距離感主義っぽいイメージエフェクトを作る
以前「距離感主義をオマージュしてみる」という記事を書きました。
当時は作成したShader等を公開しなかったのですが、あれから少しだけShaderと仲良くなってきた気がするので、あらためてShaderとそれを利用したイメージエフェクトを作ってみました。
UnityPackageを任意のプロジェクトにインポートしたら、Onoty3D/Scriptsフォルダ内のDepthImageEffectスクリプトをカメラに適用してください。
また、Materialは自動セットされないので、手動でOnoty3D/Materialsフォルダ内のDepthImageEffectマテリアルを先のスクリプトのMaterialパラメータにセットしてください。
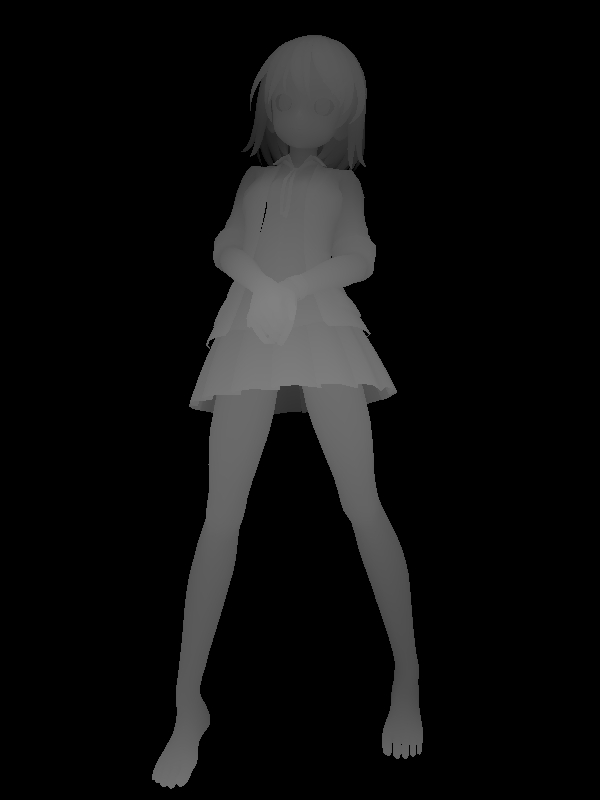
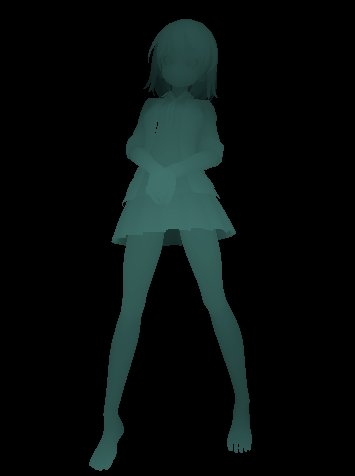
こんな感じ↓
デフォルトではカメラ位置を0、カメラのClipping PlanesのFar値を深度のMAXとして計算するため、もし画面がまっ黒で何も写らない場合は、Far値を小さなものにして、そこから大きくしていく感じで調整してみてください。
こんな感じで表示されます。
パラメータ説明
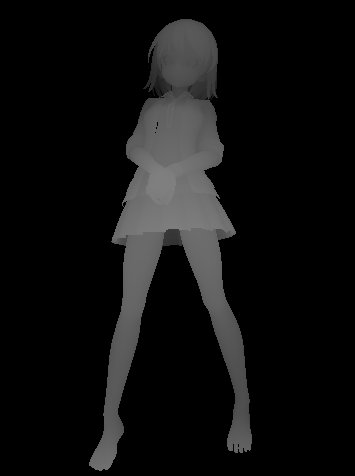
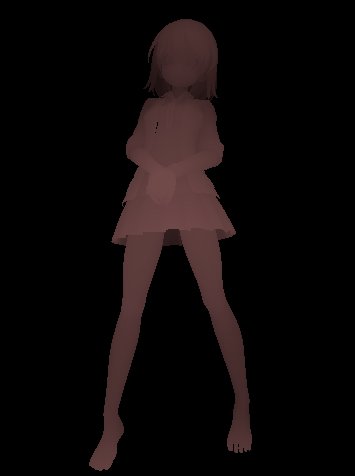
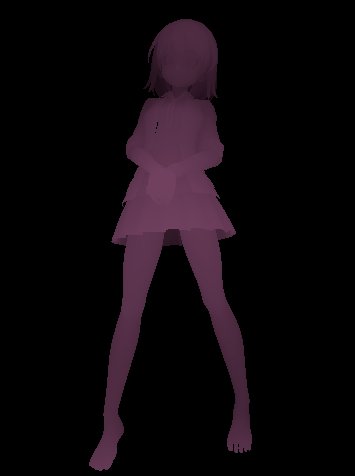
Main Color:モデルのカラーを調整します。深度をベースにしたグレーのカラーに、Main Colorで指定した色を乗算します。

