【検証不足】Planar Decal、テクスチャのUVに依存しないデカールシェーダを作る。
【検証不足】18/09/08 追記
ボーンが仕込まれたモデルの場合、ボーンの回転などで各頂点のローカル座標が動的に変更されると、デカールの位置がずれてしまいます。
Transformのポジション移動(ローカル座標に影響しない)しか考えてなかった…。
なのでボーンのないオブジェクト以外では、理想通りの振る舞いをしない可能性が高いです。申し訳ありません…。
ここは課題として、改良していきます。
------------------------------------------------------------------------------------------------------------------
キャラクターモデルの衣装に何かしら装飾を加えたい場合、テクスチャを直接加工するのもいいですが、デカール処理のあるシェーダーをつかうと、元のテクスチャにレイヤーのように重ねることが出来、便利です。
ただ若干難があり、衣装などは軽量化目的などで左右対称のUVになっていることも多いので、大抵のデカールシェーダーはそれに影響されて左右対称になってしまいます。

左右対称以前になんか色々残念な表示になっちゃった。
こういう場合、メインのテクスチャとは別にUV(セカンダリUV)を作成し、そこにデカールを載せたりしますが、少し大変で、DCCツールやスクリプトが必要だったりします。
ちなみに以前血糊表現でセカンダリUVを動的作成しました。
今回は別法で、Planarシェーダという仕組みを使ってみます。
Planarとは「平面」のこと。UV情報を使わず、メッシュの頂点の座標を平面の座標として扱い、その数値によってテクスチャを描画する方法です。
詳しくはググったらいくつか記事が出てきます。
X,Y,Zのうち、任意の一面のみを情報源とするならPlanar、全部を使う場合はTriplanarと言われます。
今回は服の柄につかうことを考えているので、全体ぐるりを考える必要はなく、前面だけ絵が出れば十分なので只のPlanarでいきます。
説明はこれくらいで、作ったシェーダー紹介するよ。
シェーダのパラメータは6つです。

Color: 下地になるカラー
MainTex: 下地になるテクスチャ
Decal Color: デカールのカラー
Decal: デカールテクスチャ
Decal Planar: デカールを表示する面
Decal Side: デカールを表示する側
説明用動画1 pic.twitter.com/RdVwJ2FM2A
— オノッチ (@onotchi_) August 1, 2018
Decal Planarは、X,Y,Zどの表面にデカールを出すかを設定します。
モデルのローカルの向きが基準になるので切り替えて確認してみてください。
説明用動画2 pic.twitter.com/Wkkl5OKKJs
— オノッチ (@onotchi_) August 1, 2018
Decal Sideは、任意の面のうち、表と裏どちら側にデカールを出すかを設定します。
服の前後に同じ絵柄が出てると変だもんね?
Frontだと手前のみ、Backだと裏のみ、Bothだと両方に表示します。
Tシャツの装飾だと手前のみ、が多いかな?
両側に別の絵を出したい、とかいう時は改造しよう。
DecalテクスチャはTilingとOffsetでサイズと位置調整が出来ます。
絵を一つだけ出す場合は、テクスチャのWrap ModeをClampにしましょう。

絵を出したい面で、テクスチャが左右反転とか上下反転している場合は、Tilingの値の正負を入れ替えたりするといい感じになります。

あと細かい機能が欲しい場合は好きに改造してください。
Unlit版のシェーダーを公開しておきます。
UTS2への移植版は後ほどFANBOXで公開します(※公開しました)。
もちろん手動でUnlit版のコードを移植すれば自力で作れます。

冥土送りにされる前におきゅたんにメイド服を着せる
着せ替えアセット、スキニング済みメイド服
をご存知でしょうか。名前の通り、着せ替え用メイド服です。
自分は数日前にTwitterで見かけはしていたものの、普段は鹿アバターですし、おきゅたんアバターに着せるにしても「どうせBlenderとかでの加工が必要なんだろうな」と思って注視はしていませんでした。
ところが先日、VRChat内でたまたまこのメイド服を纏ったnmさんに出会いました。

nmさん
おきゅたんbotが着せ替え方法を聞いてみたところ、なんとBlender等は必要なく、Unityだけで完結するとのことでした。なんだってー!

