SDユニティちゃんでファイティングユニティちゃん
先日開催されたGGJ(Gloval Game Jam)に向けて、ユニティちゃんの公式でSDユニティの新作「SDこはくちゃんズ」が公開されました。
unity-chan.com
さっそくクアッドアローさんのファイティングユニティちゃんのモーションを適用させたりして、遊ばせて頂きました。
こはくちゃんズ #unitychan pic.twitter.com/bxZhOZWDDS
— オノッチ (@onotchi_) 2016年1月28日
ローリングこはくちゃんズ
— オノッチ (@onotchi_) 2016年1月29日
via HQ Fighting Animation vol.11 by Quad-arrow https://t.co/9Pk0n3UXB5 #unity3d pic.twitter.com/Z8MbmnOahB
蛇モーション、キャラを立たせて低速にすると強烈に可愛い。ガニ股になったけどw
— オノッチ (@onotchi_) 2016年1月29日
via HQ Fighting Animation vol.11 https://t.co/9Pk0n3UXB5 #unity3d pic.twitter.com/rkxbsac2uf
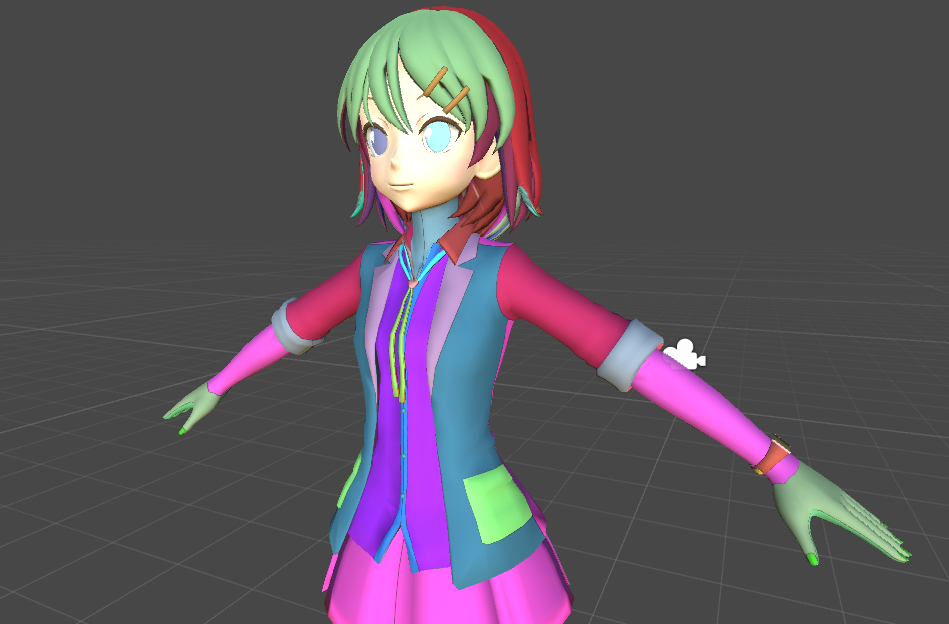
ちなみにユニティおじさんは、元の体のサイズをパーツ単位で調整して無理やりSD化しましたw
ところでSDユニティちゃんにファイティングユニティちゃんのモーションを適用させると、目がグルグル回っちゃうようになります(結構怖い)。

はみ出ることも。
幾つか解決法があるので紹介します。
解決法1
参考:
SDユニティちゃんでキック技モーション|ゆにてぃメイト
SDユニティちゃんとファイティングUnityちゃん - ぬる湯の端書
上記ブログで言及されているように、モーションに対してHead部分だけマスクをかける方法です。
ブログ内にも言及がありますが、Head全体がマスクされてしまうので、Headの角度がおかしくなるモーションもあります。
解決法2
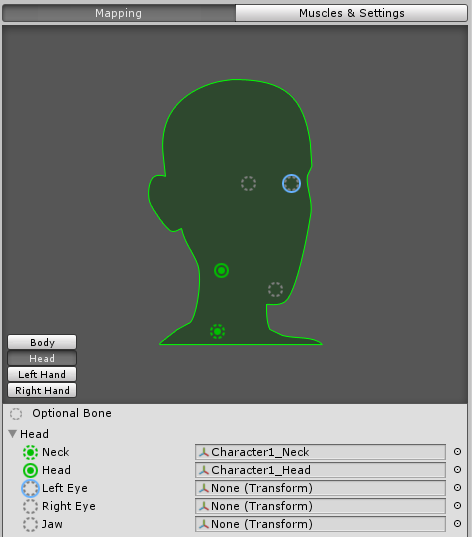
HumanoidのConfigureで目のボーンを未指定にすることで、目をモーションの対象外に出来ます。


