成
ビットマップフォントの生成は、その名のとおりBitmap Font Generatorというソフトウェアを基本的に利用します。Unityに限らず、ゲームで利用するフォントを作成するシーンで、割と世界中で活用されているソフトウェアのようです。
このソフトウェアで出力される設定ファイルの仕様は幾つかの他のソフトウェアでもサポートされていてるので、そちらで作成したファイルも利用可能です。
Bitmap Font Generator自体はWindows用のソフトウェアなので、他の環境のかたは、他のソフトウェアをお試しください。
- Littera - free web application
- Glyph Designer - paid app for Mac
- ShoeBox - free tool written with Adobe Air
- Hiero - open source tool written in Java
※Bitmap Font Generatorのサイトより引用。
ソフトウェアの具体的な使い方は今回割愛しますが、公式ドキュメント(英語)や強火で進めさんの記事などが参考になります。
■シェーダー
シェーダーは現在3種類用意しています。
Additive:背景と加算合成

Alpha:透過部分の切り抜き合成

Alpha Dissolve:Alpha+分解表現

作りたい雰囲気に合わせて好きなものをご利用ください。
またDissolve処理用のテクスチャは好きに差し替え可能です。

例えばこのような画像に差し替えて、Dissolveのパラメータを動的に変化させた場合は、こんな感じの表現が出来ます。

■パーティクルシステムのパラメータ
一番の難所はパーティクルシステムのパラメータ調整かもしれません。
パーティクルシステムには20を超えるモジュールが付属しているためすべてをすぐに把握するのは難しいです。

公式ドキュメント(※)や、解説サイトでじっくり把握していってください。
※
Unity - スクリプトリファレンス: ParticleSystem 日本語版、若干古い
Unity - Scripting API: ParticleSystem 英語、最新
サンプル1:
StartSpeedを0、Simulation SpaceをWorldにし、Particle System本体を動かしてみるとこんな感じ(Noiseモジュールも加えて、放出後のパーティクルがウネウネと動くようにしている)。

サンプル2:
External Forcesモジュールと、外部WindZoneで、風に舞う文字

また、実際にアセットとして公開されているパーティクルシステムをダウンロードして、そのパラメータを調整しながら、変化の具合を確かめるのも勉強になります。
おすすめのフリーなパーティクルシステムをリストにしてみました。
■今後の展開
・シェーダーを幾つか追加
・サンプルを増加
・新規スクリプトの追加
等を考えています。
現在、Character Particle Multiline Emitter(仮)
というのを絶賛開発中です。
文字単位だった放出を文字列単位にし、複数行の文字列の場合は一行ずつ放出する感じです。



