Ink Painterを使って、パーティクルの衝突でインクが塗れるようにする
Esさんが無料で公開しているすばらしいアセット、Ink Painter。
オブジェクトが衝突したところやマウスでクリックしたところなんかにインクを塗布できる楽しいアセットです。
今のところパーティクルが衝突したときにインクが塗布する機能はないようなので、スクリプトを作成しました。
こんな感じになります。

作り方
Ink Paiter付属のサンプルシーン、Sample01-Paint-に新規にパーティクルを追加します。
パーティクルの向きや重力設定を調整し、さらにCollisionモジュールでパーティクルがCubeやPlaneに当たるようにします。

この時重要なのは、Send Collision Messageにチェックを入れることです。
これにより、パーティクルの衝突が検知できるようになります。
パーティクルにParticle Paiterスクリプトをセットします。
以下のような感じで設定します。

設定はこれだけ。
これを実行すると、前述の動画のようになります。
また、パーティクルを
のような液体状のものに変えれば、いよいよイカゲームのような感じになります。
以前twitterに投稿した動画。
やっぱ相性いいな。
— オノッチ (@onotchi_) 2017年4月27日
たーのしー! pic.twitter.com/7VbOgKGabp
※インクが垂れていく表現はHightFluidスクリプトの効果です。
Ink PainterのサンプルシーンのSample10-HightMapFluid-を参考にしてみてください。
インクの塗布以外にもInk Painterは色々機能があるので、みなさんもぜひぜひ触ってみてくださいネ!
以下ソース
プロ生ちゃん付属のToon Shaderにデカール機能を足して血糊表現とかしてみる。
2月に作ってtwitterにだけ投げて終わっていたプロ生ちゃんのデカールでの血糊表現。
テクスチャに血糊を上乗せ紆余曲折⑨
— オノッチ (@onotchi_) 2017年2月20日
以上で動的にセカンダリUV作ってそれを利用して血糊が載せられる様になった。
実行すると服の血糊とかも左右非対称になってる。
動的じゃなくて保存しちゃってもいいんだろうけど、取り敢えず動的。 pic.twitter.com/zmQN9SNJmH
その表現のために作ったデカールシェーダーとスクリプトを公開します。
作ったというか、もともとプロ生ちゃんにつけていたToon Shaderを改造しました。
→なぜスクリプトまであるのか。
単なるデカール処理だけならシェーダーだけでよかったのですが、プロ生ちゃんの衣服のようにテクスチャを左右対称に展開して利用しているようなUV設定の場合、デカールも左右対称になって格好悪いということが当時製作中に判明しました。

これを解決するために、スクリプトで新たにデカール用にUV2を作成し、それを参照してデカールを上乗せするようにした、という理屈です。
参考。
Unity - スクリプトリファレンス: Mesh.uv2
デカールを左右非対称で出したい場合は、UV2Setterというスクリプトをプロ生ちゃんのモデルにセットしてください。
セットした状態で実行すると、実行時に動的にUV2が作成され、デカールが左右非対称になります。

マテリアルの設定はこんな感じ。
デカールのテクスチャに加え、Decal Colorというパラメータも作ったので、デカールのテクスチャにさらにDecal Colorを乗算できます。

ちなみに血糊テクスチャにはニコニ・コモンズの素材をお借りしました。
https://commons.nicovideo.jp/material/nc44564
https://commons.nicovideo.jp/material/nc44570
ソースは以下。
なお内部でプロ生ちゃんのモデルデータに付属のToon Basicシェーダーの処理を呼んでいるため、Toon Basicシェーダーが含まれるプロジェクトにインポートして使うのがいいかと思います。
高崎柚乃ちゃんのBlendShaperをGUIで操作する
高崎柚乃ちゃんには、表情の変更用にBlendShapeが設定してあるのですが、SkinnedMeshRendererが細かく分割してあるため、インスペクタ上でそれぞれの値を変更するのがけっこう大変です。
というわけでGUIで変更できるようにするスクリプトを作りました。

プロ生ちゃんで使っているやつをいじった感じです。
高崎柚乃ちゃんのモデルにセットすれば、各パラメータは空のままでも実行時に自動でSkinnedMeshRendererを探しに行きますが、うまくいかない場合は手動で各パラメータに該当するSkinnedMeshRendererをセットしてみてください。

© Gugenka from CS-REPOERTERS.INC/YUNO

この作品は クリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。
高崎柚乃ちゃんを触ってみる
先日Gugenkaさんから高崎柚乃(Takasaki Yuno)ちゃんというフリー(商用利用無料)のかわいい3Dモデルが公開されました。
https://gugenka.jp/original/yuno-3d.php

日本で企業から公開される3DモデルというとMMDが先行するイメージが強いんですが、このモデルのフォーマットはMA形式とFBX形式で、しかもおすすめシェーダがユニティちゃんシェーダと、Unityでの使用をまずメインにしたような感じで公開されています。
目もMMDで定番の「コッチミンナ」モーフを前提とした凹んだ白目ではなく球体!いいね!
というわけでさっそくUnityに取り込んでみることにしました。
取り込み
MA形式とFBX形式はどちらもそのままUnityに取り込み可能ですが、前者はMayaがインストールされている必要があるようです。
自分は持ってないのでFBXのみをインポート。
インポートすると1モデルに付きエラーと警告が1つずつでます。

エラーはアニメーションのタイムレンジが上限超えてるよ、的な。
警告はScale Compensationが云々。とりあえず無視。
これらが出ても、モデル自体は取り込めているようでした。
見た目
とりあえずぐるりと見てみたんですが、ごっそりはみ出てる!!!