いろいろ大公開で説明するnmさんと、バットで牽制するおきゅたんbot
その時は軽く仕組みを聞いただけで終わったのですが、夜が明けてから早速購入して試してみたところ、あっという間に着せ替えが出来ました。
まだ調整してないですが、もう強いですね。
— オノッチ (@onotchi_) July 27, 2018
なお、おきゅたん、足と手と首が同一メッシュなので、メッシュをいじれない自分は足は元のを残さざるをえなかった。 pic.twitter.com/6D7JMtaRPy
正直お手軽過ぎて、同梱ReadMeを読むだけでいける内容でしたが、とりあえずやり方をメモっていきます。
※注 自分はモデルを操作する能力がまだ無いため、メッシュやマテリアルを分割する術をまだ知りません。公開中のVRC用おきゅたんモデルは首、腕、足が同一メッシュであるため、やむなく今回はメイド服に付属するソックスと靴は利用しないことにします。
1.モデルの用意
おきゅたんモデルとメイド服を同じプロジェクトに入れる。
今回はVRChatでの利用を前提とするため、VRC用のモデルをインポートします。
2.シーンに配置
おきゅたんをシーンに置き、適当にマテリアル調整(ただの見た目のためだけ)。

メイド服のモデルも追加。

メイド服の頭は三種類のアクセサリが用意されています。
今回はひらひらなHeadDressを使います。残りは削除してOKです。

また先述のとおり、ソックスと靴も利用しないため削除します。
3.ボーン位置をあわせる
残りをまるごとおきゅたんモデルの中に移動させ、子にします。

まずHeadDressをheadの子にします。
サイズが大きいので、HeadDressのスケールを0.8~0.85にします。
※インポート時のスケール設定に委ねられるので、スケールのサイズは参考程度に。

次にHip以下を対応するボーンの子にしていきます。
lowbody---Maid_Hips
upbody---Maid_Spine
upbody2---Maid_Chest
neck---Maid_Neck
right_sholder---Maid_RightShoulder
right_arm---Maid_RightArm
right_elbow---Maid_RightForeArm
(leftも同様に)

※本来は足もセットすべきですが、今回は使わないため削除してOK
基本的に各ボーンは対応するのボーン位置とまったく同じ位置に移動させたほうがいいです(回転時のズレをなくすため)。
ただしおきゅたんモデルの場合ChestやNeckなんかは若干移動させる必要があるようです。また、腕はおきゅたんがAポーズなのに対し、メイド服がTポーズなので、回転させて合わせます。

↓

また肘から下の袖の長さが足りないため、Maid_RightForeArmのボーンサイズを1.5倍しました(これも回転時に歪ませないため、x,y,z三軸とも1.5倍)

メイド服に手首のボーンも入っていたら、リサイズしなくても袖までの長さを調整出来る気がします。手首ボーンも追加されるといいなぁ。
位置を微調整したら、元々のおきゅたんモデルで不要なメッシュ、服、スカート、リボンを削除します。

以上でメイドおきゅたんの完成となります。
適当にアニメーションをセットして、動きが破綻してないことを確認しましょう。
気になっているところ

ウェイトの関係か、屈むと服がエプロンを突き抜ける。
ボーンの調整で直しきれない場合は、服のテクスチャの該当位置を白くすればいいかも?

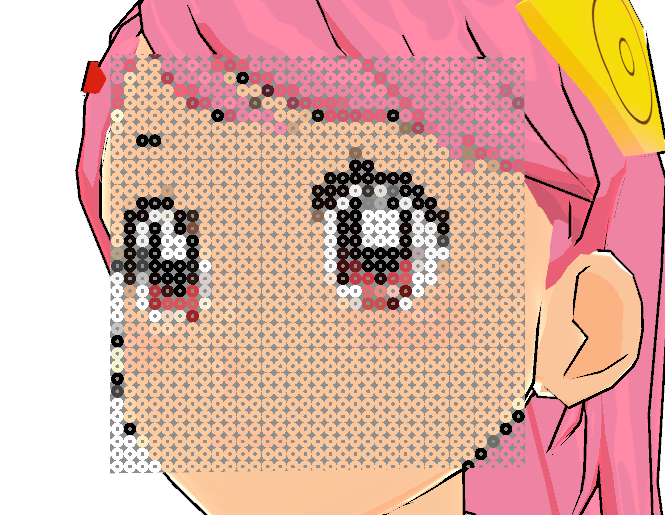
ポストエフェクトっぽく世界を変える試み その2
前回の続き。
さて、もう一つくらいエフェクト作っちゃおう、と思って思いついたのがドットのモザイク。
多分なんか最近見たんだろう。
先に完成画を見せるとこんな感じね。

