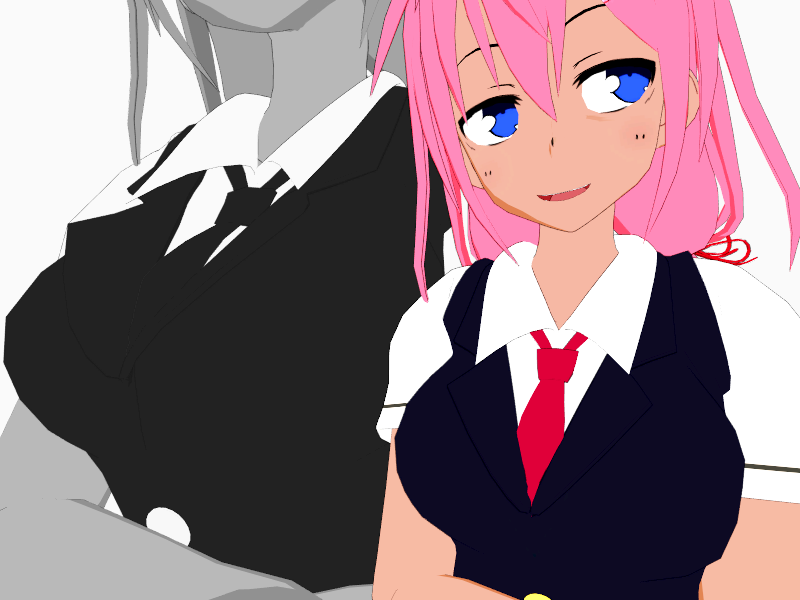
白枠シェーダ適用版プロ生ちゃん
プロ生ちゃんでいろいろとネタをやっているのにマスコットアプリ文化祭に参加しないのはもったいない。
というわけでアプリではないですが、文化祭用に以前作成した白枠シェーダ
をプロ生ちゃんに適用させたUnityPackageを公開したいと思います。
UnityPackageに含まれるのは白枠シェーダとアニメ風に修正したプロ生ちゃんモデルのテクスチャ、それらを適用させたプロ生ちゃんモデルのプレハブです。
プレハブしか含めていないので、利用の際は公式で公開されているプロ生ちゃんモデル:Unity5(ver2_model)も同一プロジェクトにインポートしてください。
また、Assets>PronamaChan>ScenesにSampleOuterFrameというサンプルシーンを同梱しています。
ただプロ生ちゃんが立っているだけのシーンですが見た目の確認にどうぞ。

注意点としてColor SpaceをLinerにしないと綺麗に見えません。
エディタメニューのEdit>ProjectSettings>PlayerのOther SettingsにあるColor SpaceでLinearを選んでください。

またImageEffect等を加えると、より良い見た目になるかと思います。
プロ生ちゃんの目をハートやしいたけにする
日付は過ぎていますが、プロ生ちゃん Advent Calendar 2015 16日目がブランクだったので穴埋めします。
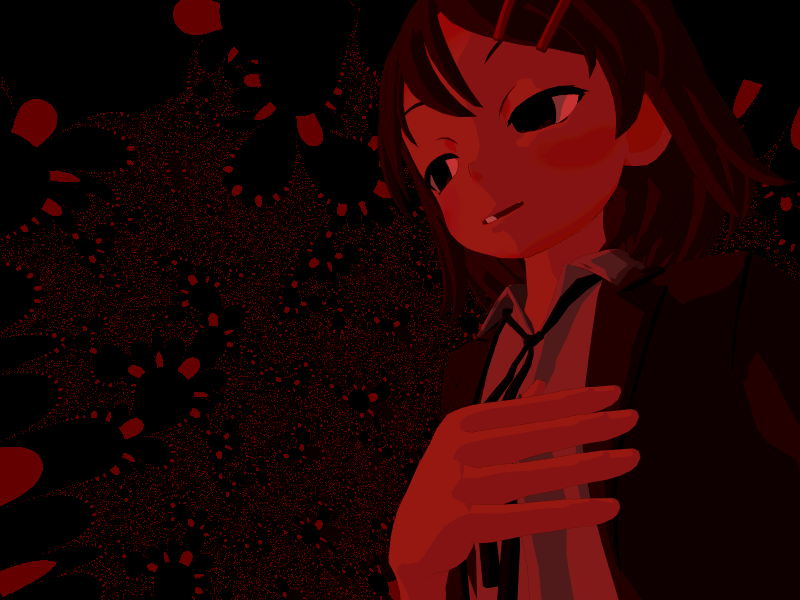
プロ生ちゃんモデルの眼は、瞳のSubMeshの上にさらにハイライト用のSubMeshが載っています。
ハイライト用のテクスチャを診てもらうとわかりますが、テクスチャの一部分しか実際には利用していません。