下着がショートパンツやブラウスを突き破ってます。
これは
・上着状態にしたいときは下着を非表示
・下着状態にしたいときは上着を非表示
にすればとりあえず気にならなくなります。
しかし、公式サイトには「ショートパンツからはみ出る下着や脇のラインを堪能しろ」とありますし、公式立ち絵ではブラウスからブラの紐をチラチラさせているので、やはり本来同時表示させるべきものらしく、バージョンアップで改善されるとのことです。
ちなみに上着も下着も非表示…も可能。
<2017/02/28追記>
上記突き抜け問題は、特に改善の必要はないようです。
上着状態にしたい場合は、下着すべてを非表示にするのではなく、bra_hiでグルーピングされている側のみを非表示にすれば良いとのこと。
これで上着を突き抜ける部分のみが非表示になり、裾からチラリと見える部分はのこされるので、公式サイトに書かれているこだわりポイントは維持できます。
【高崎柚乃3Dモデルについての補足①】
— Gugenka公式 (@Gugenka_info) 2017年2月27日
衣服の下着が服からはみ出ることについての補足です。
私服姿の下着と下着姿の下着のオブジェクトは別となります。
全てのオブジェクトを表示すると、下着が一部はみ出てしまいますのでご了承ください。服装に合わせてオブジェクトを切り替えてください。 pic.twitter.com/kE2qVdse5S


Rigの変更
取り込んだ状態のまま、RigをGenericからHumanoidに変更しようとすると、Unityが落ちます(5.5.1f1)。
いきなりフッと落ちるのでどうしたものかと思いましたが、取り込み時にアニメーションがエラーを出していたのを思い出し、AnimationsのパネルからImport Animationのチェックを外した後、改めてRigをHumanoidに変更するとうまく出来ました。

とりあえずまずはここまで。
これからアニメーション適用させてみたり、表情モーフなんかを見ていきたいと思います。

© Gugenka from CS-REPOERTERS.INC/YUNO

この作品は クリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。
パラパラ漫画風プロ生ちゃん
プロ生ちゃん Advent Calendar 2016と関係なく書く気でしたが、7日目が空いていたので7日目の記事とします。
さて、さっそく本題に入ります。
UnityにCamera Filter Packというイメージエフェクトが300超も詰まったアセットがあります。
色味の調整等基本的なものから、ドット絵化、古いビデオのような表現、雨だれの表現、血しぶき表現、複数カメラの融合等々、思いつく限りのエフェクトが詰まったようなアセットです。
紹介動画
ドキュメントはWEBで公開されているので、実際にどんなエフェクトがあるか見てみてください。
Introduction - Camera Filter Pack 3.x for Unity 5.x - Documentation (c) Vetasoft 2016
その中に紙に描いたようにモデルを描画するPaperというエフェクトがあるのですが、特にPaper2というエフェクトが、ノートに書いた絵のように見せるエフェクトで面白いです。

また、様々なエフェクトをGitHubで公開されている高橋 啓治郎さんの作品のひとつに、パラパラ漫画風に見せるFlipBookというエフェクトがあります。
デスノートの映像に使われたのだとか。
短いやつですがデスノの映像。Flipbook エフェクトはこのときに作ったのでした。https://t.co/8BTxwRc9V1
— Keijiro Takahashi (@_kzr) 2016年10月28日
このふたつを組み合わせれば、ノートに書いたパラパラ漫画風に見えるかな、ということで、やってみました。
下準備
GitHub - keijiro/FlipBook: Flip book effect example for Unity
から、FlipBookのエフェクトをZipでダウンロードし、展開します。
展開できたらUnityを起動し、Openボタンで展開したFlipBook-masterフォルダを選択し開きます。
Unity5.5で開く場合、警告ダイアログが出るかと思いますが、そのままContinueで問題ありません。

エディタが起動したら、プロ生ちゃんの3DデータとCamera Filter Packもインポートします。
以上で準備完了です。
準備が終わったら、まずはSceneを選択します。
SceneはAssets>Test配下にTestという名前であります。
そのまま実行してみると、GitHubで公開されているような画を見ることができます。
キャラクタの置き換え
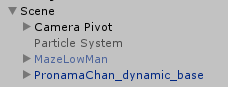
もともとのキャラクタはMazeLowManという名前で、Sceneオブジェクトの下に居ます。
なので同じ位置にプロ生ちゃんのPrefabを配置します。

プロ生ちゃんはお好みのPrefabで構いませんが、シェーダーはToonのやつを使うと、アウトラインが出やすいです。
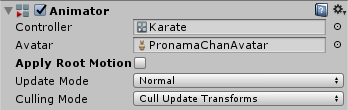
適当に位置をずらして、ついでにMazeLowManが利用していたKarateのAnimationも拝借して適用しましょう。