最後のやつは、UnityちゃんのThe Phantom Knowledge PVに触発されて作ったやつです。これ気になりますよね…!
さて、お次12日はkazumalabさんの「未定」です。
未来はまだ不確定…!?乞うご期待!
指定範囲のモデルをボクセルで生成し直す
2017/06/11 19:40
スクリプトに一部不備がありましたので修正しました…(てへぺろ)
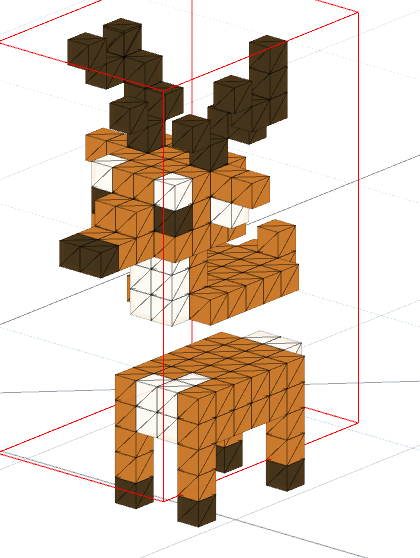
指定範囲にあるモデルを、別の場所にボクセルで生成し直すスクリプトを作りました。
もともととあるイベントで利用された?(※)、#オノッチ解体ショー というハッシュタグの便乗ネタで、twitterのアイコンにもしている鹿モデルの解体をするために作ったスクリプトです。
※福岡VR・ARコンテンツの開発とWindows 10最新情報セミナー - Togetterまとめ
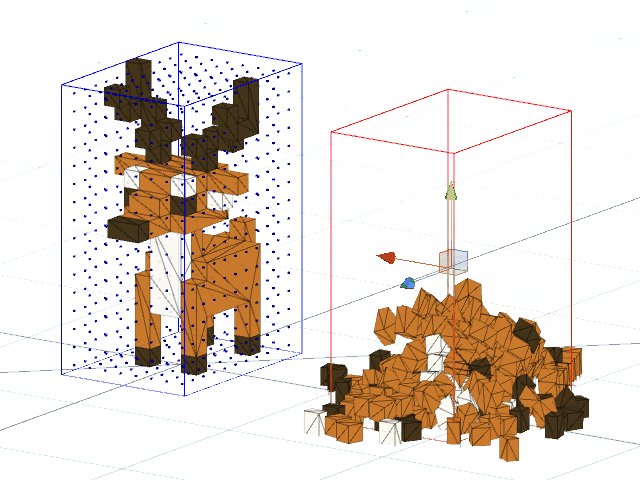
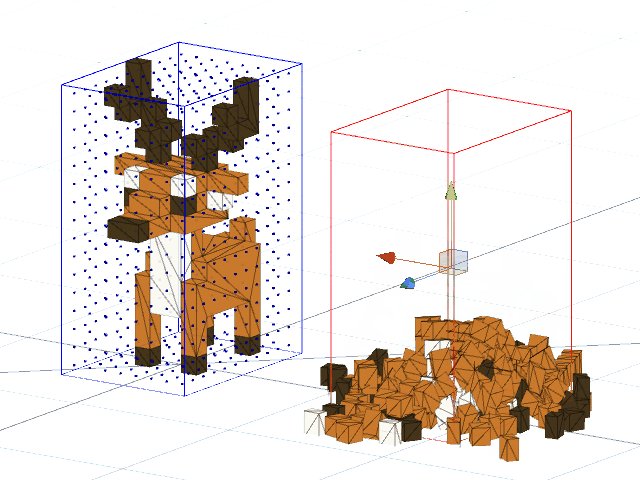
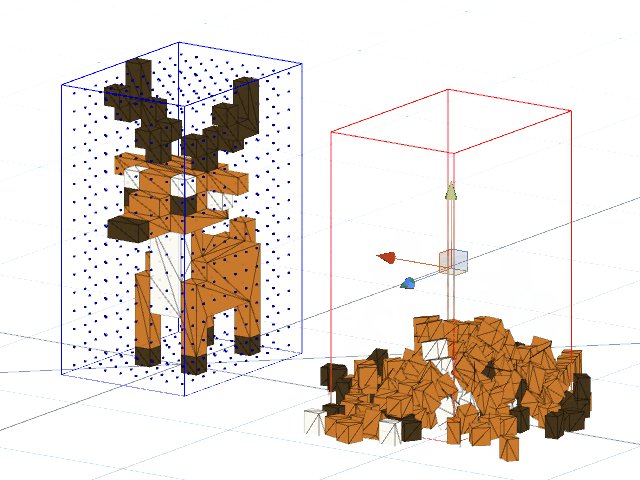
解体~!