※分かりやすいように背景を黒にしましたが、実際は透過です。
なので、余白の部分の利用して瞳にハートを重ねたり、星を重ねたり(いわゆるしいたけ目)出来るようにしてみます。
やりかたは簡単で、単純にテクスチャにハートや星を書き込むだけです。

プロ生ちゃんモデルのTex_eyeLightマテリアルのテクスチャを作成したものに変更し、マテリアルのインスペクタからテクスチャのOffset値のY値を0.3とか0.5とかに変更する(※)と、ハート目やしいたけ目にすることが出来るようになります。
※作成したテクスチャに合わせて微調整してください


プログラムで動的にオフセットを変更したい場合は、マテリアルに対してSetTextureOffsetメソッドを呼んで設定してください。
iTweenなんかでTweenアニメーションさせて切り替えると面白いかも。

Kuler Islandsでテクスチャ編集用マスクを作る
プロ生ちゃんAdvent Calender 2015 13日目の記事です。
先日、Kuler Islandsというソフトウェアの紹介記事を目にしました。
Kuler Islands - OBJファイルからUVアイランド毎に塗り分けたUVマップを生成出来るツールがGithubにて公開!
記事にある通り、「OBJファイルから、UVアイランドで塗り分けたテクスチャ画像を生成する事が出来」るソフトウェアです。
これを見た時「テクスチャ編集時のマスクとして使うのに便利だな」と思いました。
アニメ風テクスチャを作る際など、モデルに同梱されている元のテクスチャに手を加えることが多々あるのですが、テクスチャだけ見るとどこからどこまでがどの部分なのかはっきりとはわかりません。
3Dモデリングツールとか使えば分かるのかもしれませんが、使い慣れていないので…。
というわけでプロ生ちゃんで試してみました。
なおプロ生ちゃんのモデルデータはFBX形式なので、OBJ形式に事前に変換しておく必要があります。
(Kuler IslandsはGitHubで公開されているので、頑張ってFBX形式にも対応させる、という手もある)
FBX→OBJ変換は
Autodesk FBX Converterや、Unity上でやるならObjExporterなどが使えるとおもいます(自分は後者のソースを多少いじって利用)。
ObjExporter - Unify Community Wiki
結果がコレ。
 …。
…。
なるほど。とりあえずFBXをそのままOBJに変換したのですが、SubMeshが複数のテクスチャを参照している場合でも、Kuler Islandsが出力するファイルはひとつになってしまうようです。
ならば同一テクスチャを参照しているSubMesh単位でOBJファイルを出力させればうまくいくだろうと思い、ObjExporterのソースを多少いじってやり直し。
結果。うまくいきました。