この場合、頭はちゃんと動きます。
ただし、Mecanimの機能を使った視線操作等は出来なくなります。
自分がtwitterに投稿したGIFアニメは、この方法を使っています。
解決法3
蛇モーションで遊んでいた時、ガニ股になってしまったSDユニティちゃんの足をスクリプトで回転させて内股にする、という方法を学びました。
覇王様のアドバイスで、蛇モーション時にガニ股気味だったユニティちゃんの足を内股にすることが出来ました…というか好きにブン回せるようになりました。 pic.twitter.com/rqHtH4gOPh
— オノッチ (@onotchi_) 2016年1月29日
SetBoneLocalRotationというメソッドを利用することで、任意のボーンの回転を制御することが出来ます。
この方法で、足と同様に目のボーンの回転をスクリプトで制御できます。
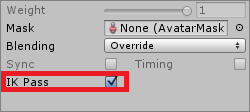
事前にAnimatorのlayerの設定でIKPassにチェックを入れておいてください。

ソースはこんな感じ。特にパラメータをいじらなければ、両目の回転が角度(0,0,0)で固定され、グルグルしなくなります。
この方法だと、目の回転を固定したい時だけスクリプトを適用すればいいので、スクリプトさえ用意してしまえば一番お手軽かもしれません。

この作品はユニティちゃんライセンス条項の元に提供されています
Unityで手書き文字認識
Unityで手書き認識 pic.twitter.com/h9VKfvBjMb
— オノッチ (@onotchi_) 2016, 1月 18
このミミズみたいな筆記体でも認識できるってのが感動する。 複数文字の場合は単語としての妥当性もみてるんだろうね。 pic.twitter.com/tBYTUaYCzM
— オノッチ (@onotchi_) 2016, 1月 18
メモに留めますが、何かの役に立てば。
・字を書く
→LineRendererを利用。
Unity - マニュアル: ラインレンダラー
・解析する
→Microsoft.Ink.dllを利用。(System.Windows.Ink.dllとIACore/IALoader/IAWinFX.dllとかでもOK)
解析法は「C# 手書き」とかで色々出てくる。
Windowsフォームのインク機能① | WDN Engineers' Blog
手書き認識
ASP.NET Web APIで頂点の集まりを受け取るAPIを作って、受け取ったら解析して結果を返すようにしました。
なんでわざわざAPIにしたかというと、dllを直接Unityのプロジェクトで使おうとしたら、上手くdll内のクラスのメソッドが呼べなかったから。
Mono絡み or .NETのバージョン絡み?上手くやる方法もあるのかもしれない。
でも多分Web APIにしたほうがOS依存も無くなり、スマホアプリから呼んだりも出来るはず!
ちょっと嵌りそうなところは、UnityのY座標とMicrosoft.Ink.dllとかのY座標の正の向きが逆なこと。前者は上方向が正、後者は下方向が正。
そこだけ上手く変換してください。
ちなみにdocomoのサービスの手書き文字認識APIというのも試してみたのですが、一文字ずつしか認識できないので、ちょっと面倒くさかった。
FaceRigでプロ生ちゃんになろう
2016/01/13
アイコンや名前、説明を設定するための説明が書かれたドキュメントへのリンクと注意点を追記しました。
流行ってますね、FaceRig。
GOROManさんがFaceRigを使ったゲーム実況をしてから、いろんな方がFaceRigを楽しんでおられるようです。
これこそバーチャル!FaceRigとボイスチェンジャーで美少女キャラによるゲーム実況が実現 | MoguraVR
実況のやり方も公開されていますね。
中の人(二次元)になる方法【FaceRig × Live2D × Unity × OBS × AVVoiceChanger × 気合】 - Qiita
自分も先日ちょっと遊んでみました。
・FaceRig + LeapMotion
組み合わせてこんな感じなのじゃ pic.twitter.com/nbzpYgjRLw
— オノッチ (@onotchi_) 2016, 1月 8
・顔テクスチャを変えてみるとか
FaceRig、例えばクエリちゃんみたいなテクスチャで表情を切り替えるようなモデルなら、うまくやればいろんな表情つくれるんじゃないか。 これはとりあえず適当にやってみただけだけどw pic.twitter.com/G2gacYd9Da
— オノッチ (@onotchi_) 2016, 1月 8
他に遊び方はないかな、と考えていたところ、MaruchuさんがFaceRig Live2D Moduleを利用した自作アバターを作る方法を動画でアップしてくださっていました。
FaceRig に自作の Live2D アバターを追加するための手順解説動画を作りました。 この3連休にアバターを作ってみるのも いーんじゃないっすかねー。 ニコニコ https://t.co/YBQafNCZDH YouTube https://t.co/jA1wTg9ZCB
— ㊥Maruchu (@Maruchu) 2016, 1月 8
うむ。これは、やるっきゃないぜよ。
ターゲットは例に漏れずプロ生ちゃんで…。
先のアドベントカレンダーでは、プロ生ちゃんになった方が二名ほどおられましたが、これで自分もプロ生ちゃんになれる!!!
FaceRig Live2D Module用のデータを作るには、顔パーツを分解したPSDデータを作る必要があります。
プロ生ちゃんの場合は3Dモデルがあるので、適当にパーツ単位でマテリアルを非表示しながらキャプチャを撮っていけば、比較的簡単にデータが作れます。
あとはMaruchuさんの動画にしたがってデータを作っていけば、うまくいきます。
※ちなみにPSDファイルはPhotoShopでなくても作成できるフリーソフトがありますので、PSDだからといって諦めてはダメです!自分はずっとPixiaを愛用しています…。
少し動画に補足をするなら、Live2D Cubism ModelerにPSDファイルを取り込むとFaceRig用のテクスチャが作成されるのですが、テクスチャサイズは大きめに指定したほうが綺麗なアバターが作成できます。
ただしFREE版では2048サイズの1枚より大きなものは作成できないようです(保存しようとしたら怒られる)。
またテクスチャは自動で作成されますが、PSDファイルの各レイヤの透明部分を自動でトリミングしたりはしてくれないので、各レイヤはフルサイズでなく画像サイズに合わせて作成していたほうが無駄が少なくなり、より多くのパーツ分けが可能となります。
・全レイヤフルサイズにしちゃったやつ
・画像サイズに合わせてレイヤサイズを調整したやつ
もう一つ、テンプレートを適用させる部分ですが、動画内でも言及されている通り、基本的にテンプレを重ねるだけでは上手く行きません。
ただ各パーツにカーソルを合わせると、それが現時点でどのパーツと紐付いているかが表示されるため、テンプレ・自作アバター共に紐付けたいパーツを選んでから「選択要素を対応付け」すれば、上手く行きます。
こんな感じで表示される。
パーツを選んで「選択要素を対応付け」

それでもその後のパラメータ調整はほぼ必須ですが…。
ともあれここを乗り越えれば、自作アバターを楽しむことができます!!
みんなもやろう!


2016/01/13 追記
FaceRig Live2D Moduleについては、開発の人が日本語の説明はこれを見てって言ってましたー。 表情のデータを設定してやればキーを押して表情を変えるってこともできるんすね。 #FaceRig #Live2D https://t.co/tikA5UMOV1
— ㊥Maruchu (@Maruchu) 2016, 1月 11
Maruchuさんが紹介しておられましたが、以下にLive2D FaceRig Avatars ドキュメントの日本語訳があります。
ちなみに原文はFaceRig Live2D Moduleインストール時に下記フォルダに作成されていると思います。Steam\steamapps\common\FaceRig\Bin\Tools\Docs\Live2D_Facerig_Avatars_Documentation.pdf
これに書かれている内容に従えば、?表示だったアイコンや名前、説明などを設定することが出来るようになります。
注意点として、*.cfgファイルはUTF8N(BOM無UTF8)で保存したほうがいいようです。
そこでハマって1時間飛んでいったので…。
FaceRig、説明用のcc_names_[アバター名].cfgのフォーマットはUTF8(BOM無)じゃないとダメ。UTF8(BOM有)だと読み込みすらしてくれない。Shift-JISは読めるが、この場合は日本語が化ける。 pic.twitter.com/dGCAzdkXQO
— オノッチ (@onotchi_) 2016, 1月 13
上手く行けば、アイコンや名前、説明が表示されるようになります。