Contour Count:モデルはデフォルトでスムーズなグラデーションで表示されますが、Contour Countに0より大きな値を指定すると、そのカウント数分段階訳された等高線のようなグラデーションになります。使うなら、50~100あたりがいい感じ。
本家距離感主義さんは、この段階的なグラデーション表現をされています。

Y Direction:アンチエイリアスの設定などで描画のY軸方向が逆になってしまう場合があります。Y DirectionのForward/Reverseを切り替えることで、Y軸の天地を切り替えることが出来ます。
Depth Source:先述の通り、デフォルトではカメラ位置によるDepthの計算を行いますが、Depth SourceをCustomにすると、つづくパラメータのCustom Depth Fromを始点、Custom Depth Toを終点とした計算に変わります。カメラ位置等変えずに表示を調整したい場合に利用ください。終点はともかく、視点をカメラ位置とは別の位置にしたい、というのはあるかも。

本来From<Toとなるべきですが、From>Toにしたらちょっとおもしろくなったよね。

いろいろ遊んでみてください。
使用したモデルは例のごとくプロ生ちゃん。
ポーズはユニティちゃんのアセットに付属のものです。© UTJ/UCL
2016/05/31 追記
更にパラメータの追加等しました。
プロ生ちゃん新モデルの靴下
プロ生ちゃん旧モデルでは、肌のマテリアルは首・腕・足がひとまとめになっていましたが、新モデルでは前記事の材質モーフの関係でマテリアルが「首・腕」「太もも」「ひざ周り」「すね」「つま先」に分解されました。
これによる恩恵で、プロ生ちゃんにニーハイを履かせたりタイツを履かせたりするのが容易になっています。

ただ、ニーハイは単純にひざ周りをソックス状のマテリアルにするだけだと、メッシュ形状の都合で太ももの裏が下図のような表示になってしまいます。

なので太ももではなく、スパッツを表示状態にして、スパッツのマテリアルを太もものそれに入れ替えると綺麗な表示になります。
なお、肌色スパッツはそのままだと非常に危険な状態になりますので別途パンツも描画順を調整して、スパッツより上に表示されるようにするといいかと思います(参考画像は無し)。

Unityでプロ生ちゃん新モデルのスパッツ・靴下・靴の表示を切り替える
年末年始にかけて行われた、プロ生ちゃん3Dモデル強化プロジェクト、覚えていますでしょうか。
motion-gallery.net
現在着々とモデルが出来上がってきておりますが、通常頭身のMMDモデルは既に出資者に公開されており、先行利用が可能となっております。