(ちなみにpaddingを1にしています。)
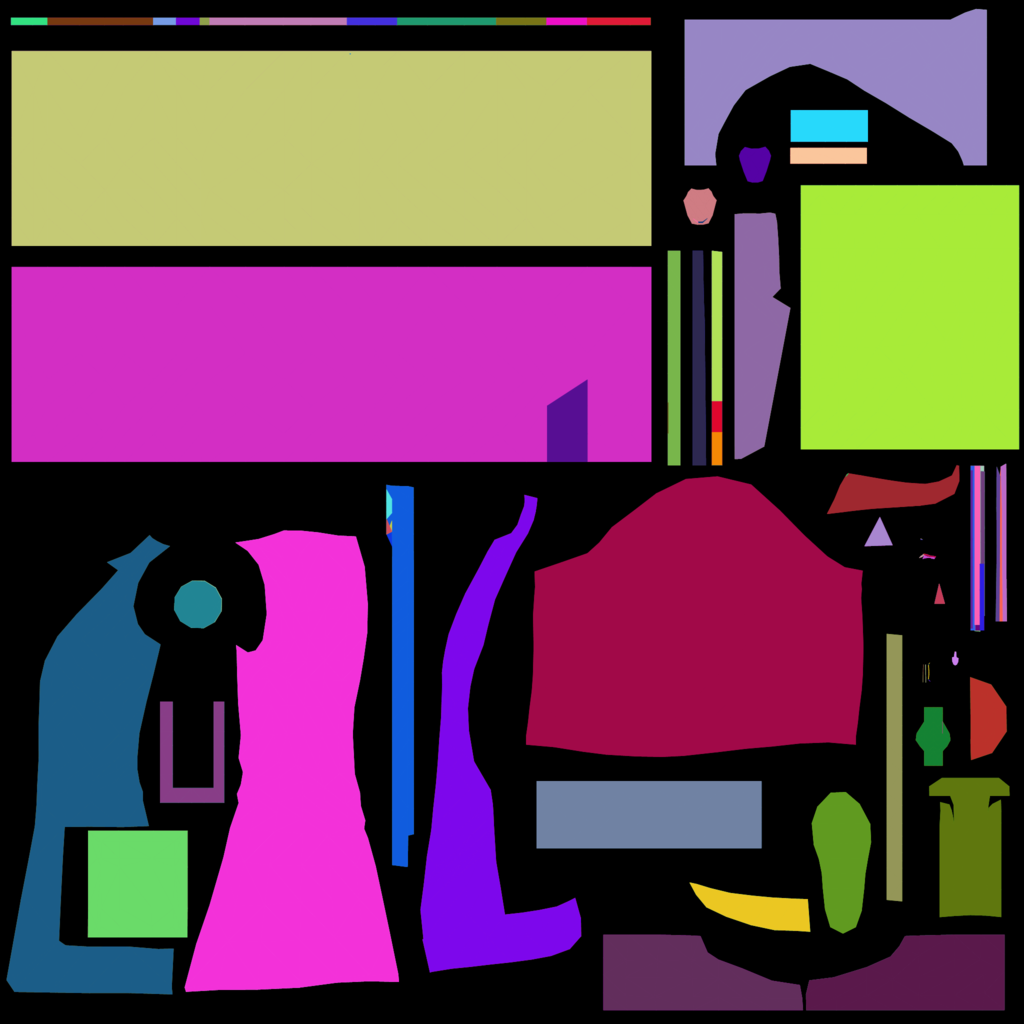
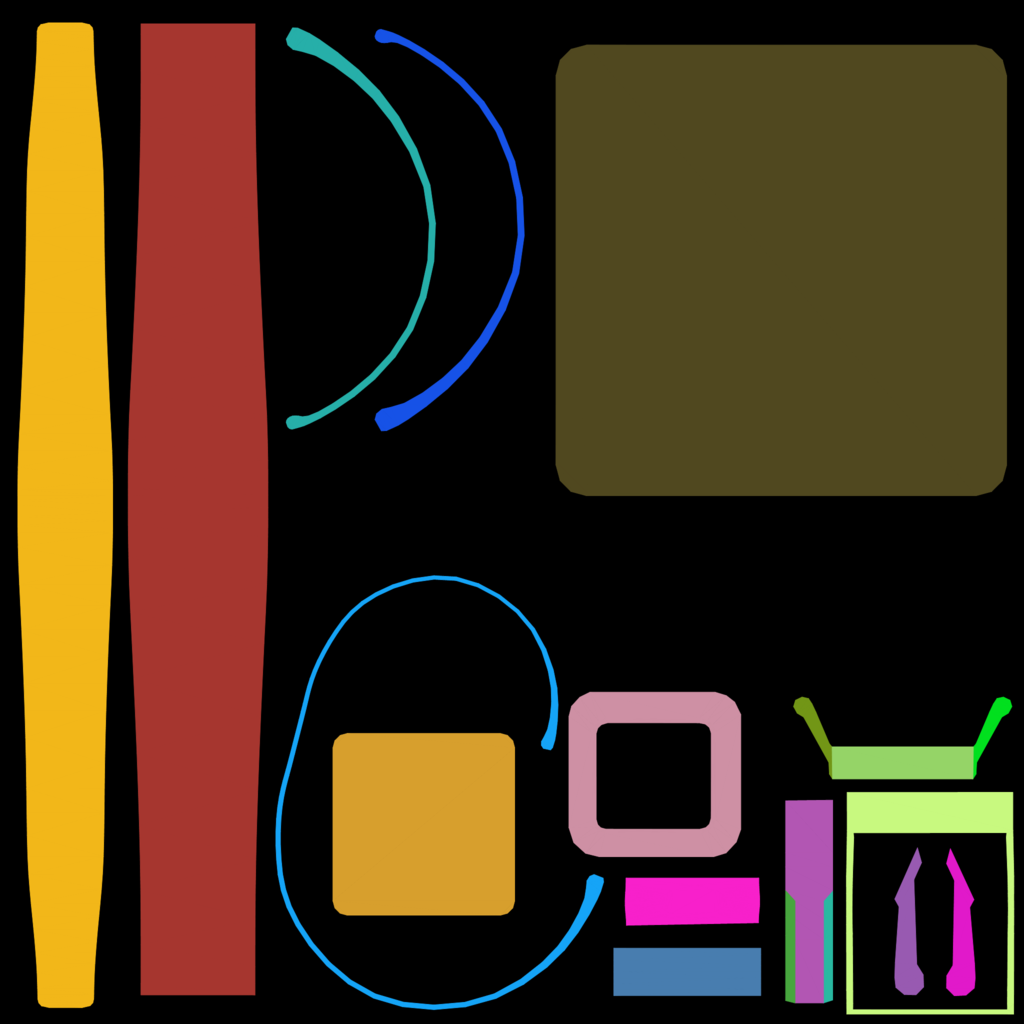
幾つかサンプル。


