pomrieでおきゅたんスタンプを作ろう
はい!こんにちは!オノッチです。
見事に昨年のアドベントカレンダー以降記事を書いていませんね。
最近は情報をまとめるにしてもTwitterでツリー投稿するだけで全然記事にしておりません。すみません。ぐへへ。
というわけで1年ぶりの投稿はやっぱりおきゅたんのアドベントカレンダーです!
今年も書いていきましょう!
ちなみにアドベントカレンダーはこちら!
今年はまだ空きがあるので、飛び込み参加OKだよ!!
さて、例年Unityを使った何かを書いていたのですが、今年は物理です。
というのも、部屋のお掃除をしてたら未開封のpomrieというスタンプ作成マシンが出てきましてですね。数年前になにかのポイントと交換で貰ってそれっきりだったのを思い出しました。もったいないのでこれを機会に使ってしまおうと。
pomrie、このくらいの大きさのマシンです。12x8x5.5cmくらい。

こいつは専用スタンプベースに任意のイラストを転写するプリンタです。
製品を検索してみると、すでに生産は終わっているようで。残念。
ただスタンプ素材はまだ電気屋さん等で購入できそうです。もし、うまいこと本体を手に入れることができたら、まだまだスタンプは作成できそうですね。
製品にはあらかじめスタンプが1つ作れるキットが付属していました。
スタンプの作成は専用のソフトウェアを使います。付属CD-ROMにはWindows8まで対応と書いていましたが、公式サイトの方でWindows10対応版が公開されていたので、そちらをインストールしました。
スタンプのベースとなる画像はこちらを使わせていただきます。
これを専用ソフトで加工します。 最終的にこういう感じになりました。
最終的にこういう感じになりました。
エッジ抽出とかいろいろ選べるので、元絵はカラーのままで大丈夫です。
ちなみに製品付属のスタンプは15x15mmの小さなものですが、ラインナップはいろいろあるようです。
また実際にスタンプを押す際は朱肉を使うのではなく、スタンプベースに予めインクを染み込ませておいて、それを押して使う感じ。
このインクも黒色が付属していましたが、単品で10色ある模様。ひとつのスタンプで箇所によって染み込ませるインクを変えることもできるみたいです。
ソフト側で製版ボタンを押して、マシンに専用の台紙付きベースを挿入すると自動で転写が始まります。

1分もかからないくらいでこんな感じで出てきます。

これを点線のところで折り、被膜を剥がして黒い部分だけ取り出し、木製のスタンプグリップに載っけます(写真撮り忘れた。)
その状態で専用インクを白く浮き上がった部分に載せるように塗っていくと、白い部分がインクを吸っていきます(5~10分放置)
インクが吸われたら、一旦10回ほど紙にスタンプして、余分なインクを取り除きます。押す度にいい感じになっていきます。

(とけ・・・赤インクじゃなくてよかった)
インクが馴染んだら、無事かわいいスタンプの完成!!!!
物理でお手紙を書いたりすることもなくなりましたが、こういうスタンプを作ると、どこかで使う機会を探してしまいますね…! いくつかスタンプをつくって、何かのシーンを再現したりするのも楽しそう。
以上、VRすきまガールズ! / おきゅたんbot Advent Calendar 2020 1日目の記事でした!!
2日目ははいぬっかさんの投稿となります!お楽しみに!!
メッシュにUV情報を追加しておきゅたんに左右非対称デカールをつけよう!
VRすきまガールズ! / おきゅたんbot Advent Calendar 2019、1日目の記事です!
今年もクリスマスカードにしようかと思っていたのですが、記事を書くことにしました。ただ、バッチリなものを作ろうと思っていたのですが、ちょっと時間的にまだ途中段階な感じになってしまいました。
また今後改良を加えていいものにしていきたいと思います。
というわけで1日目のテーマはメッシュにUV情報を追加しておきゅたんに左右非対称デカールをつけよう!です。
通常おきゅたんの服に素直にデカールを貼り付けようとすると、以下のように左右対称になってしまいます。