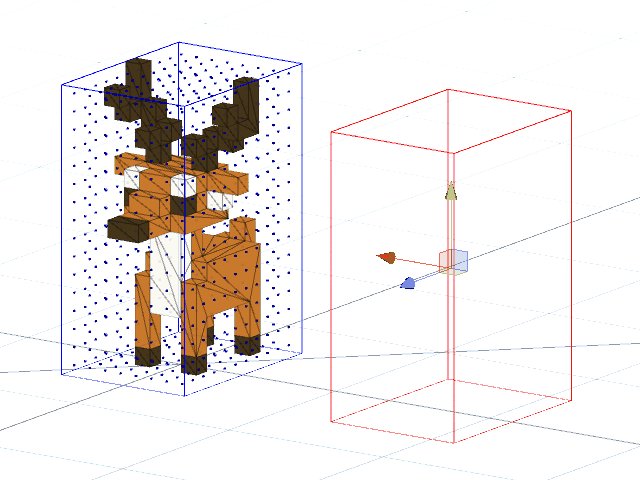
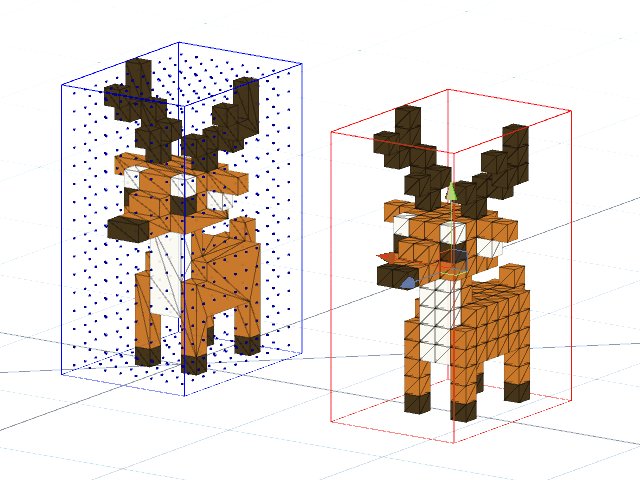
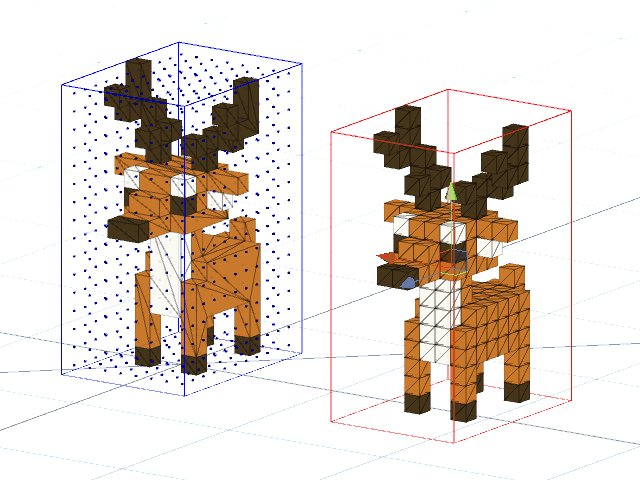
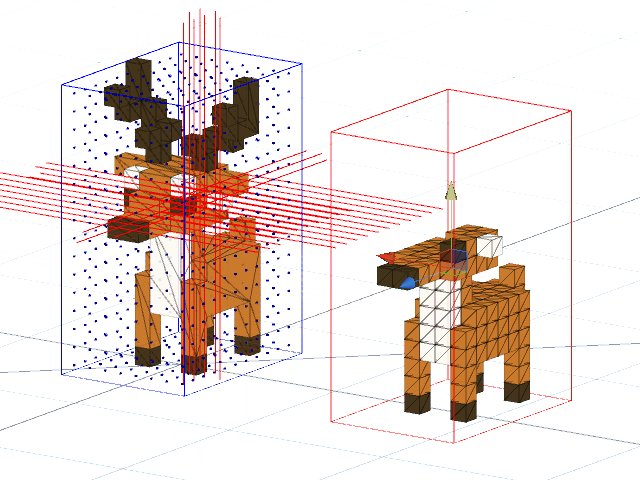
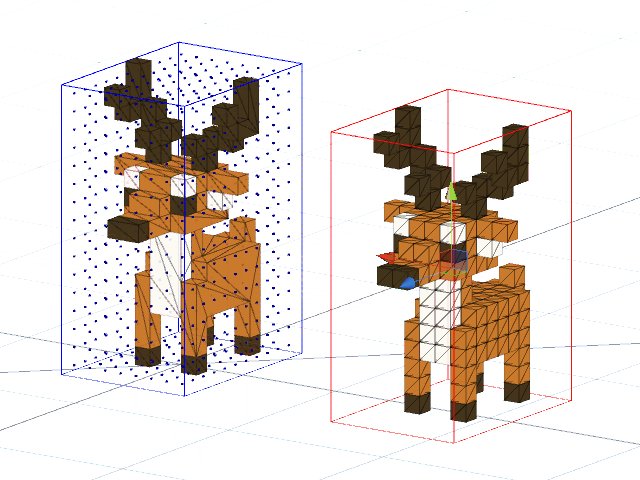
ボクセル生成原理
原理としては簡単で、指定範囲に細かい点をプロットし、各点が指定範囲内にあるモデルのメッシュの内側であるならばそこにボクセルを生成する、という処理をしているだけです。
ネタがわかれば「なんだそれだけ」って感じの力技…。
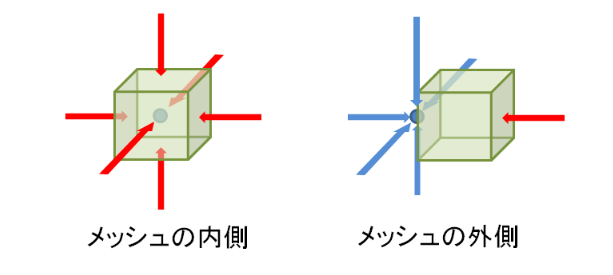
メッシュの内側にあるかどうかの判定は、判定したい点に対して、上下左右前後の6方向からRayを飛ばし、そのすべてのRayが何かにHitすれば内側だとみなしています。
よって6方向以外で隙間が空いている場合なんかは、外側でも「内側」だと誤認してしまいます。より厳密に判定したい場合は、Rayを飛ばす方向を増やしてみたりするといいかもしれません。
Rayを飛ばして判定しているので、指定範囲内に含むモデルは一部分でも、複数モデルでも問題ありません。
ただし後述しますが、MeshColliderをセットし、テクスチャのReadWriteEnabledをにチェックを入れる必要があります。
色の決定原理
ボクセルの色は、6方向から飛ばしたRayで、一番判定点の近くで衝突したRayのHit情報から取得しています。
HitInfoのTriangleIndexを利用するため、指定範囲内に含むモデルにはMeshColliderをセットしておいてください。
またテクスチャのReadWriteEnabledにチェックをいれておいてください。