MozeLowManと周りを飛び交っていたパーティクルは利用しないため、Removeするか非表示にします。
カメラの設定
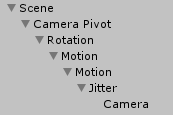
シーンにはカメラが2つあります。最終的な結果を描画するカメラと、キャラクタを映すカメラ。
ここでは後者を編集します。
後者のカメラはやや深い部分にあります。

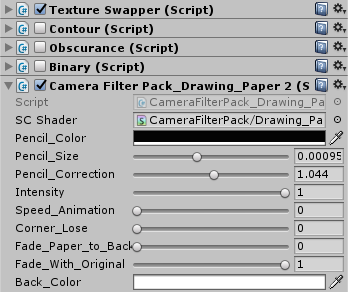
MazeLowManをコミック風に見せていたエフェクトのContour、Obscurance、Binaryは今回利用しないので、Removeするか、チェックを外します。
新たにCamera Filter PackのPaper2エフェクトを適用します。

プロ生ちゃんの線がはっきり出るように、Paper2のパラメータを調整します。
Paper2のパラメータ以外に、プロ生ちゃんの各MaterialのMain Colorの色を明るめにしたほうが線が出やすいかも。

いざ実行
こんな感じになりました。

Main CameraのMotionスクリプトのMultiple Frame Blendingの設定をいじると、よりパラパラ漫画っぽく見えるかもしれません。
コーディング不要なので、是非是非試してみてください。
幼生(おさなま)ちゃん -プロ生ちゃん幼女化-
プロ生ちゃん Advent Calendar 2016、4日目の記事となります。
やること
以前、むにむに教授の動画でユニティちゃんを幼くする、というものを見ました。
この動画を見た時点では、自力での実装は無理だなと思っていたのですが、
最近になってメッシュの頂点を直接移動させる技も覚えてきたので、プロ生ちゃんを対象に挑戦してみることにしました。
題して「幼生(おさなま)ちゃん」。
では早速やっていきたいと思います。
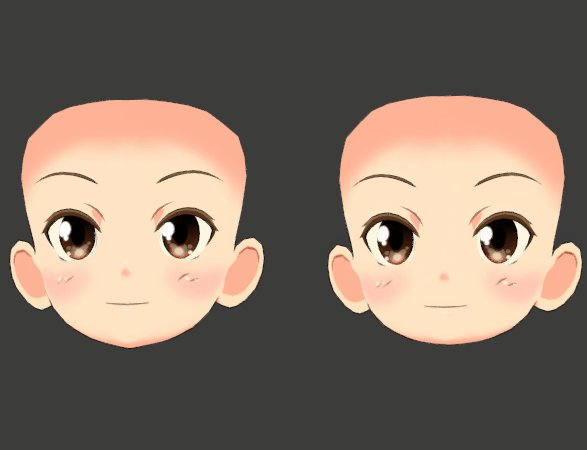
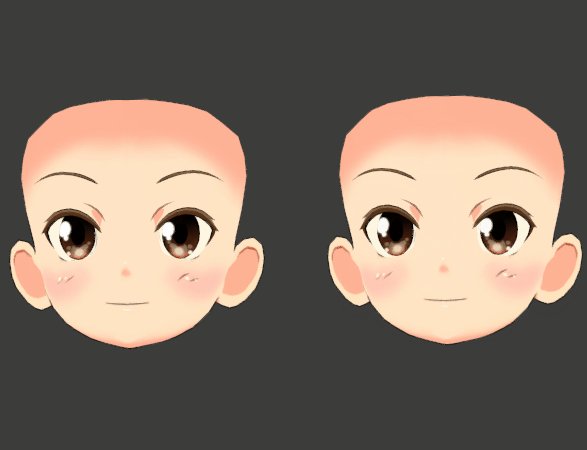
顔の実装
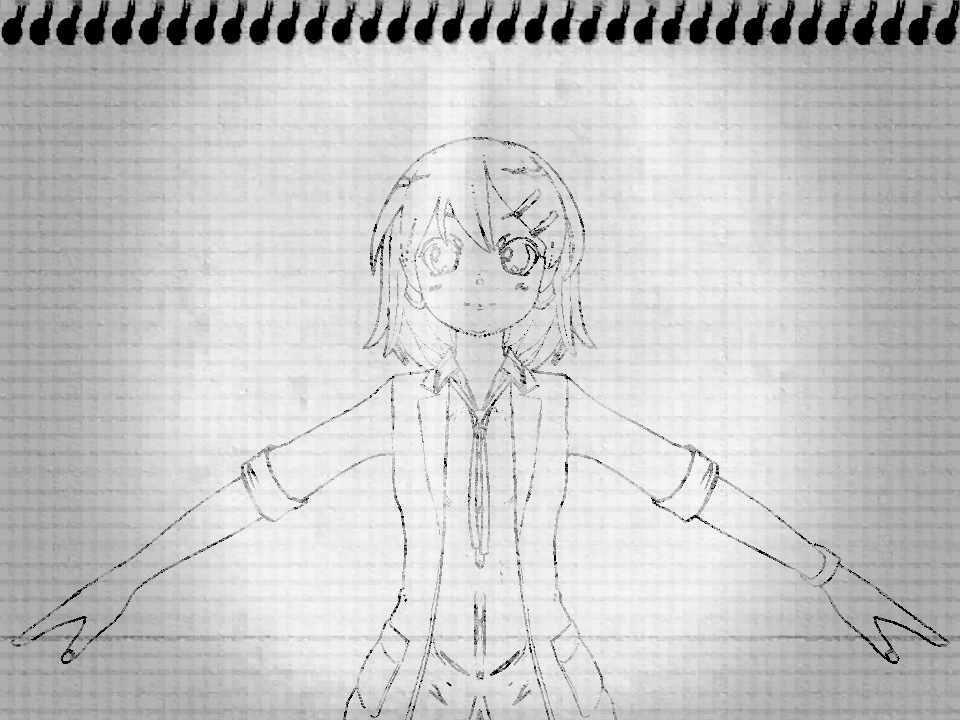
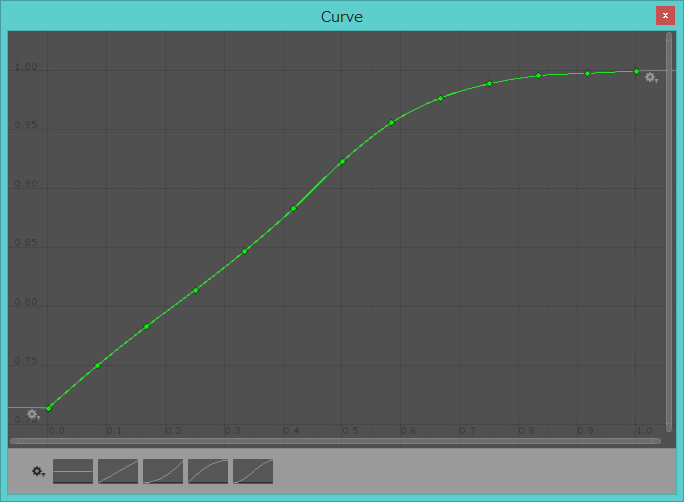
動画では、変化後のメッシュの頂点位置が片対数グラフみたいになっていました。