TESTという文字をつけたかった。
左右非対称でデカールを足したい場合は、別途左右非対称なUV情報を追加してやる必要があります。
UV情報の動的な追加は以前記事にした(※)のですが、今回はエディタ拡張スクリプトでUV情報を足していこうと思います。こうすることでVRChatでも利用可能になります。
※以前の記事
onoty3d.hatenablog.com
今回つくったスクリプトその他を含んだパッケージはこちら。
UVCreator
こちらをUnityにインポートするとUV情報追加スクリプトを利用できるようになります。スクリプトの中身は最後に貼り付けておきます。
UnityではUV4まで扱うことができるので、スクリプトもUV4まで足せるようにしています。
さてターゲットは公開されているおきゅたんのVRC用モデル。
これをUnityに取り込んでUV情報を足していきます。
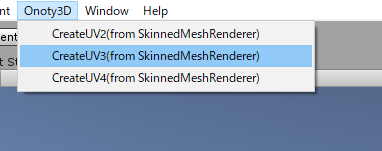
早速使い方ですが、UV情報を新規に足すには、シーンにモデルを追加し、対象とするSkinnedMeshRenderを選んで、メニューから Onoty3D->CreateUV2-4(from SkinnedMeshRenderer) と選びます。
例えばfuku1のメッシュにUV情報を足す場合、

↓fuku1を選んでから

メニューで作りたいUVのメソッドを選ぶ。
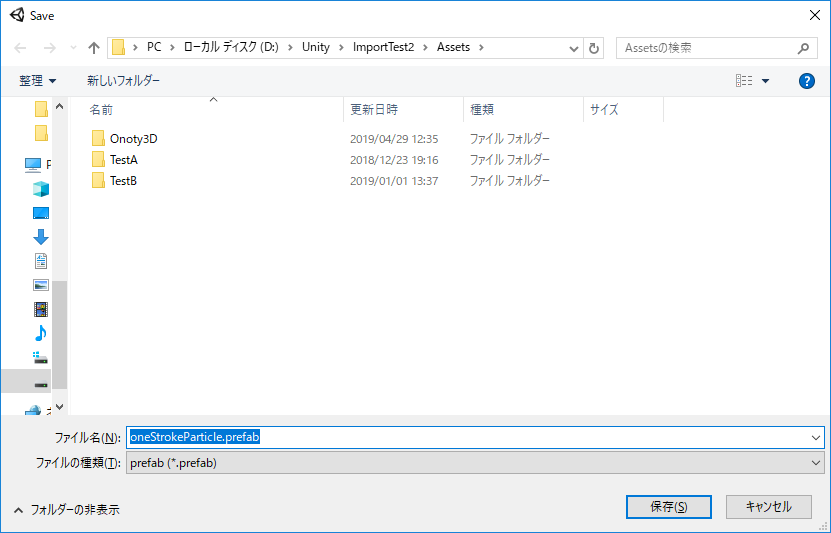
クリックすると保存先を選ぶダイアログが出るので保存先を選べばそこにメッシュが出力されます。
ちなみにおきゅたんのモデル、最初からUV3足されているようなので(UV2,UV3は使ってなさそうだけど)、一応それを避けてUV4を足してみます。

無事UVを追加できたら、情報にuv4が増えます。

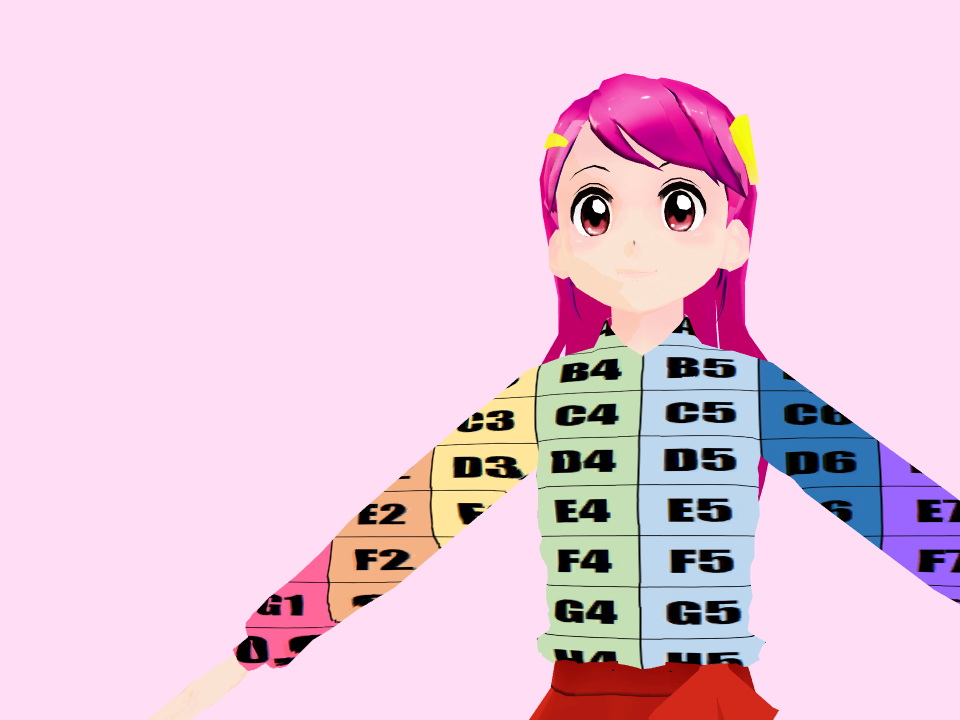
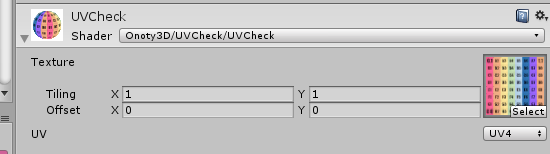
うまく追加できたかどうかは、対象メッシュのマテリアルを同梱のUVCheckerというマテリアルに置き換えるとチェックできます。
これは通常のUV
こっちが今回足したUV4
チェッカーのパラメータでUV1-UV4を選ぶことができます。