白枠シェーダ適用版プロ生ちゃん
プロ生ちゃんでいろいろとネタをやっているのにマスコットアプリ文化祭に参加しないのはもったいない。
というわけでアプリではないですが、文化祭用に以前作成した白枠シェーダ
をプロ生ちゃんに適用させたUnityPackageを公開したいと思います。
UnityPackageに含まれるのは白枠シェーダとアニメ風に修正したプロ生ちゃんモデルのテクスチャ、それらを適用させたプロ生ちゃんモデルのプレハブです。
プレハブしか含めていないので、利用の際は公式で公開されているプロ生ちゃんモデル:Unity5(ver2_model)も同一プロジェクトにインポートしてください。
また、Assets>PronamaChan>ScenesにSampleOuterFrameというサンプルシーンを同梱しています。
ただプロ生ちゃんが立っているだけのシーンですが見た目の確認にどうぞ。

注意点としてColor SpaceをLinerにしないと綺麗に見えません。
エディタメニューのEdit>ProjectSettings>PlayerのOther SettingsにあるColor SpaceでLinearを選んでください。

またImageEffect等を加えると、より良い見た目になるかと思います。
プロ生ちゃんの目をハートやしいたけにする
日付は過ぎていますが、プロ生ちゃん Advent Calendar 2015 16日目がブランクだったので穴埋めします。
プロ生ちゃんモデルの眼は、瞳のSubMeshの上にさらにハイライト用のSubMeshが載っています。
ハイライト用のテクスチャを診てもらうとわかりますが、テクスチャの一部分しか実際には利用していません。

※分かりやすいように背景を黒にしましたが、実際は透過です。
なので、余白の部分の利用して瞳にハートを重ねたり、星を重ねたり(いわゆるしいたけ目)出来るようにしてみます。
やりかたは簡単で、単純にテクスチャにハートや星を書き込むだけです。

プロ生ちゃんモデルのTex_eyeLightマテリアルのテクスチャを作成したものに変更し、マテリアルのインスペクタからテクスチャのOffset値のY値を0.3とか0.5とかに変更する(※)と、ハート目やしいたけ目にすることが出来るようになります。
※作成したテクスチャに合わせて微調整してください


プログラムで動的にオフセットを変更したい場合は、マテリアルに対してSetTextureOffsetメソッドを呼んで設定してください。
iTweenなんかでTweenアニメーションさせて切り替えると面白いかも。