(ユニティちゃんの顔がやばい)
変化させたい座標軸の始点の座標を0、終点の座標を1として、途中の点の座標を全体の長さの割合として見立てた場合に、以下の数式で変化させたら上手く行くかな、と思ってまずはそれで実装してみました。
b=a^n
もともとの座標(割合)をa、変更後の座標(割合)をbとする
nは可変パラメータ
nが大きくなるほど、座標は始点側に近づいていく。
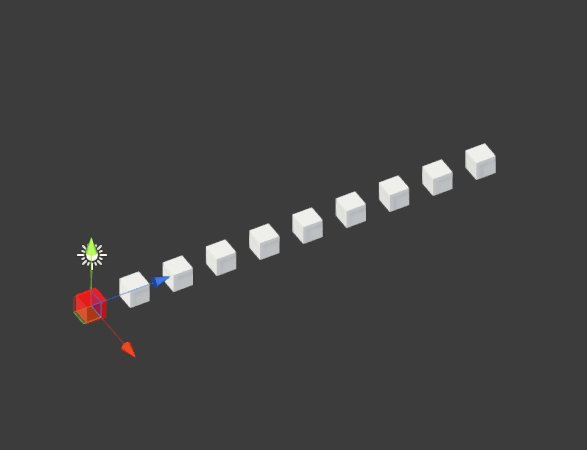
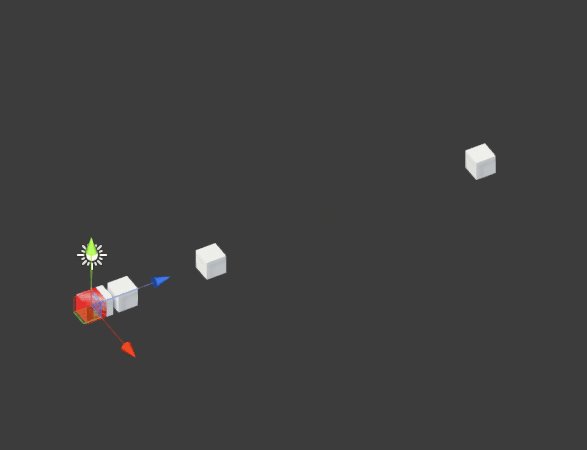
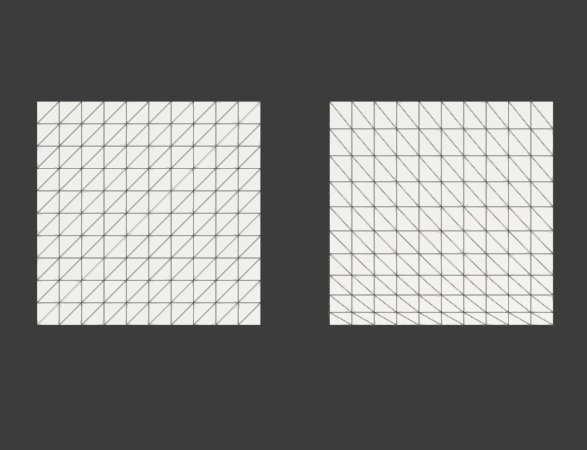
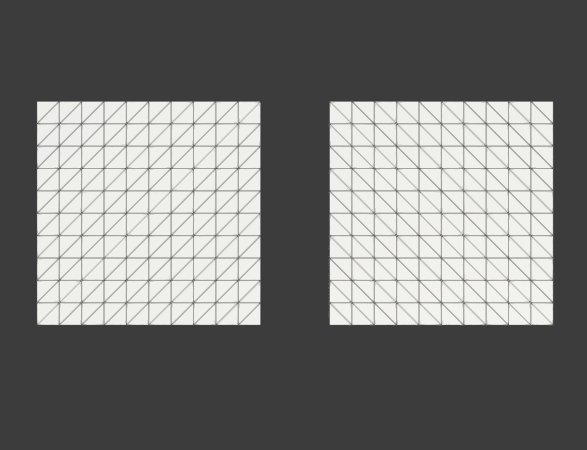
この実装でnを変化させてみた場合、このような動きになりました。
・キューブの座標に適用してみた場合
・メッシュに適用してみた場合
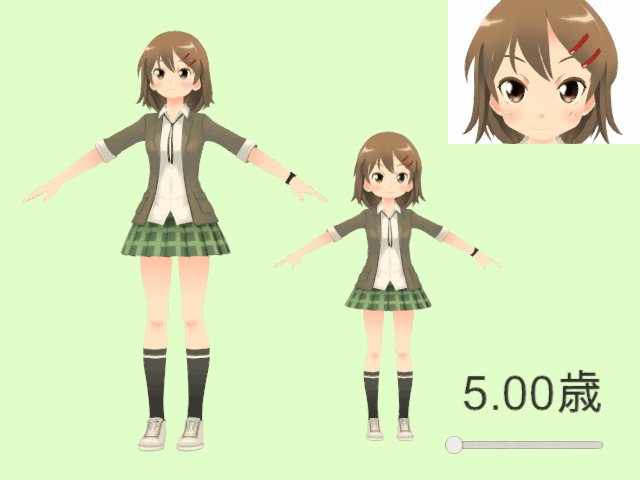
これが幼女化の第一歩です。