ここで追加したものがきれいに見えない場合は、モデルの座標軸の違い(Z軸が上になってるとか)が原因と思われるため、スクリプトを修正する必要があります。
追加するUV情報のX,Y座標を計算するあたり。
次にデカールを足す方法ですが、一般的には
1.追加したUV情報に対応したデカール処理をするシェーダーを書く
2.対象Meshのマテリアルにデカール用のマテリアルを追加する
といった方法があります。
今回は簡単にするため2を採用しますが、2はメッシュにサブメッシュが1つの場合(元々セットされているMaterialがひとつだけの場合)にだけ使える方法です。サブメッシュを複数持つメッシュの場合は、マテリアルを追加しても最後のサブメッシュにしかデカール処理が適用されません。
こういう場合は素直に1の方法をつかうか、デカール処理をしたいサブメッシュを単体メッシュとして書き出して2の方法を使うしかありません。
ちなみに自分の沙影(ミールちゃん)のアバターの足も左右対称なので、自分はこのスクリプトでUV2を増やしたあと、ArktoonShaderを改造してUV2でデカールで血糊表現ができるようにしました。

スクショがどういう現場かは割愛
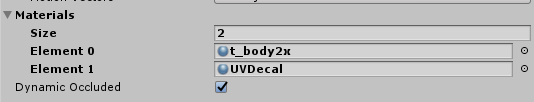
さて、2の方法でも今回はUV2-4を参照するシェーダーでデカールを作らないといけないので、パッケージにサンプルとしてUVDecalというシェーダーとマテリアルを追加しています。
このマテリアルを服メッシュに追加してTilingやOffsetを調整するとこのようになります。


やったー出来たー!!!
…となったところで冒頭で今回まだ「途中」といった部分の提示。
実は今回つくったスクリプトだと左右対称は回避できるんですが、前後対象になります。

ああああ…
これはあとにも貼りつけるスクリプトを見ていただくとわかるのですが、UV座標生成をメッシュの頂点のX,Y座標ベースに作っているからです(裏側に回るとX座標が折り返すことになるので、結果前後対象になる、というわけですね)。
Z座標も加味してうまくやればいいかなー(例えばX,ZでAtanとるとか、Triplanarみたいな処理するとか)、なんてぼんやり考えているところです。これは今後対応したいと思います。
まいてぃさんが会長をつとめる太ももに何か描く会活動もとりあえずはできる!!

でも後ろから見るとやっぱり…

また改良できたら随時情報公開したいです!!!
2日目はなんとこのおきゅたんモデルの作者ヨコイさん!!
楽しみ!
最後にソース。
物理的に4Kディスプレイを持っていない環境のVRChatで4Kスクショを撮る
古い記事です。
今はCtrl+F12で4Kスクショが撮れるようになっているようです。

以下古い記事
------------------------
物理的に4Kディスプレイを持っていない環境でも、VRChatで4Kのスクリーンショットを撮ることが出来たのでメモ程度にまとめます。スクショはVRカメラで撮るスクショではなく、F12キーで撮るSteamスクショでの話となります。
ちなみに自分の環境はOSがWindows10 Pro、グラボがGeForce GTX1080となっております。
Nvidiaの設定
まず、Nvidiaコントロールパネルで3D設定>3D設定の管理を開き
DSR-係数の設定項目から4.00xを選択し、適応します。
(適応ボタンは4.00xを選択すると画面右下に現れる。)

ディスプレイの設定
次に、ディスプレイの設定画面を開き(デスクトップ画面を右クリックしてディスプレイ設定を選ぶのが楽)、拡大縮小とレイアウト項目の表示スケールの詳細設定から、3840x2160を選択する(前述のNVidia設定がうまくいってると3840x2160が選択肢に増えます)。
選択すると実際にディスプレイ表示が変わり、変更の維持を確認されるので、選択する。ディスプレイの表示が変わってしまうので、4Kスクショを撮りたいときだけ切り替えるようにしたらいいかも。