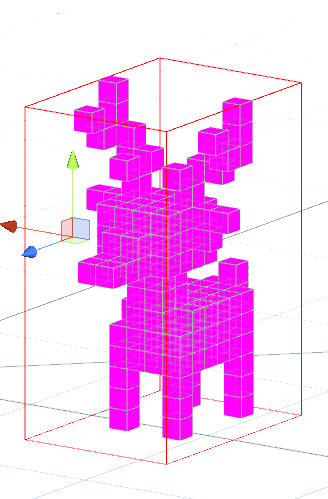
中まででぎっちり色がついている
マテリアルのテクスチャから色を取りますが、テクスチャがない場合はマテリアルのカラー情報から色を取ります。
それでも色が取得できない("_Color"パラメタを持たないシェーダを使っている)場合は、黒色になります。
色が決定したら、あらかじめ指定したマテリアルを複製してボクセルにセットしています。よって好きなシェーダーを利用することができます。
ボクセルの数だけマテリアルが生成されるのは避けたいので、同じ色の場合はマテリアルを共通して使います。
(頂点カラーと、頂点カラーを表示するシェーダーを使えばマテリアルはひとつですみますが、好きなシェーダーを使える形にしたかった。)
スクリプトの使い方
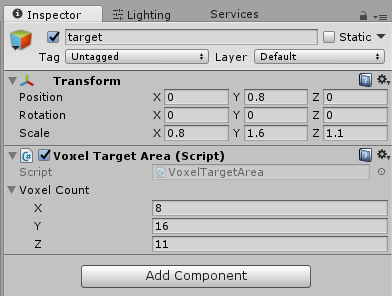
まず指定範囲用の空のGameObjectを用意し、VoxelTargetAreaスクリプトをAddします。