全部は以下よりダウンロードできます。
プロ生ちゃんテクスチャ用マスク
ちなみにプロ生ちゃんのSubMeshは22個ありますが、同一テクスチャを参照しているグループでまとめると以下の様な感じになります。
0:skin
1-5,15:dress
6:eyes
7:eyelight
8-11,13,14,18:face
12:eyewhite
16,17,19,20:hair
21:tokei
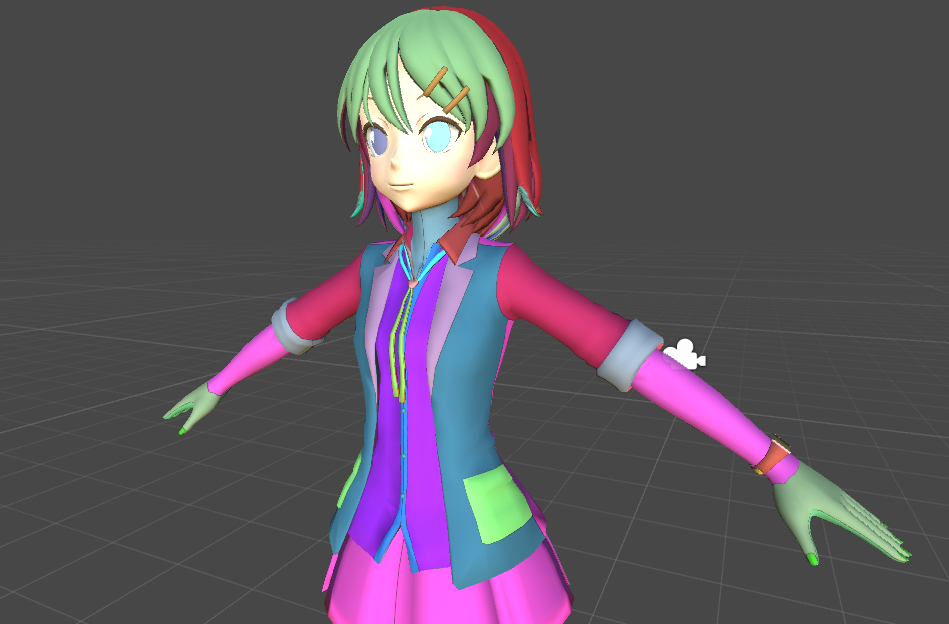
作成したマスクをプロ生ちゃんのテクスチャとして適用させてみるとこんな感じになりました。