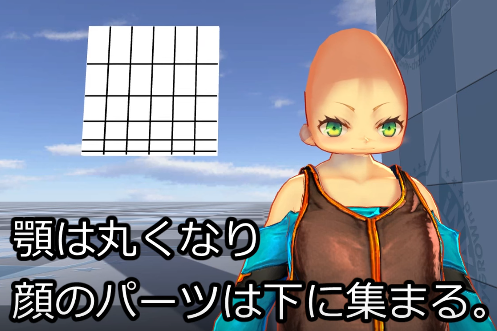
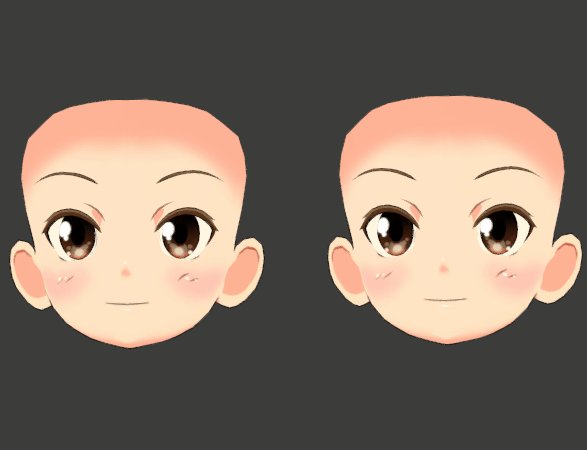
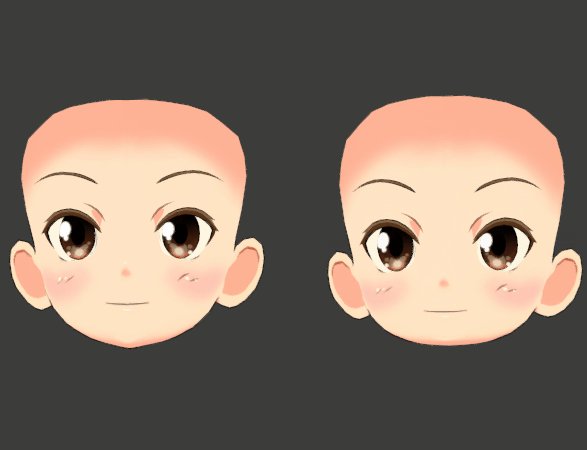
で、顔のメッシュに適用させてみた場合。
なるほど幼くなりました!
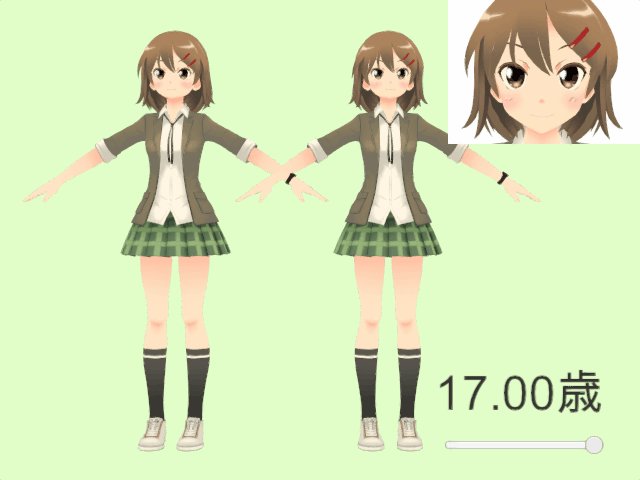
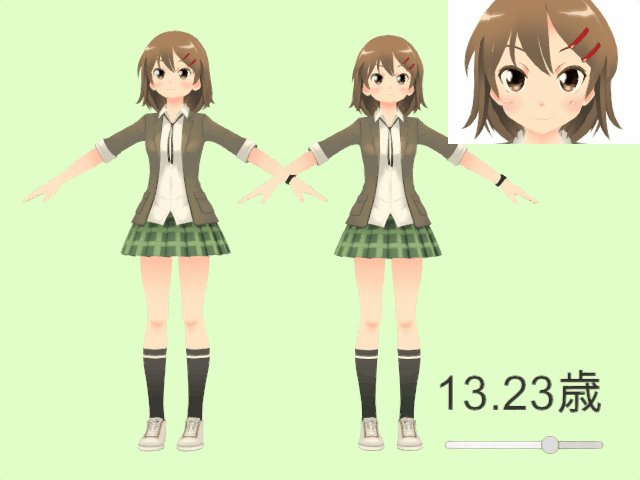
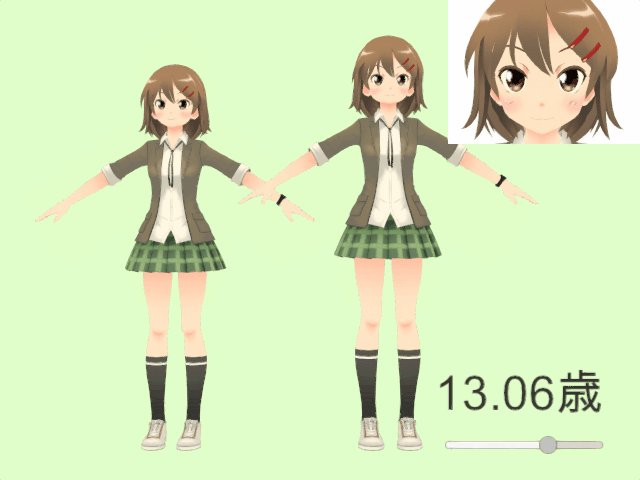
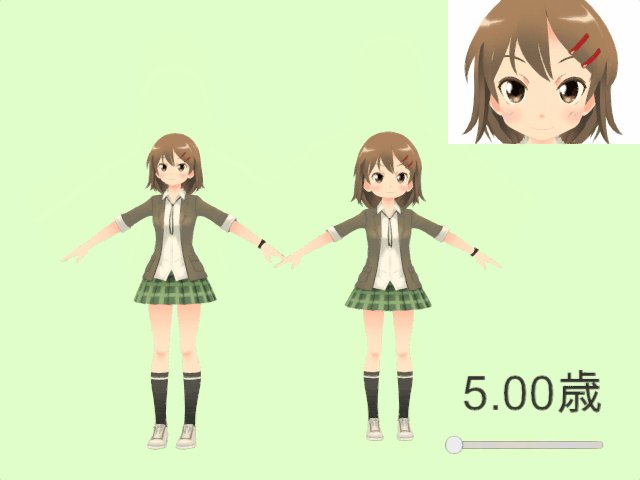
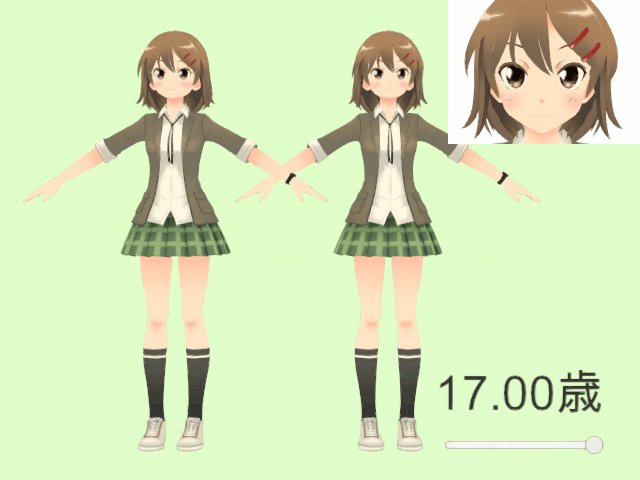
体の実装
これができれば、あとは体を小さくさせていくだけ。
体型変化についてはネットでググるといろいろとデータが出てくるので、今回はここのデータを参考にさせていただきました。