今回からスパッツ、靴下、靴が材質モーフ表現へ変更となっており、これらパラメータを変更することで材質の表示・非表示が可能となっております。
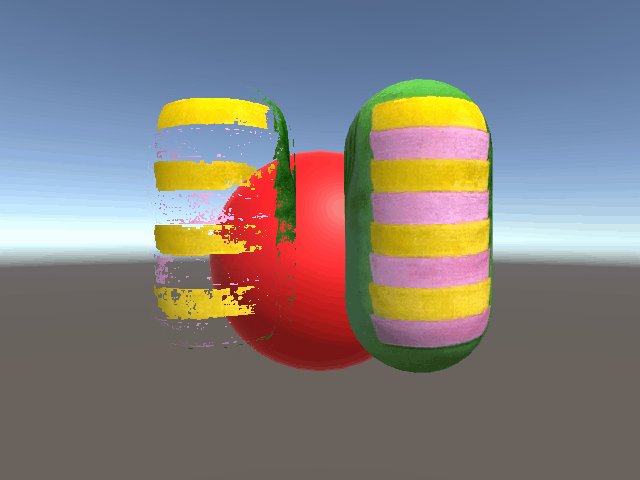
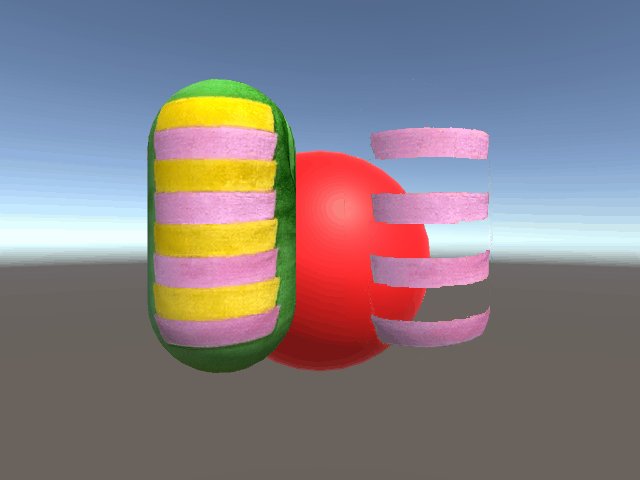
MMD4MecanimでUnityに取り込んだ場合でもMMD4Mecanim標準のShaderを利用した場合はこれら材質モーフはきちんと表現可能です。
ただし、別のShaderを利用した場合は、下図の様にZファイティングしてしまいます。
(左がMMD4Mecanim標準のShader、右がToon/Lit Outline Shader)

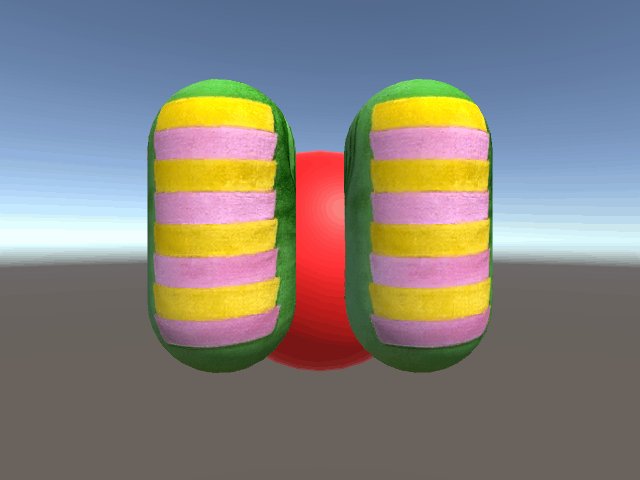
このような場合でも、別途透明なマテリアルを用意して、非表示にしたい材質のマテリアルを手動でそれと置き換えればうまく表示はできます。
(材質モーフの様に靴下を50%表示・素足を50%表示…とかは出来ませんが、通常は0%か100%のいずれかしか使わないハズ)
手動でひとつひとつ置き換えるのも面倒なので、スクリプトを作成しました。ソースは最後。
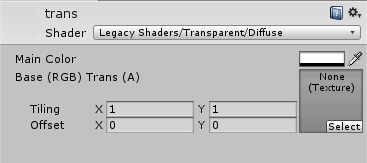
透明なマテリアルだけ別途ご用意ください。
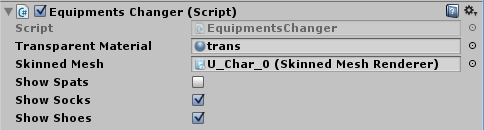
↓こんな感じで