胸の話
プロ生ちゃん Advent Calendar 2015 (何でもありの方) 12日目の記事です。
モデルのボーン名、腕や足なんかはどのモデルもArmやLeg等表現が統一されているのですが、胸は意外とマチマチです。
自分がよく使うモデルたちが、面白いくらいにバラバラだったので、まとめてみました。
社畜ちゃん
バスト。胸の英語表現としては一番一般的な気がしますね。大人の胸って感じです。
ユニティちゃん
Mune
胸。日本語か!世界に羽ばたくユニティちゃんですが、意外と日本語名が含まれています。
クエリちゃん
Pai
ぱい。ぱい、て。お馬鹿な感じがしていいと思います。
中野シスターズ
Chest/Breast
チェストとブレスト。ふたりともChest配下にBreastが設定されてます。
これもまぁ耳にする英単語ですね。
「ちょっと難しい単語使っちゃうぜ、どやぁ」っていう若々しさを感じます。
ニコニ立体ちゃん
tit
チット。こんな単語知りませんでした。お勉強になります。
ひかえめな語感がニコニ立体ちゃんにあってます。
プロ生ちゃん
胸(ボーン)がありませんでした。
エディタ拡張機能でプロ生ちゃんを表示する
プロ生ちゃん Advent Calendar 2015 12日目の記事になります。
qiita.com
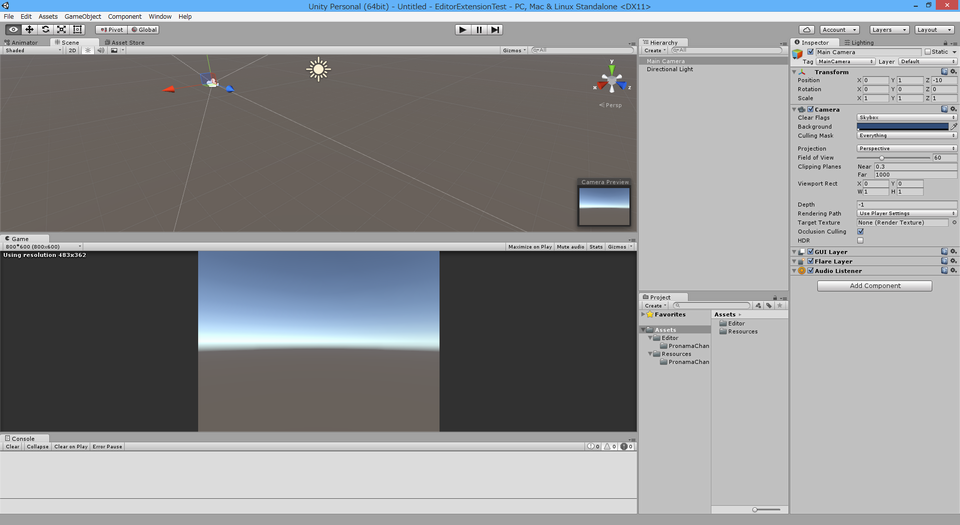
UnityEditorを起動すると、こんな感じの画面が表示されます。