こういうのをつくるには、シェーダーで図形をお絵かきする知識が必要ですが、図形お絵かきに関してはSechiさんの公開されてるお絵かき入門が非常に勉強になります。
いろんな関数の捉え方がぐっと変わる。
シェーダーお絵描き入門勉強会の資料を公開しました🙇 #spzcolabhttps://t.co/kwRANl48uC
— setchi (@setchi) April 11, 2018
予備知識があったため、脳内では「円描いてー、繰り返してー、中央の色を広げてー」とすぐに展開出来、余裕と思っていたのですが、実際に書くと意外と色々苦戦して、完成までに5時間近くかかってしまいました。
また出来上がった画を見た瞬間に、「あ、これビーズアートっぽくもできるじゃん」と思ったのでその機能も追加。

実際にVRChat内を歩いてみた時の動画はこちら。
シェーダーのテストに、VRChatをちょっと歩いてきたよ。#VRChat pic.twitter.com/votaxeIBP5
— オノッチ (@onotchi_) July 22, 2018
若干試行錯誤が必要だったのと、試しに売ったら売れるのかが気になるので、ちょっとこれは100円で売ってみる。
ポストエフェクトっぽく世界を変える試みと、指定色を残すシェーダー
さて、コミックおきゅたんをやったなら、ワールドそのものもコミック風にしてみたい。
自前のワールドならメッシュのシェーダーをそれ用のにすればいいのだけれど、任意のワールドをコミック風ににするにはポストエフェクトでやってしまうのが手っ取り早いです。
以前コミック風にするポストエフェクトは作成済み。
ポストエフェクト版も作っててある意味良かった。
— オノッチ (@onotchi_) January 10, 2018
背景になるデータはマテリアルを全部変えるのも大変だし、ポストエフェクトのエッジ検出とディザリングで漫画風にして、キャラクタはマテリアル単位でキレイに漫画風に。 pic.twitter.com/HdpuVPIfOT
ただVRChatで使えるポストエフェクトはPost Processing Stackしか許されていないようで、そもそもそれも自作ワールドにしか使えないということで、どうにも太刀打ち出来ません。
さぁ、どうしようかなぁ…と思った時に思いついたのが、カメラの前に板を置いてしまうこと。板の後ろの画をそのまま描画するシェーダーを書いて、その画を加工してしまえばいいじゃないかと。
この辺は以前遊ばせていただいたEsさんの水面シェーダー関連の記事が心に残っていました。
公式にもサンプルはあります。
で、コミック表現の前に、試しに以前作った色残しエフェクトを組み合わてみました。
実際にVRChat内で使ってみたところ。
シェーダーで任意のフィルタをかけた世界を見れるようにした。これは赤系の色だけを残すエフェクト。
— オノッチ (@onotchi_) July 19, 2018
後からの動画加工じゃないことを示す為、今はメガネ型にしたけど、カメラを完全に覆う形にすれば、自分の好きなワールドを好きなエフェクトで見ることが出来るようになる(はず)。 #VRChat pic.twitter.com/HEC8Tll46Z
カメラ全体を覆っても良かったのですが、それだと後から動画編集したのと区別がつかなそうだったので、若干アピールのためにメガネにしてみました。
メガネにしてみて思ったのですが、最初メガネをHeadの子にしていたんですが、Headの子はどうやってもカメラに映らないようでした。
変に顔とか髪とかのメッシュに視界が埋まっちゃうのを防ぐためですかね。
とりあえず苦肉の策でNeckの子にしていますが、例えばVRモードの場合は手にメガネを持って、眼前にかざす、とかでもいいかも。
あるいはうまくHeadに外からJointする方法もあるのかな?
体全体を大きな球で覆って、その球にシェーダーを適用してもいいかも。
シェーダーはBOOTHで無償公開しました。
BOOTHデビューです。
作成したマテリアルを板などにセットして使ってみてください。
パラメータは3種類で、
Target Color: 残す色
Threshold: 同系色の許容範囲
Brightness: 灰色にした部分の明るさ
が調整できます。
VRChat始めました
最近ようやくVRChat始めました。