VRChatの設定
Shiftキーを押しながらVRChatを起動すると、設定画面が開くのでWindowedのチェックを外し、デスクトップ側がフルスクリーン起動するようにしておく。この時Screen resolutionも3840x2160を選択。

いざVRChatをプレイ
SteamでVRChatをプレイします。
VRでカメラをSteamカメラにするなどしたあと、デスクトップアプリ側をアクティブにしてF12押下でスクリーンショットを撮ります。

はてなblogだと画像が縮められちゃうけど、実際はきちんと4Kでスクショが撮れています。

なおVRChatのScreen resolutionを3840x2160にしたので、あわよくば普通のVRカメラのスクショも4Kにならないか、とか思いましたがそちらは1920*1080のままでした。
一筆書きをパーティクルにするOneStrokeParticleCreator
一筆書きをそのままパーティクルに出来る仕組みを作りました…、って、数年前にそんなの見たぞって人が居たらその通り、数年前につくったやつの焼き直しです。
当時作ったスクリプトを改良して、生成したパーティクルのprefab作成まで行えるようにしました。
BOOTHで販売しています。
VRChatで使えるようにUnity2017.4.15f1、及び最新のUnity 2019.1.0で動作確認しています(おそらくあいだのバージョンでも動くとは思います)。
Unity2017.4.15f1以前のバージョンでは動作保証しません。
【使い方】
まずOneStrokeParticleCreator.unitypackageを任意のプロジェクトにインポートします。

インポートすると、Onoty3D>OneStrokeParticle
の下にsampleというシーンがあるので開いて実行します。これで準備完了です。
左マウスボタンを押下してドラッグすると、緑色の線で一筆書きの図形が描かれます。
マウスを離すと、描いた図形が黄色のパーティクルとして再生されます。

※マウスよりペンタブ等で描いたほうがきれいに図形が書けると思います。
Wacomのペンタブの場合、マウスモードにするか、ペンモードでデジタルインク機能を外すとうまく描けるようです。
気に入った図形が描けるまで、そのまま何度でも書き直しが出来ます。
うまく図形が出来たら、実行状態のままヒエラルキービューからParticleCreatorを選択し、インスペクタのOne Stroke Particle Creatorのコンポーネント内にある「Save Prefab」ボタンを押してください。