※レイアウトは好きに配置できるので、このとおりとは限りません。
この状態で黙々と作業するには、癒やしが無い。
ということでエディタ拡張機能で、プロ生ちゃんを表示させてみます。
画像はプロ生ちゃんサイトで公開されている素材からお借りします。
pronama.azurewebsites.net
今回はこれ。

任意の画像ファイルでよいですが、ファイル名はPronamaChan.png(※)にしてください。
※拡張子はjpgとかでも多分大丈夫
早速つくっていきます。
画像はResourcesフォルダに配置すると取得が簡単になるので、
Asstes直下にResourcesフォルダを作り、その下にさらにPronamaChanフォルダを作り、その中に上記のPronamaChan.pngを配置します。
こんな感じ。
Assets
└Resources
└PronamaChan
└PronamaChan.png
エディタ拡張スクリプトはEditorという名前のフォルダの下にPronamachanWindow.csという名前で作成してください。
配置はこんな感じ。
Assets
└Editor
└PronamaChan
└PronamachanWindow.cs
エディタ拡張スクリプトはEditorというフォルダの下であれば、どういう配置でも大丈夫です。
またEditorフォルダもAssetsフォルダ直下で無くても大丈夫です。
エディタ拡張のソースはこんな感じ。
using UnityEditor;
using UnityEngine;
public class PronamaChanWindow : EditorWindow
{
private Texture2D _texture = null;
[MenuItem("Window/PronamaChan")]
private static void Open()
{
EditorWindow.GetWindow<PronamaChanWindow>("PronamaChan");
}
private void OnGUI()
{
if (this._texture == null)
{
this._texture = Resources.Load("PronamaChan/PronamaChan") as Texture2D;
}
else
{
//表示する画像のサイズ
var textureWidth = (float)this._texture.width;
var textureHeight = (float)this._texture.height;
if (this.position.width < textureWidth
|| this.position.height < textureHeight)
{
//現在のWindowサイズより画像のサイズが大きい時
//縮小率を計算(縦横でより小さい方)
var shrinkWidth = Mathf.Min(this.position.width / textureWidth, this.position.height / textureHeight);
//画像のサイズを再設定
textureWidth *= shrinkWidth;
textureHeight *= shrinkWidth;
}
//画像をWindowの中央に表示するための位置決定
var posX = (this.position.width - textureWidth) / 2;
var posY = (this.position.height - textureHeight) / 2;
//画像の表示
EditorGUI.DrawPreviewTexture(new Rect(posX, posY, textureWidth, textureHeight), this._texture);
}
}
}表示しているWindowのサイズより画像が大きい場合は、Windowサイズに合わせて画像を縮小表示します。
配置がうまく行っていれば、UnityEditorのWindowsメニューにPronamaChanというメニューが追加されていると思います。