スクリプトをプロ生ちゃんモデルに適用したら、TransprentMaterialに透明なマテリアル、SkinnedMeshにスパッツ等を含む方のSkinnedMeshRendererをセットしてください。

実行中にShow Spats/Socks/Shoesのチェックを切り替えることで表示が切り替えられます。

ソース
おきゅらすたんのスカート用にToonShaderを改造する
ヨコイさんの手によるおきゅらすたんの3Dモデル、ニコニ立体で公開されております。
自分はMMDは浅学なので、MMD4MecanimでUnityに取り込んでから遊ばせてもらっています。

ところで、VR草の者式~の方のおきゅらすたんのスカート部分。
本来半円のレース状になっているのですが、Toon/Lit Outlne Shaderだと透過をサポートしていないので、こんな感じになります。
残念なので、clip関数を使ってCutOut表現が出来るようにしてみます。
これでレースは表示されましたが、アウトラインがメッシュの形そのままで出てるので変。
アウトラインもclip。
 これだけだとレース部分にアウトラインがほとんど出ません。
これだけだとレース部分にアウトラインがほとんど出ません。
通常テクスチャのCutOutの閾値とアウトラインの閾値を別パラメータにして少しずらしてみます。これでレース部分にもアウトラインが出てきます。
※アルファ値が0/100で綺麗に分かれているようなテクスチャだとこの方法が使えないので別法を探る必要がありますが、今回はとりあえずこれで。 ただ、Toon/Lit Outlne ShaderのOutlineはCull Frontされているので、レースの前面の方は線が出ません。
ただ、Toon/Lit Outlne ShaderのOutlineはCull Frontされているので、レースの前面の方は線が出ません。
とりあえずCull Offにすると、通常テクスチャの上にアウトラインの膜がでるような感じになってしまいます(アウトラインは頂点を膨張させて描画する仕様なので)。
なのでCull Off状態で、ちょっとアウトラインをZ方向(奥方向)にずらします。
なんとなく出来たかな?
とりあえず現状のShaderを公開してみます。
Dropbox - ToonCutoutShaders.unitypackage
パラメータこんな感じ。
Rxに入門
昨日の"ふくてん(Fukuoka.NET)"でLTした内容を若干加筆してSlideShareにUPしました。
スライド中のダブルクリック処理について、少し解説します。
ソースはこちら。
this.UpdateAsObservable() .Where(_ => Input.GetMouseButtonDown(0)) //マウスダウンを抽出 .TimeInterval() //前回からの経過時間を付与 .Skip(1) //最初のクリックは無視 .First(x => x.Interval.TotalMilliseconds <= 500) //前マウスダウンからの経過時間が500ms以内 .RepeatUntilDisable(this.gameObject) //処理が終わったらRepeat .Subscribe(x => Debug.Log("★★double click : Rx"));
Rxに入門して間もない状態でのソースですので、突っ込みどころがあるかもしれません。
また、単純に時間差でダブルクリック判定するだけでなく、以下の仕様を盛り込んでいます。
・3連続でクリックした場合、1,2回目のクリックだけをダブルクリックとして処理する。
(2,3回目はダブルクリックとして処理しない)
・4連続でクリックした場合、1,2回目のクリック、3,4回目のクリックをそれぞれダブルクリックとして処理する。
(2,3回目はダブルクリックとして処理しない、ダブルクリックとしての検出は2回。)
前者に関しては、時間差を判定する部分をWhereではなくFirstにすることで対応しています。
初回のダブルクリックだけを抜き出す感じです。
後者に関してはRepeatを使うことで、Firstで完了したSubscribeを繰り返しています。
1,2回目のクリックによるダブルクリックをFirstで検出したあと、3,4回目のクリックによるダブルクリックを再度Firstで検出している感じです。
なお、単純なRepeatではなくRepeatUntilDisableにしているのは、プログラム終了時にエラーが発生するのを防ぐためです。