保存箇所を選択するダイアログが開くので、任意の場所を選んで保存してください。
これでパーティクルが保存されます。

出来上がったパーティクルは特定のスクリプト等がついていない通常のパーティクルなので、好きにパラメータを変更して自分好みの色や演出にしてみてください。
手書きの再現にVerocity over Lifetimeを使用しているので、そのパラメータ編集だけ注意してください。
【注意点】
あまり長い一筆書きはきれいに再現できない場合もあります。
基本的には2,3秒以内で描ける一筆書きに利用するのが無難です。
後述するRateやCurveMultiplierの数値を変更することできれいに再現できることもあります。
【各パラメーター説明】
OneStrokeParticleCreatorコンポーネントの各パラメーター
Sample Stroke Material: サンプルで描画される緑の線のマテリアルです。変更不要。
Sample Stroke Width: サンプルで描画される緑の線の太さです。
TargetParticle: 手書き再現用のパーティクルです。変更不要。
Capture Rate: 何フレーム毎にマウスカーソルの位置を記録するかです。整数で指定してください。1にすると毎フレーム保存します(デフォルトは6)。
CurveMultipler: 曲線のスケールに関与します。描いた図形がきれいに再現出来ない場合に値を大小させてみてください。
素敵なパーティクルが作成出来たら、ぜひぜひ公開してみてください。
(※生成したパーティクルのみ自由に公開可能です。一筆書きパーティクルを作成するアセット全体、及びその一部の公開は出来ないので注意してください。)
ステンドグラスシェーダーを作った
ステンドグラスシェーダーを作成しました。唐突に。
 もともとセルラーノイズってのをシェーダーで書いてみようと思ったのがキッカケで、その派生でボロノイ図を知り、それを見てたら「あ、これステンドグラスに使えるじゃん」と思って作った次第です。
もともとセルラーノイズってのをシェーダーで書いてみようと思ったのがキッカケで、その派生でボロノイ図を知り、それを見てたら「あ、これステンドグラスに使えるじゃん」と思って作った次第です。
作成したシェーダーはBOOTHで販売しております。
任意のテクスチャを一枚用意していただくだけで、どれだけ網目を細分化するか等はパラメーターで設定できます。
シェーダーはUnlit系とStandard系の2種類用意しております。
中の処理としては
・ボロノイ図の原理でUVを区分け
・各区画の色はボロノイ図の対象となる点での色をテクスチャから抽出
・区分けの境界をソーベルフィルタで線引き
といった感じです。
このあたりのキーワードで検索すると、結構記事がでてくるので、シェーダーが書ける人は自力で実装も可能だと思います。
また当初予定していなかったのですが、Standard Shaderベースで光の反射とかもそれっぽくやってみたらどうだろうという思いもでて、ノーマルマップの自動計算等も実装しています。
セルラーノイズのグラデーションをそのままハイトマップとして扱い、そのハイトマップからノーマルマップを算出しました。
ハイトマップからノーマルマップの算出はよくお世話になるesさんのブログ記事を参考にしました。
esprog.hatenablog.comこちらもぜひ参考にしてみてください。
【マスコットアプリ文化祭】おきゅたんの城、VR Sukima Palaceを作りました。
2018年マスコットアプリ文化祭、最終日に駆け込み乗車です。
第二回以降ゲーム以外で毎度参加している文化祭、今回の文化祭はついにゲームを作ってみようと頭の中に思い描いてはいたのですが、結局いろんなイベントその他に忙殺されて期日までに着手出来ませんでした。
脳内で描いていたゲームにそったボイスもおきゅたんに作ってもらっていた
ので、そちらは今後じわじわ作りすすめていくとして、もう一つ並行して勧めていた、おきゅたんのお城を作品として登録させていただきます。
作品は
VR Sukima Palace
及び
VR Sukima Palace in Xmas
のふたつです。
いずれもVRChatで利用できるワールドです。
(VRChatとはなんぞや、という説明は今回省略。)
ともにパブリック化しているため、自由に訪問することができます。
おきゅたんといえばVRを広く普及しつつ、いずれVRの頂点に立つことを夢見ているキャラクター。
そのおきゅたんが見事頂点に立ったときに住まうお城…をイメージしています。
(とはいえ今は既存アセットに依存する部分が多いので、フルスクラッチ化を目指してがんばります…!)
すでにおきゅたんbotの謁見配信やクリスマスパーティで利用もされています。
Live#80【お城でバーチャル謁見】姫とおきゅみんのハートフル物語(第15夜)
Live#85【バーチャルクリスマス会】サンタおきゅたんと遊ぼ!(第16夜)
また無印の方は今回のパブリック化に伴って隠れおきゅたん探しゲームを追加しています。

ワールド内に隠されたおきゅたん関連アイテムを探してみてください。
おきゅたんアドベントカレンダー2018、完走しました。
VRすきまガールズ! / おきゅたんbot Advent Calendar 2018
無事25日分、皆様のおかげで全て埋まりました。ありがとうございます。
10月末にアドベントカレンダーを作成した当時、「そもそもアドベントカレンダーって何?」って感じの質問をいくつかうけて、ちょっと意外だったのを覚えています。
(もともとのそれはさておき)開発系業界ではアドベントカレンダーと言えば、真面目・ネタ問わず12/1~12/25までの25日間、担当したそれぞれの人がいろんな知見を披露するってものだったのですが、なるほど少しクラスタを外れるとそもそも認知されてないものなんだな、と思った次第です。
今回を機に、来年以降もっともっと盛り上がって行けばいいな、と思っております。
ちなみに最近は夏に行う「真夏のアドベントカレンダー」なんて風潮もあるので、場合によってはそれも催したいですね。
作品に関してですが、自分は一日目を担当し、最初はハードルを上げてはいけないな(半分言い訳)と一枚画を投稿しましたが、その後投稿される作品がみなものすごいクオリティなのに驚かされました。
2Dアート作品、3Dアート作品、動画にモデル、演奏や歌唱、記事にアプリにSS(サイドストーリー)…。
(犬の会長が何をしたらいいかと悩んでたときに、「会長ならSS書いてよ」って突いたのは自分です。ぐふふ。こっち界隈だとあまり見ない、文字作品というのが見たかったのです。)
普段から沢山ファンアート作品を投稿されている方もいらっしゃいますし、こういう企画ものに関わらず、今後も沢山、VRすきまガールズ! / おきゅたんbot関連の作品が皆様の手から生み出されていったら嬉しいな、と思っております。
自分だって負けずにいろいろ作っていきたいです。
改めて参加してくださった皆様、応援してくださった皆様、まいてぃさん、おきゅたん、ありがとうございました。
今後とも宜しくお願いします。