TransformのPositionやScaleで範囲の位置や大きさを変更できます。
VoxelCountパラメータで、X,Y,Z方向の細分化数が指定できます。
この設定値に従って、最大でX*Y*Z個のボクセルが生成されます。
細分化の個数によっては、生成されるボクセルがきれいな立方体ではなく直方体になったりします。
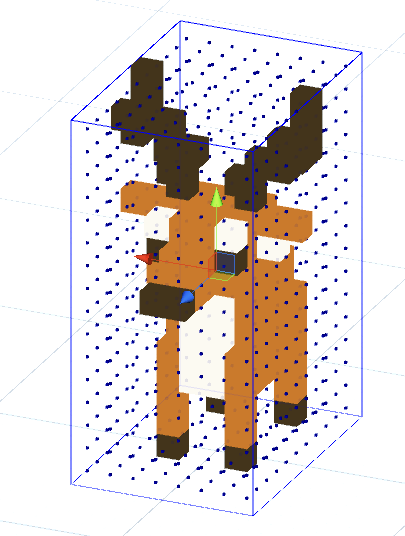
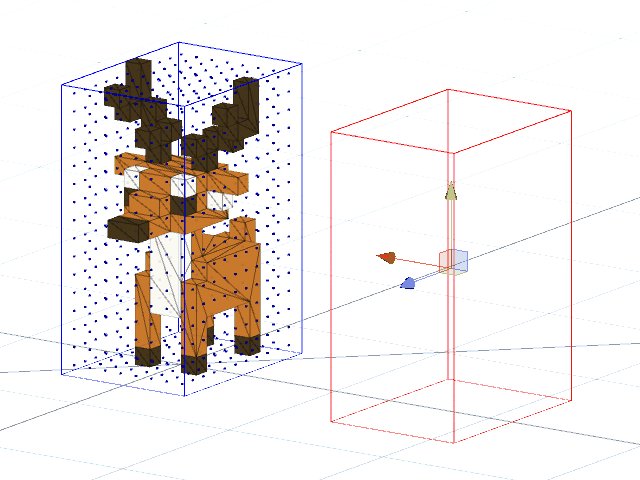
指定範囲と細分化の具合はSceneビューで青いGizmoで表示されます。

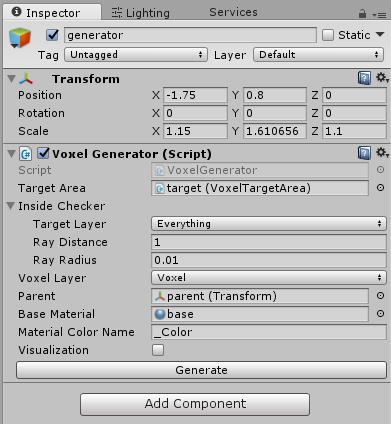
次に生成場所用の空のGameObjectを用意し、VoxelGeneratorスクリプトをAddします。