(Repeatだと終了時に空のメッセージに対するFirstの評価が行われてエラーになる。)
今後もRx学んでいって、達者になっていきたいと思います。
クロマキーシェーダーを作ってみる
朝からガチャピンがクロマキーで透明化した、というニュースが話題になっていたので、便乗してクロマキーシェーダー作りました。
記事の最後にコードを掲載します。
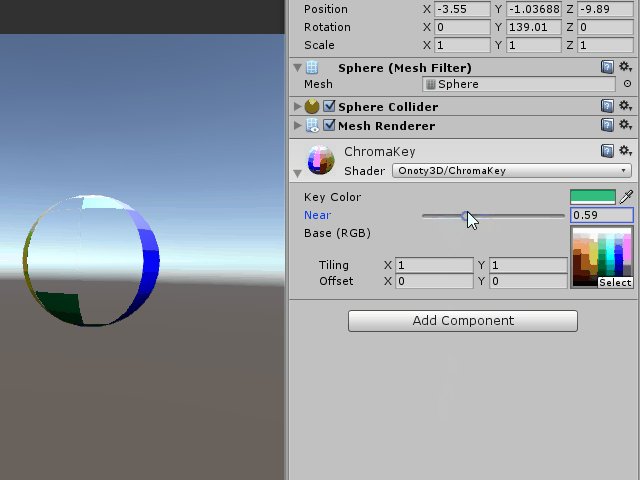
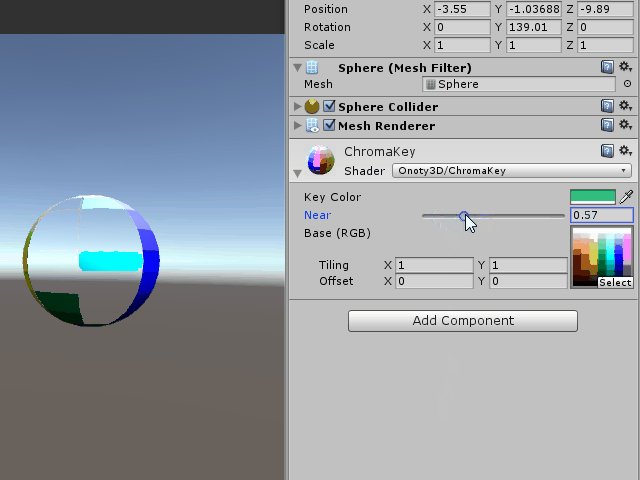
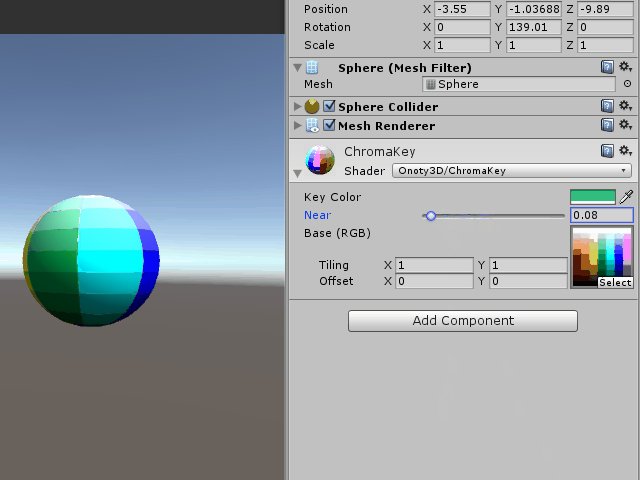
通常のクロマキーではブルーバック、グリーンバックが主ですが、任意の色が指定できるようにしました。
また透過対象色の近似度の閾値も任意に指定出来ます。
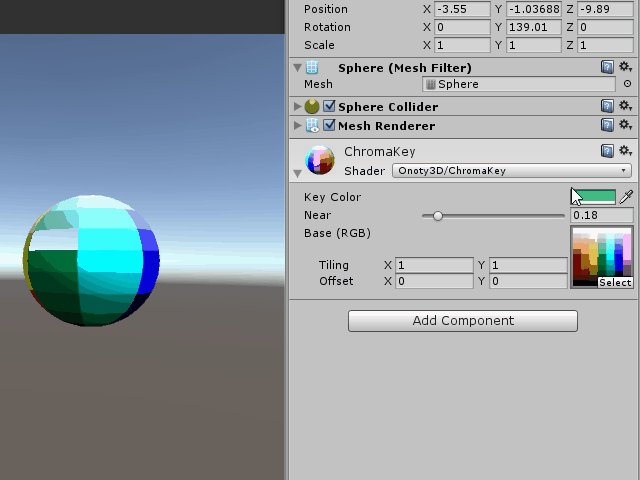
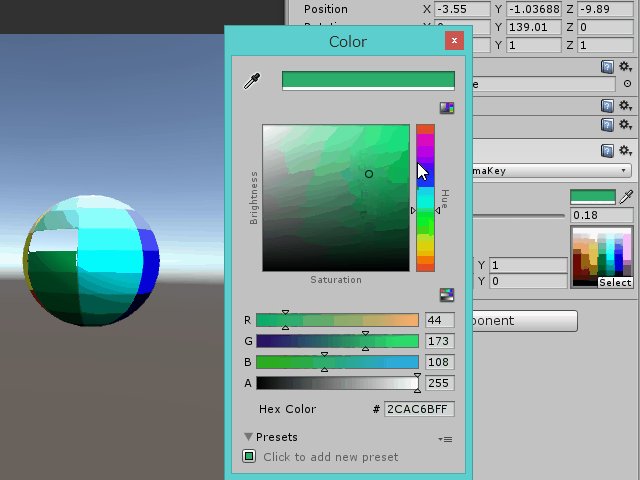
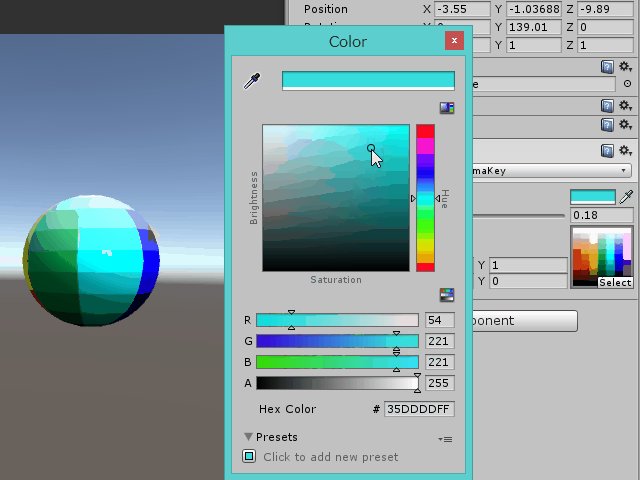
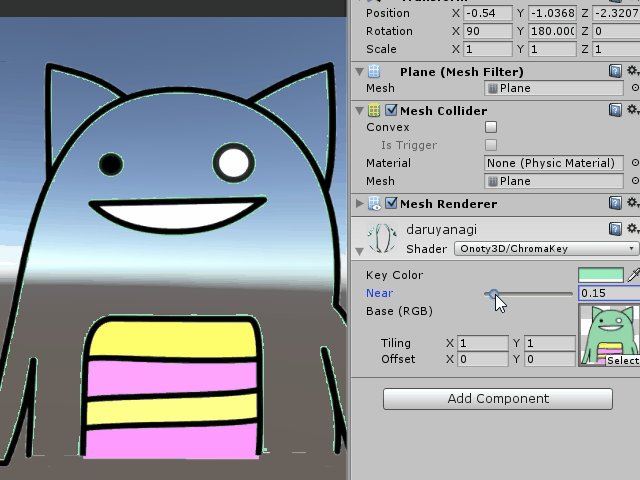
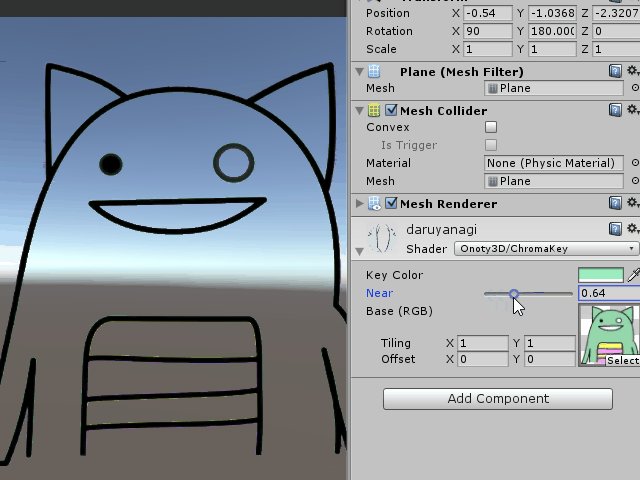
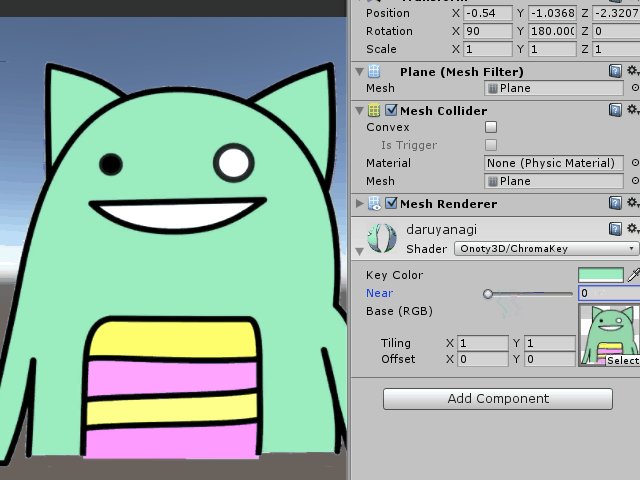
任意色指定