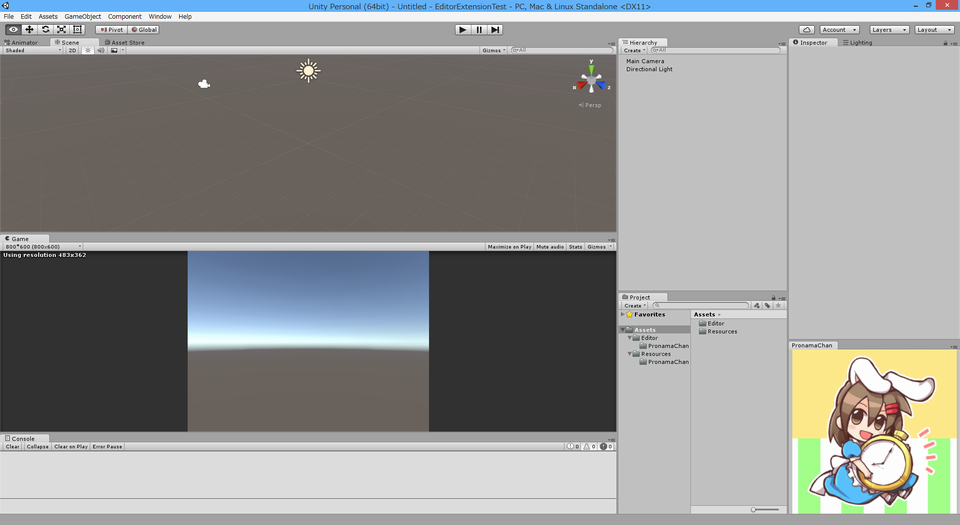
これをクリックすると、プロ生ちゃんの画像Windowが表示されます。

表示されない場合は配置やファイル名が間違っていないか確認してください。
このまま個別で表示したままでもいいですが、任意の場所にドッキングさせることも可能です。

ベースは出来上がったので、これで物足りない人は現在時刻を表示させるようにしたり、日替わりで画像が変わるようにしたり、思い思いにソースを改造してみてください。
先日、別のアドベントカレンダーで結構すごいエディタ拡張が紹介されてましたね…
chroske.hatenablog.com
プロ生ちゃんのMeshを切り分ける
プロ生ちゃん Advent Calendar 2015 9日目の記事です。
qiita.com
以前、Unity5のClothを使って、プロ生ちゃんのスカートをClothシミュレーションする記事を書きました。
onoty3d.hatenablog.com
onoty3d.hatenablog.com
また、Twitter上でプロ生ちゃんが服だけ残してドロンと消える、なんてネタもやりました。
どろん! pic.twitter.com/fMyocUgS1w
— オノッチ (@onotchi_) 2015年6月12日
Clothデータの作成は、Meshがはじめからパーツ単位で分かれているモデル(ユニティちゃん等)では楽ですが、プロ生ちゃんモデルはMeshが一つになっているので、別途パーツ単位でMeshを切り分ける必要があります。
プロ生ちゃんに関してはBlender、FBX、PMXデータが公開されているので、3Dモデルが編集できるツールを使えば、切り分けは可能かと思います。
PMXデータからMeshを切り分ける方法は、以下記事で紹介しました。
onoty3d.hatenablog.com
毎度外部ツールを使うのも面倒なので、今回Unityエディタ上でSubMesh単位でMeshが出力できるスクリプトを作成しました(ソースは最後)。
プロ生ちゃん以外にもSkinnedMeshRendererないしMeshFilterを持つオブジェクトから、SubMeshを切り分けできます。
(Meshの任意の部分を切り分けるのではなく、SubMesh単位で切り分けするだけです。)
使い方
1.スクリプトをEditorフォルダ配下に配置すると、UnityエディタのメニューにCustomが増えます。
2.シーン上にプロ生ちゃんモデルを配置して、Hierarchyビューでプロ生ちゃんを選択し、メニューから
Custom>Export>ExportSubMesh(from SkinnedMeshRenderer)を選ぶと、Mesh単位でMeshが出力されます。

※複数のオブジェクトを選択していた場合でも、最初のオブジェクのみ処理の対象とします。
※対象オブジェクトに複数のSkinnedMeshRenderer/MeshFilterが適用されている場合でも、最初に見つかったそれからのみSubMeshの切り分けをします。
※出力フォルダは、Assets配下の「選択オブジェクト名+SubSubMeshes」となります。またファイル名は「submesh+連番」となります。

これでClothシミュレーションがお手軽になるかと思います。
※高ポリゴンモデルのサブメッシュを分割しようとした場合、マシンスペックにもよると思いますが、非常に時間がかかります。ご注意ください。
プロ生ちゃんモデルでも自分のPCでは10秒ほどかかります。
Clothシミュレーションは、以下記事がとても丁寧で参考になります。
blogs.unity3d.com
以下ソース
【追記:2015/12/13】動いているのかわかりづらいので、プログレスバーの表示を追加しました。

【追記:2018/01/18】NormalとTangentの設定をしていなかったので、ソース修正しました。