TextAreaパラメータには先程用意した指定範囲用のGameObjectを指定します。
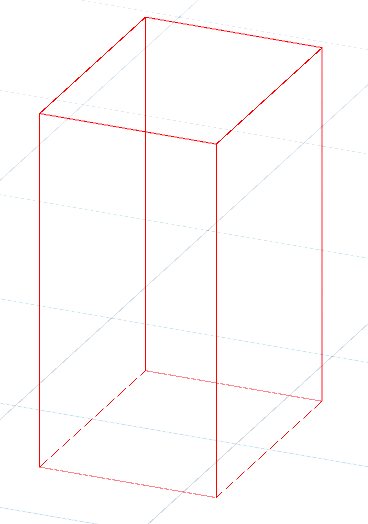
(この時点でSceneビューに指定範囲と同サイズの赤いGizmoが表示されます。)
Inside Checkerパラメータで、メッシュの内側判定に使うパラメータをセットします。
Target Layer:対象とするモデルのLayerが指定できます。指定範囲内でもTargetにしていないLayerのモデルは無視されます。
Ray Distance:点に対してどのくらいの距離からRayを飛ばすかを指定できます。モデルが大きい場合は大きな値をセットしてください。
Ray Radius:内側判定の精度をあげるため、RayCastではなくSphereCastを利用しています。上手くボクセルが生成されない場合は値を大きくしてみるといいです。
残りのパラメータで、ボクセルに関する情報を設定します。
Voxel Layer:生成するVoxelのLayerを指定できます。
Parent:生成するVoxelのParentを指定できます。
Base Material:生成するVoxelにBase Materialで指定されたMaterialのcloneをセットします。
Material Color Name:ボクセルの色を反映させるシェーダーのパラメーター名を指定できます。
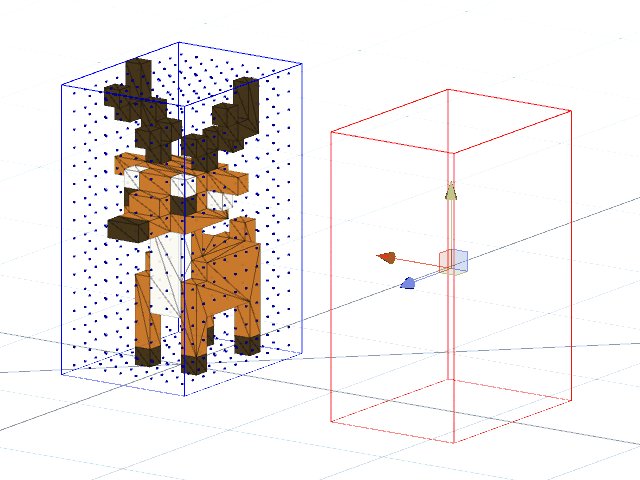
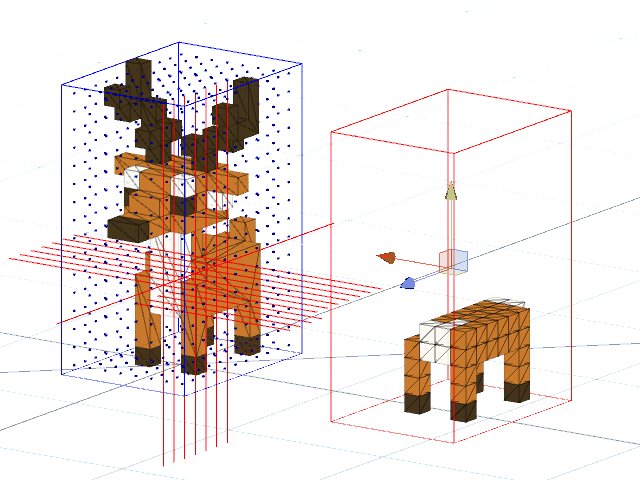
Visualization:チェックすると、うちの内側判定とボクセルの生成をひとつずつ可視化して行います。
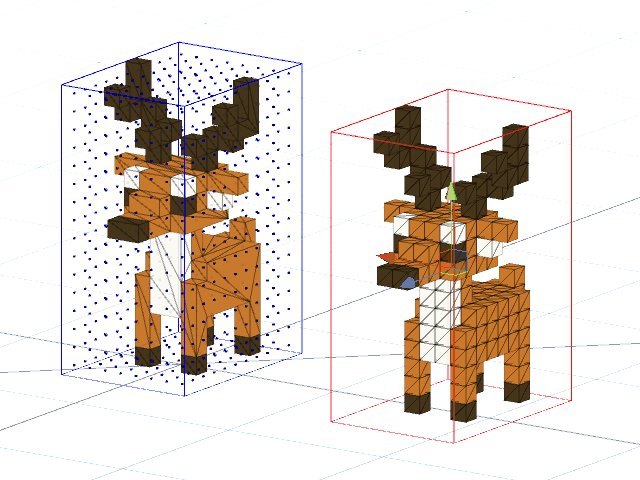
後は実行中にVoxelGeneratorのGenerateボタンを押せば、ボクセルが生成できます。
Visualization無し

Visualization有り

UnityPackage
鹿のサンプルシーンも含めたUnityPackageです。
UnityPackageはUnity5.6で作成しています。5.5でも取り込めますが、鹿のテクスチャ情報が消えてしまう場合があるようなので、その時はテクスチャを再セットしてください。
またLayer8を"Voxel"として登録して置いてください。(登録しなくてもいいがVoxelLayerの設定が空欄になる。)
もっと作り込みできそうな所
マテリアルを動的に複製しているため、実行中に出来上がったボクセルをコピーして、終了後に貼り付けてもマテリアルがMissing状態になります。
実行後も再利用したい場合はマテリアルを保存する仕組みにすべきかと思います。