閾値指定

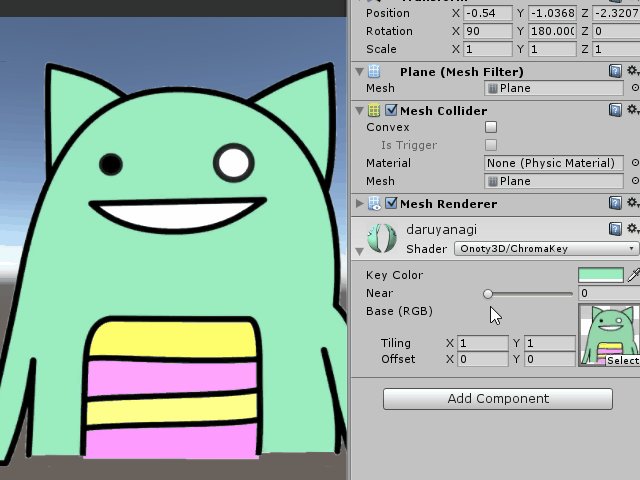
ガチャピンのようなもの。

WebCamTextureやRenderTexture用のShaderとして使うことで、実際のテレビのクロマキーの様に使うことが出来ると思います。
↓ちょっと前にFaceRigで試したやつ。
あ、そっか、WebCamTextureをセットするマテリアルのシェーダで指定色近傍の色を投下すればUnity上でクロマキーできるか。 pic.twitter.com/uBelnGKkAm
— オノッチ (@onotchi_) 2016年1月15日
※2016/05/13 追記
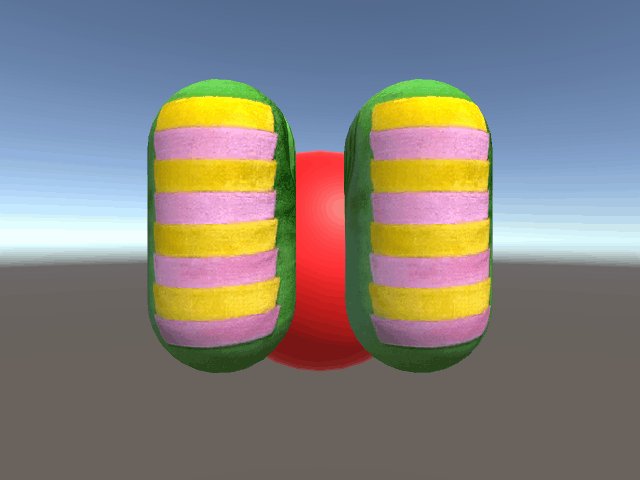
色の近似度をRGB色空間の距離でとっていましたが、同色で明暗がある場合はHSV色空間のH(Hue)の近似で見たほうがいいことに気づいたので、そちらのバージョンも作ってみました。
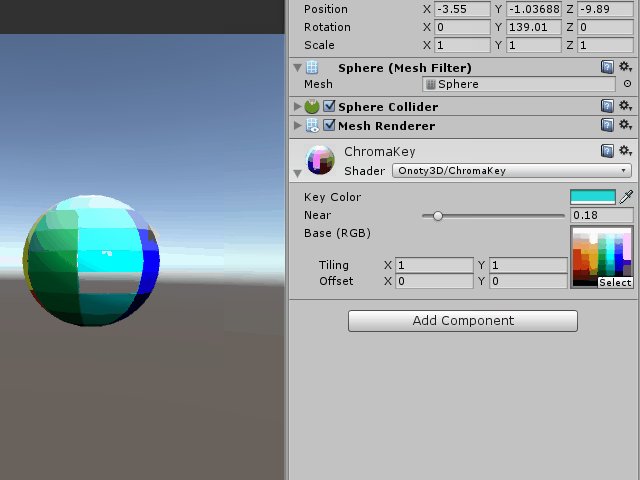
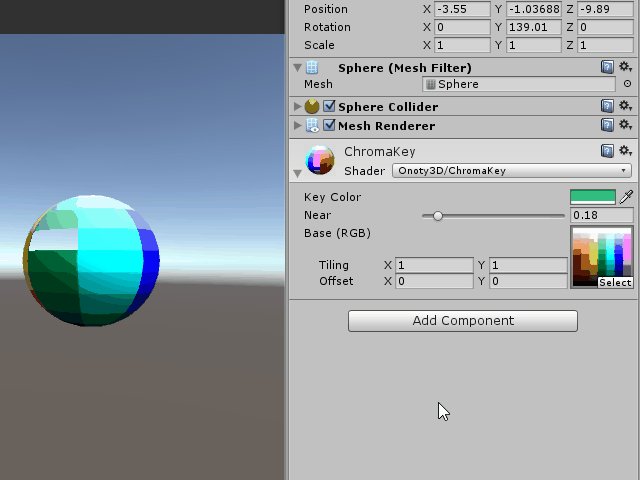
下の図の場合、左が上記のRGBでの判定、右がHueでの判定となります。

シェーダのコード