アカウント自体は昨年から作っていたし、環境としてもいつでも始められる状態だったんですが、まぁ色々タイミングやらなにやらで。
始めたというものの、結局Oculus Riftをつけるのが面倒で今の所デスクトップでやってます。ただその内ちゃんとRiftでも入ります。デスクトップだと出来ないこと多いので…。
ちなみに、先述の通りアカウントだけは作っていたので、アバターは最初からアップロード可能でした。
未だ、VRChat内で出来ること・出来ないことあまり把握しきれておりませんが、とりあえずシェーダーだけはなんでも自由に使えることはわかったので、自分が過去にやったいろんなシェーダー遊びをやっていけたらいいな、と思っております。
とりあえず最初に試してみたのは、過去にもやったコミック風シェーダー。
#VRChat フォト。@onotchi_ さんの作ったアバター、コミックおきゅたん。漫画から出てきたみたいだよね! VRで見るとすごく不思議な感じ! pic.twitter.com/d2KRq9A1m3
— おきゅたんbot🏝VRすきま動画 (@OculusTan) July 16, 2018
その後、おきゅたんbotの提案もあってペラペラバージョンに進化しています。
物理的にメッシュやボーンを潰しているのではなく、シェーダーで潰しているため、普通にアニメーションとかは出来ます。


まだまだ絶賛試行錯誤中です。
ついでに吹き出しや効果線、コマの枠なんか出せたら楽しいかなと思います。
吹き出しはリアルタイムで音声解析して喋った言葉がそのまま出せたらいいのですが、流石にいまのVRChatの機能だけでそれを実装する術は思いつきません…。
まずは通常のVRでの実装を模索してみたほうがいいかも。
ともかく色々と実験はしていきたいと思います。
スクショでお題にチャレンジに参加しました。
参加させていただきました、スクショでお題にチャレンジ。
結果はなんと大賞をいただいてしまいました。ありがとうございます、ありがとうございます…!
お題にチャレンジ!Vol.6: ハッピーバレンタインなイメージをUnityで作ったら?なスクリーンショット – Unity公式 Asset Portal

今回のお題、ハッピーバレンタインデー。
Humanoidこはくちゃんズが公開された時期だったので、最初に浮かんだ画は魔女の儀式のような感じでチョコレートを溶かすラッコちゃんでした。
ついでにこはくちゃんズだから、舞台は学校にしよう。
以前試した、UTS2(UnityChanToonShader2.0)のプロ生ちゃんとアニメ風の教室アセットがすごく馴染みが良かった(※)ので、同じパブリッシャーさんの調理室アセットを使わせてもらうことにしました。
(※)
で、かなり違和感なくUTS版プロ生ちゃんと馴染むので大満足。 pic.twitter.com/RH47RE9a2W
— オノッチ (@onotchi_) 2018年1月21日
最終的につかったアセットはこれら。
(手頃なお値段で化学用具アセットがあったので、魔女をやめて化学にシフトしました(笑))
シェーダーは全てUTS2に置き換え。
幾つかアセットのタイトルにPBRと入っているのもありますが、ガン無視してしまった。
またテクスチャも一部はアニメ寄りになるよう、いろいろ手をいれました。
あと、応募時に申告するの忘れていましたが、スクショの作成自体は以下のアセットを使っています。
このアセット、スクショの作成方法をCapture Screenshotメソッド使うかRenderTexture使うか切り替えられたり、サイズも実際の表示サイズより大きなサイズを設定できたりと便利なんですよね。
以下製作途中でとったスクショの幾つか。
最初に教室と、こはくちゃんズを適当に配置。
まだみさきちのポーズが決まっていません。
チョコを盗むユニティちゃんと、怪しげな準備を始めるラッコちゃん、どちらへ向けるか…。

3人の構図が決定。
カメラ位置を微修正。
また、光と影が強すぎる気がしたので、抑えています。

調理台の天板が黒くて全体的に暗めだったので明るく。
上の小物も地味な色だったため、原色に近い色を使ってメリハリ。

キノコだけじゃつまらん!何か足そう!
マンドラゴラとかイモリとか入れてみたかったけれど、無料の根菜を使う。
ユニティちゃんの髪色もいつも見る感じにして、手元にチョコをひとつ持たせて盗んでる感を増す(増したつもり)。
さらにポストエフェクトを若干載せて、完成。
エフェクトはかけまくるとアニメっぽさが損なわれたので、結局ほんのりとしか使いませんでした。
【おまけ】
画面外では、使わなかった鍋とかが浮いていたり。
膝立ちっぽいユニティちゃんが実は床に刺さってるだけだったり。
今後もチャレンジのお題が出たときには、参加していきたいと思います。
Nintendo SwitchでFlashAirを利用する【失敗編】
最近はNintendo Switchで日々イカを嗜んでいるオノッチさんです。
2からのデビューでヘタクソだけどな…。
イカ用アカウント作ってます。
Switchはゲーム内で撮ったスクリーンショットを、そのまま直接SNSに投稿できるところがお気に入りです。
さらに最近は動画も手軽に録画出来るようになったので、SNS活用のシーンがより増えてきました。