また、マテリアルは同色では共通して使うようにしていますが、テクスチャの色数が多いモデルの場合、同じような色でも微妙に違ったりして、どうしてもマテリアルの数が増えます。減色や均一化の処理をかました方がいいかと思います。
もしくはやっぱり頂点カラーの利用…。
ソース
Ink Painterを使って、パーティクルの衝突でインクが塗れるようにする
Esさんが無料で公開しているすばらしいアセット、Ink Painter。
オブジェクトが衝突したところやマウスでクリックしたところなんかにインクを塗布できる楽しいアセットです。
今のところパーティクルが衝突したときにインクが塗布する機能はないようなので、スクリプトを作成しました。
こんな感じになります。

作り方
Ink Paiter付属のサンプルシーン、Sample01-Paint-に新規にパーティクルを追加します。
パーティクルの向きや重力設定を調整し、さらにCollisionモジュールでパーティクルがCubeやPlaneに当たるようにします。

この時重要なのは、Send Collision Messageにチェックを入れることです。
これにより、パーティクルの衝突が検知できるようになります。
パーティクルにParticle Paiterスクリプトをセットします。
以下のような感じで設定します。

設定はこれだけ。
これを実行すると、前述の動画のようになります。
また、パーティクルを
のような液体状のものに変えれば、いよいよイカゲームのような感じになります。
以前twitterに投稿した動画。
やっぱ相性いいな。
— オノッチ (@onotchi_) 2017年4月27日
たーのしー! pic.twitter.com/7VbOgKGabp
※インクが垂れていく表現はHightFluidスクリプトの効果です。
Ink PainterのサンプルシーンのSample10-HightMapFluid-を参考にしてみてください。
インクの塗布以外にもInk Painterは色々機能があるので、みなさんもぜひぜひ触ってみてくださいネ!
以下ソース
プロ生ちゃん付属のToon Shaderにデカール機能を足して血糊表現とかしてみる。
2月に作ってtwitterにだけ投げて終わっていたプロ生ちゃんのデカールでの血糊表現。
テクスチャに血糊を上乗せ紆余曲折⑨
— オノッチ (@onotchi_) 2017年2月20日
以上で動的にセカンダリUV作ってそれを利用して血糊が載せられる様になった。
実行すると服の血糊とかも左右非対称になってる。
動的じゃなくて保存しちゃってもいいんだろうけど、取り敢えず動的。 pic.twitter.com/zmQN9SNJmH
その表現のために作ったデカールシェーダーとスクリプトを公開します。
作ったというか、もともとプロ生ちゃんにつけていたToon Shaderを改造しました。
→なぜスクリプトまであるのか。
単なるデカール処理だけならシェーダーだけでよかったのですが、プロ生ちゃんの衣服のようにテクスチャを左右対称に展開して利用しているようなUV設定の場合、デカールも左右対称になって格好悪いということが当時製作中に判明しました。

これを解決するために、スクリプトで新たにデカール用にUV2を作成し、それを参照してデカールを上乗せするようにした、という理屈です。
参考。
Unity - スクリプトリファレンス: Mesh.uv2
デカールを左右非対称で出したい場合は、UV2Setterというスクリプトをプロ生ちゃんのモデルにセットしてください。
セットした状態で実行すると、実行時に動的にUV2が作成され、デカールが左右非対称になります。

マテリアルの設定はこんな感じ。
デカールのテクスチャに加え、Decal Colorというパラメータも作ったので、デカールのテクスチャにさらにDecal Colorを乗算できます。