Kuler Islandsでテクスチャ編集用マスクを作る
プロ生ちゃんAdvent Calender 2015 13日目の記事です。
先日、Kuler Islandsというソフトウェアの紹介記事を目にしました。
Kuler Islands - OBJファイルからUVアイランド毎に塗り分けたUVマップを生成出来るツールがGithubにて公開!
記事にある通り、「OBJファイルから、UVアイランドで塗り分けたテクスチャ画像を生成する事が出来」るソフトウェアです。
これを見た時「テクスチャ編集時のマスクとして使うのに便利だな」と思いました。
アニメ風テクスチャを作る際など、モデルに同梱されている元のテクスチャに手を加えることが多々あるのですが、テクスチャだけ見るとどこからどこまでがどの部分なのかはっきりとはわかりません。
3Dモデリングツールとか使えば分かるのかもしれませんが、使い慣れていないので…。
というわけでプロ生ちゃんで試してみました。
なおプロ生ちゃんのモデルデータはFBX形式なので、OBJ形式に事前に変換しておく必要があります。
(Kuler IslandsはGitHubで公開されているので、頑張ってFBX形式にも対応させる、という手もある)
FBX→OBJ変換は
Autodesk FBX Converterや、Unity上でやるならObjExporterなどが使えるとおもいます(自分は後者のソースを多少いじって利用)。
ObjExporter - Unify Community Wiki
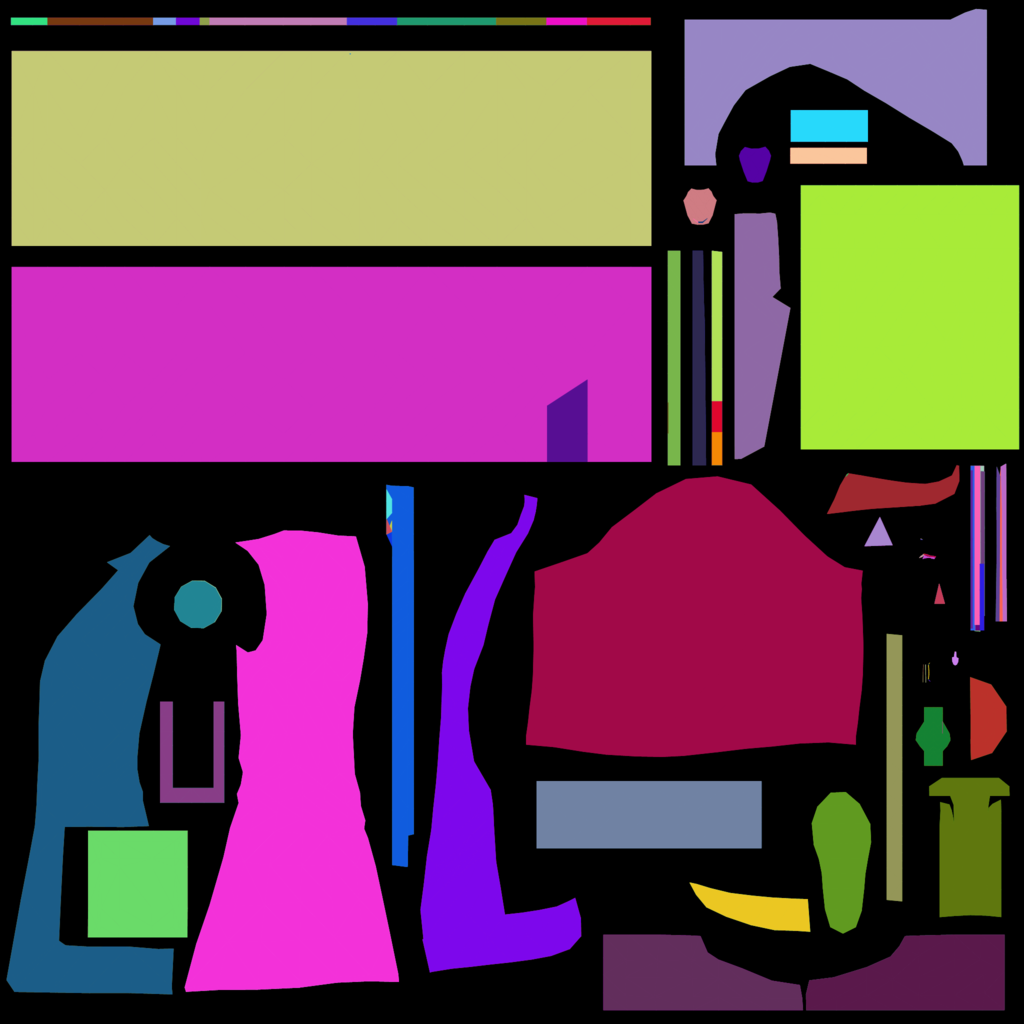
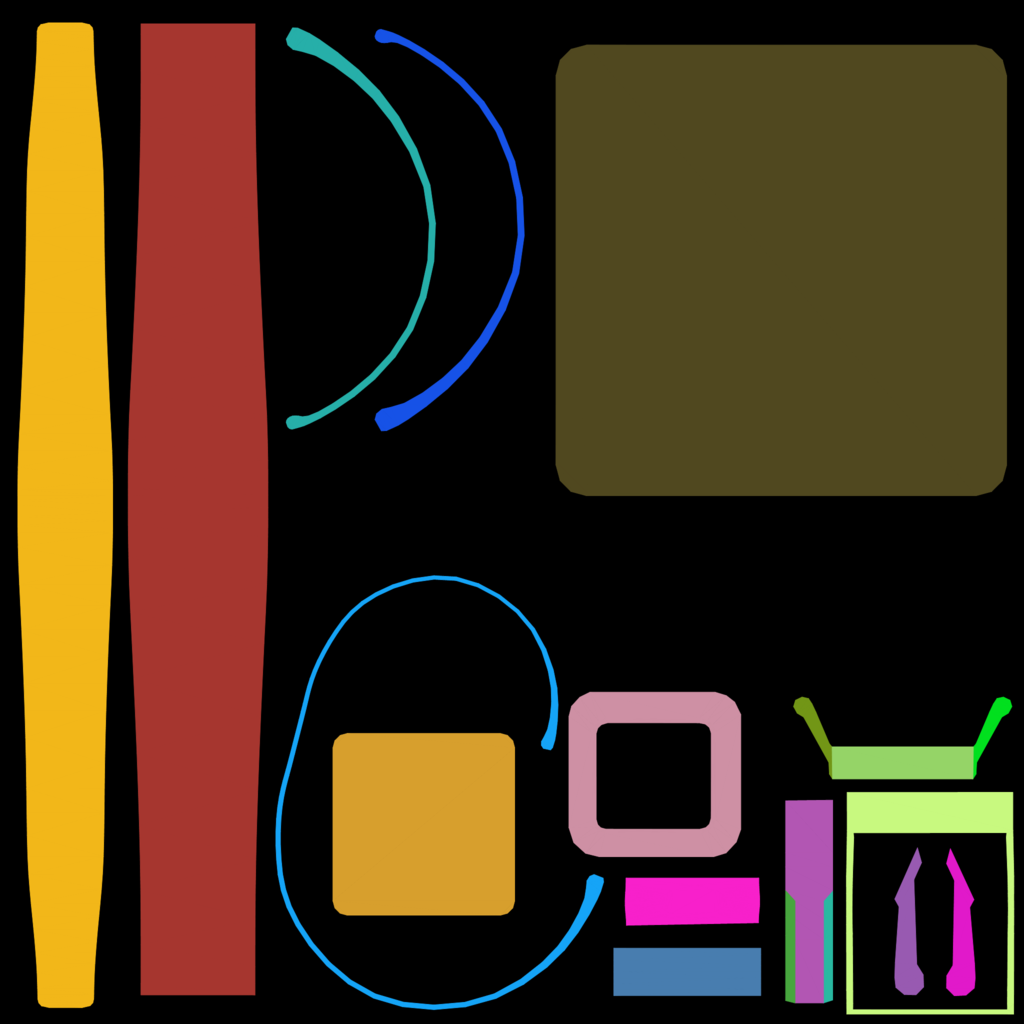
結果がコレ。
 …。
…。
なるほど。とりあえずFBXをそのままOBJに変換したのですが、SubMeshが複数のテクスチャを参照している場合でも、Kuler Islandsが出力するファイルはひとつになってしまうようです。
ならば同一テクスチャを参照しているSubMesh単位でOBJファイルを出力させればうまくいくだろうと思い、ObjExporterのソースを多少いじってやり直し。
結果。うまくいきました。