しかし文字入力が一文字ずつカーソルを移動して文字を選ぶ感じなので煩わしい。
さらに画像の加工があまり出来なかったり、複数枚同時投稿が出来なかったり、色々不満点もあるので、PCを使ってSNSへ投稿したくなってきました。
なお文字入力の煩わしさに関しては、通常のキーボードをSwitchに繋げばマシにはなります。ですが、漢字変換が微妙だし、ついでにTwitter用の絵文字も使えないので、その辺も不満。
ではPCからスクショや動画を投稿するにはどうするか。
一番安上がりなのはmicroSDを使ってSwitchとPC間でデータを受け渡しすることです。
ただし、手間や懸念点が多い。
・microSDを安全に外すため、Switchの電源を都度落とす必要がある
・抜き差しが発生するため、カードや端子に物理的な劣化が生じやすくなる
・そもそも抜き差し面倒
・毎度電源を落とすと、イカを再開するとき毎度ハイカラニュースを見せられる
なので、Switchからクラウドストレージにデータがアップロードできればベストなんですが、今のところその術はありません。
一旦Twitterの鍵アカウント等にアップしてからそれを使う手もありますが、結局一枚一枚のアップになるし、なにより今のTwitterの仕様だとTwitterにあげた画像は更にJpeg圧縮がかかって劣化してしまいます。
PCからLANを経由してSwitchにアクセスできないかな、なんてのも思いましたが、それも無理なようです。
というわけで思い浮かんだ別法が、Wifiに接続できるSDカード(FlashAir等)を利用するということ。
「Ninrendo Switch FlashAir」で検索すると、すぐに見つかった動画がこれ。
なるほど、SwitchでFlashAirはとりあえず使えるようです。
しかし自分は動画のようにSDカードスロットを直接改造するスキルはない。
さらに調べてみると、microSDをSDに変換してくれるケーブルがあることを知りました。これなら自分でもやれる!!
というわけで早速買ってみたのがこれ。
サンコー SD-microSD変換エクステンションケーブル SDCVET2K サンコー

結果:大失敗。
幅が広くなった部分が干渉して、スロットの奥にまできっちり差し込めなかった。

そこをどうにか出来たところで、はみ出た部分がじゃまになって、Switchをドックに格納できない。

散々であった…。
めげずに、次に買ってみたのがこれ。
B1912A v1.1 : microSD-SDカードフレキケーブル延長アダプタ ver1.1

お値段がAmazonで4,000円近くした。
メーカーから直買いすれば$19くらいだったが、その場合送料も$19ということだったので、結局Amazonの方が若干安くなる。
結果:失敗。
こちらは差し込むのもドックにセットするのも問題なかったが、SwitchがFlashAirを認識してくれない。
 ノーマルなSDカードであれば、このケーブル経由でも認識してくれるので、ケーブルが悪いわけではない。
ノーマルなSDカードであれば、このケーブル経由でも認識してくれるので、ケーブルが悪いわけではない。
またSwitchではなくPCに接続する場合は、このケーブル+FlashAirでも認識できたので、ケーブルとFlashAirの相性が悪いわけでもない。
どうもSwitch+このケーブル+FlashAirだけがうまくいかない。原因がよくわからない。
Twitterの方で電力不足の可能性も示唆されたが、FlashAirの無線LAN機能をOFFにして、通常のSDカードモードにしてもダメだった。
うーん?
最初の動画で利用していたFlashAirはW-03と、最新バージョンのW-04より1世代古い。
自分は最新のW-04を利用していた。
なのでW-03ならOKではないか?という可能性はある。
ただこれ以上博打な出費をしたくなかったので、現在考え中。
ケーブルの方も、変換名人というケーブルがあるが、こちらはケーブル長が短く、SDカードを入れる部分がドックと干渉しそうなので敬遠している。
というわけで結局今のところ、複数枚投稿したい時などはmicroSDでデータを移動させている…。
ーーーーー
2017/11/11 追記
W-03でつながりました。詳細はまた後日。