ちなみに血糊テクスチャにはニコニ・コモンズの素材をお借りしました。
https://commons.nicovideo.jp/material/nc44564
https://commons.nicovideo.jp/material/nc44570
ソースは以下。
なお内部でプロ生ちゃんのモデルデータに付属のToon Basicシェーダーの処理を呼んでいるため、Toon Basicシェーダーが含まれるプロジェクトにインポートして使うのがいいかと思います。
高崎柚乃ちゃんのBlendShaperをGUIで操作する
高崎柚乃ちゃんには、表情の変更用にBlendShapeが設定してあるのですが、SkinnedMeshRendererが細かく分割してあるため、インスペクタ上でそれぞれの値を変更するのがけっこう大変です。
というわけでGUIで変更できるようにするスクリプトを作りました。

プロ生ちゃんで使っているやつをいじった感じです。
高崎柚乃ちゃんのモデルにセットすれば、各パラメータは空のままでも実行時に自動でSkinnedMeshRendererを探しに行きますが、うまくいかない場合は手動で各パラメータに該当するSkinnedMeshRendererをセットしてみてください。

© Gugenka from CS-REPOERTERS.INC/YUNO

この作品は クリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。
高崎柚乃ちゃんを触ってみる
先日Gugenkaさんから高崎柚乃(Takasaki Yuno)ちゃんというフリー(商用利用無料)のかわいい3Dモデルが公開されました。
https://gugenka.jp/original/yuno-3d.php

日本で企業から公開される3DモデルというとMMDが先行するイメージが強いんですが、このモデルのフォーマットはMA形式とFBX形式で、しかもおすすめシェーダがユニティちゃんシェーダと、Unityでの使用をまずメインにしたような感じで公開されています。
目もMMDで定番の「コッチミンナ」モーフを前提とした凹んだ白目ではなく球体!いいね!
というわけでさっそくUnityに取り込んでみることにしました。
取り込み
MA形式とFBX形式はどちらもそのままUnityに取り込み可能ですが、前者はMayaがインストールされている必要があるようです。
自分は持ってないのでFBXのみをインポート。
インポートすると1モデルに付きエラーと警告が1つずつでます。

エラーはアニメーションのタイムレンジが上限超えてるよ、的な。
警告はScale Compensationが云々。とりあえず無視。
これらが出ても、モデル自体は取り込めているようでした。
見た目
とりあえずぐるりと見てみたんですが、ごっそりはみ出てる!!!


下着がショートパンツやブラウスを突き破ってます。
これは
・上着状態にしたいときは下着を非表示
・下着状態にしたいときは上着を非表示
にすればとりあえず気にならなくなります。
しかし、公式サイトには「ショートパンツからはみ出る下着や脇のラインを堪能しろ」とありますし、公式立ち絵ではブラウスからブラの紐をチラチラさせているので、やはり本来同時表示させるべきものらしく、バージョンアップで改善されるとのことです。
ちなみに上着も下着も非表示…も可能。
<2017/02/28追記>
上記突き抜け問題は、特に改善の必要はないようです。
上着状態にしたい場合は、下着すべてを非表示にするのではなく、bra_hiでグルーピングされている側のみを非表示にすれば良いとのこと。
これで上着を突き抜ける部分のみが非表示になり、裾からチラリと見える部分はのこされるので、公式サイトに書かれているこだわりポイントは維持できます。
【高崎柚乃3Dモデルについての補足①】
— Gugenka公式 (@Gugenka_info) 2017年2月27日
衣服の下着が服からはみ出ることについての補足です。
私服姿の下着と下着姿の下着のオブジェクトは別となります。
全てのオブジェクトを表示すると、下着が一部はみ出てしまいますのでご了承ください。服装に合わせてオブジェクトを切り替えてください。 pic.twitter.com/kE2qVdse5S


Rigの変更
取り込んだ状態のまま、RigをGenericからHumanoidに変更しようとすると、Unityが落ちます(5.5.1f1)。
いきなりフッと落ちるのでどうしたものかと思いましたが、取り込み時にアニメーションがエラーを出していたのを思い出し、AnimationsのパネルからImport Animationのチェックを外した後、改めてRigをHumanoidに変更するとうまく出来ました。

とりあえずまずはここまで。
これからアニメーション適用させてみたり、表情モーフなんかを見ていきたいと思います。

© Gugenka from CS-REPOERTERS.INC/YUNO

この作品は クリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。