子供の年齢別・平均体重と平均身長・座高データ(年度別平均表):スクスクのっぽくん | :スクスクのっぽくんスクスクのっぽくん
サイトのデータを参考に、座高を上半身、身長-座高を下半身の変化と見立てて、変化させていきます。
顔と同じようにメッシュの頂点操作をまずは考えたのですが、腕の角度やら何やらを考えるのが大変だったので、ボーンのスケール変更でやってみることにしました。
親ボーンのスケールを変更すると、子ボーンも同様にスケールが変化しますが、この時親ボーンに対して子ボーンに角度がついてると偏った変形になります(Y方向を半分のスケールにしたいのに、子は親に対して垂直についているため、X方向が半分になってしまう、みたいな)。
なので、親ボーンのスケール変更→子ボーンのスケールを一旦戻す→子ボーンのスケール変更…みたいな感じで実装しました。
これに関しては、テラシュールブログさんを参考に、lossyScaleを利用して対応しています。
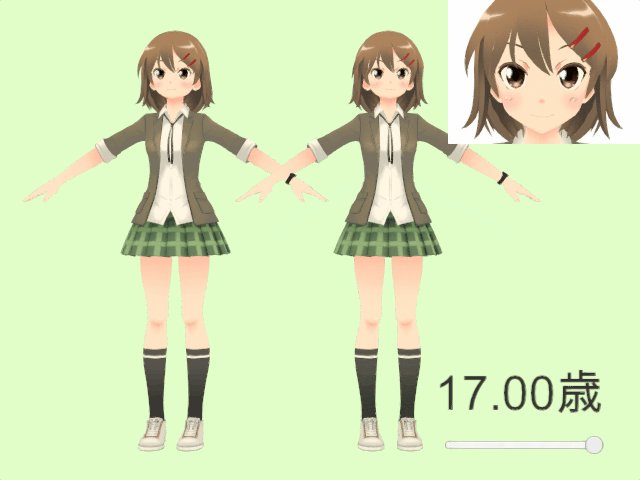
で、出来上がったのがこれ。