(ちなみにpaddingを1にしています。)
幾つかサンプル。


全部は以下よりダウンロードできます。
プロ生ちゃんテクスチャ用マスク
ちなみにプロ生ちゃんのSubMeshは22個ありますが、同一テクスチャを参照しているグループでまとめると以下の様な感じになります。
0:skin
1-5,15:dress
6:eyes
7:eyelight
8-11,13,14,18:face
12:eyewhite
16,17,19,20:hair
21:tokei
作成したマスクをプロ生ちゃんのテクスチャとして適用させてみるとこんな感じになりました。

胸の話
プロ生ちゃん Advent Calendar 2015 (何でもありの方) 12日目の記事です。
モデルのボーン名、腕や足なんかはどのモデルもArmやLeg等表現が統一されているのですが、胸は意外とマチマチです。
自分がよく使うモデルたちが、面白いくらいにバラバラだったので、まとめてみました。
社畜ちゃん
バスト。胸の英語表現としては一番一般的な気がしますね。大人の胸って感じです。
ユニティちゃん
Mune
胸。日本語か!世界に羽ばたくユニティちゃんですが、意外と日本語名が含まれています。
クエリちゃん
Pai
ぱい。ぱい、て。お馬鹿な感じがしていいと思います。
中野シスターズ
Chest/Breast
チェストとブレスト。ふたりともChest配下にBreastが設定されてます。
これもまぁ耳にする英単語ですね。
「ちょっと難しい単語使っちゃうぜ、どやぁ」っていう若々しさを感じます。
ニコニ立体ちゃん
tit
チット。こんな単語知りませんでした。お勉強になります。
ひかえめな語感がニコニ立体ちゃんにあってます。
プロ生ちゃん
胸(ボーン)がありませんでした。