体の発育データを参考にしているため、変化は一様ではなく、15歳くらいからゆるやかになります。

(体の発育をデータ打ち込みしてるとき、なんか妙に変態な感じがしたんですが気のせいだろう。)
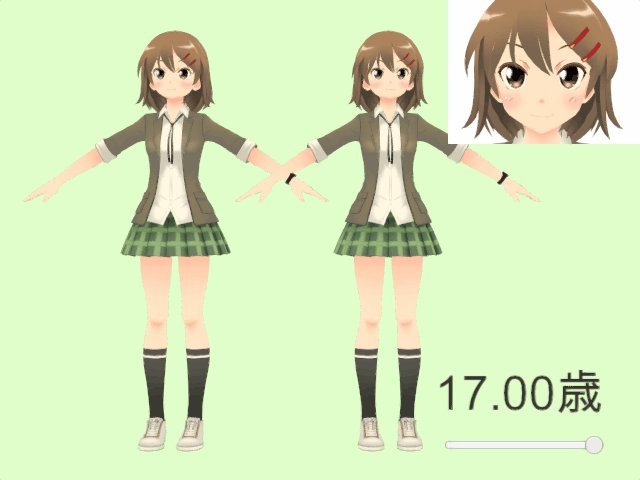
単純に全体のスケールを一様に小さくした場合との比較。
ただ小さくなっているだけの左とは違い、ちゃんと幼くなっている感じがします。
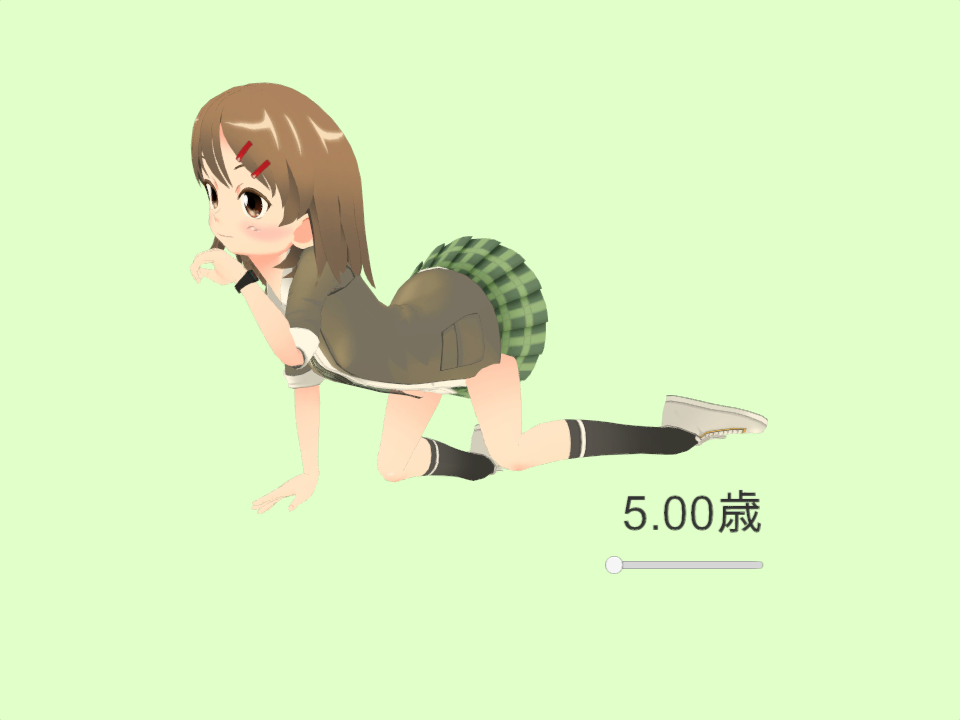
問題点
一連の実装法の場合、ポーズの変更をしなければとりあえず破綻しません。
ただ、ポーズを変えると妙な具合になります…。
 (頭が歪んでいる…)
(頭が歪んでいる…)
先述の、親ボーン・子ボーンの関係と三軸のバラバラスケーリングのせいです。
これに関しては、スケール(年齢)を変更する前にポーズを決定し、そのポーズでスケールを変更すればきれいになります。

なので、とりあえず今回は観賞用の幼女といった実装になりますでしょうか…。
この辺を上手くクリアして、揺れものの設定とかもサイズに即したものに変化するようにすれば、ゲームとかでも使えるかもしれません。
実際はこうやってモデル側にボーンモーフ・頂点モーフ的に組み込むのが楽そうな気がします。
以上、プロ生ちゃん幼女化でございました。
最後に年齢変化のシーンと今回作ったスクリプトを公開しておきます。
シーンはUnityPackage、スクリプトは単体で同梱しています。
プロ生ちゃんの3Dモデルは含んでおりませんので、プロ生ちゃんの3Dモデルを含むプロジェクトに本UnityPackageをインポートすると、動くはずです。
最新のUnity5.5でエクスポートしたので、Unity5.4以前にうまくインポートできるかは不明です。
クエリちゃんのご当地フォトコンテストに参加してました
先々月から先月にかけて、クエリちゃんのサイトでご当地フォトコンテストというコンテストが開催されていました。
日頃からクエリちゃんにはハチャメチャさせてもらっているの(※)で、是非とも参加せねば!という思い出参加させていただきました。
※
ところで以前にも、ご当地SDクエリちゃんコスプレ案コンテスト
2015年ご当地SDクエリちゃんコスプレ案コンテスト | クエリちゃん公式サイト
というコンテストがあったのですが、この時自分は大分のクエリちゃんをデザインし、見事ご当地大将という賞を頂くことが出来ました。多謝多謝…。(ちなみに自分は福岡在住ですが、生まれ育った土地は大分なのです。)
公式イラスト化は着々と進行中なのデス(๑Q´ㅂQ´)و✧
— クエリちゃん@コラボ募集中 (@Query_chan) 2016年5月17日
No.44:大分県#クエリちゃん #ご当地 #大分
企業様、団体様、他コラボ募集中デス☆ pic.twitter.com/ynZmhwVynK
さて、今回のコンテストは、ご当地の写真を撮りそこにクエリちゃんを絡めて応募する、というもの。
あまり遠出しない自分は、持ち合わせの写真も福岡のものがほとんどだったので、今回は福岡をテーマに応募することにしました。なかでも、いちばん写真を多く撮っている太宰府をテーマに…。
そしていざ、いい写真を選定しようとして困りました。
応募用紙に貼り付ける写真は横長のサイズ指定だったのですが、自分は最近スマホメインで写真をとっているため、縦長写真ばかりなんです。
もちろんそこから横長にトリミングすることも可能でしたが、それでは被写体の一部しか見せることが出来ません。今から改めて写真を撮りに行くにも、太宰府の見どころの梅が咲く季節はとうに過ぎている…。
そして編み出した奇策が、縦長写真を3枚組み合わせるというもの。
奇策でしたが、3枚1セットにすることで1枚では表現しきれいない魅力を詰め込められたと思います。
そうして作られた1枚、そこに普段使っているUnityを使って、大好きな福岡クエリちゃんを普通にその場にいるかのように混ぜ合わせました。
この混ぜ合わせ作業は非常に楽しかったです。うまく影を載せて、枝に隠れる用にして…。
コスプレ案コンテストの時は、締め切りギリギリになってしまったので、フォトコンテストは早めに応募しました。
早めに応募すると奇策も早々にバレてしまうので、結果は高望みできないだろうと思っていたのですが、結果は…
!!!!!!!
— オノッチ (@onotchi_) 2016年11月21日
クエリちゃん大賞!!!!
を、受賞している!!https://t.co/IAHPTyC2t2
2016コンテスト 入賞作品一覧 | クエリちゃん公式サイト
なんと大賞を頂いてしまいました!
本当にびっくりしました。
結果を受けた日は、一日にやにやしていました。
3枚1セットにしたことや、クエリちゃんを混ぜ合わせたこともコメントで言及していただき、嬉しい限りでした。
あらためて、大賞に選んでいただき、ありがとうございました!
これからもクエリちゃんで変なこといろいろ遊ばせていただきたいと思います。